สร้าง Theme WordPress ด้วยไฟล์ 2 ไฟล์
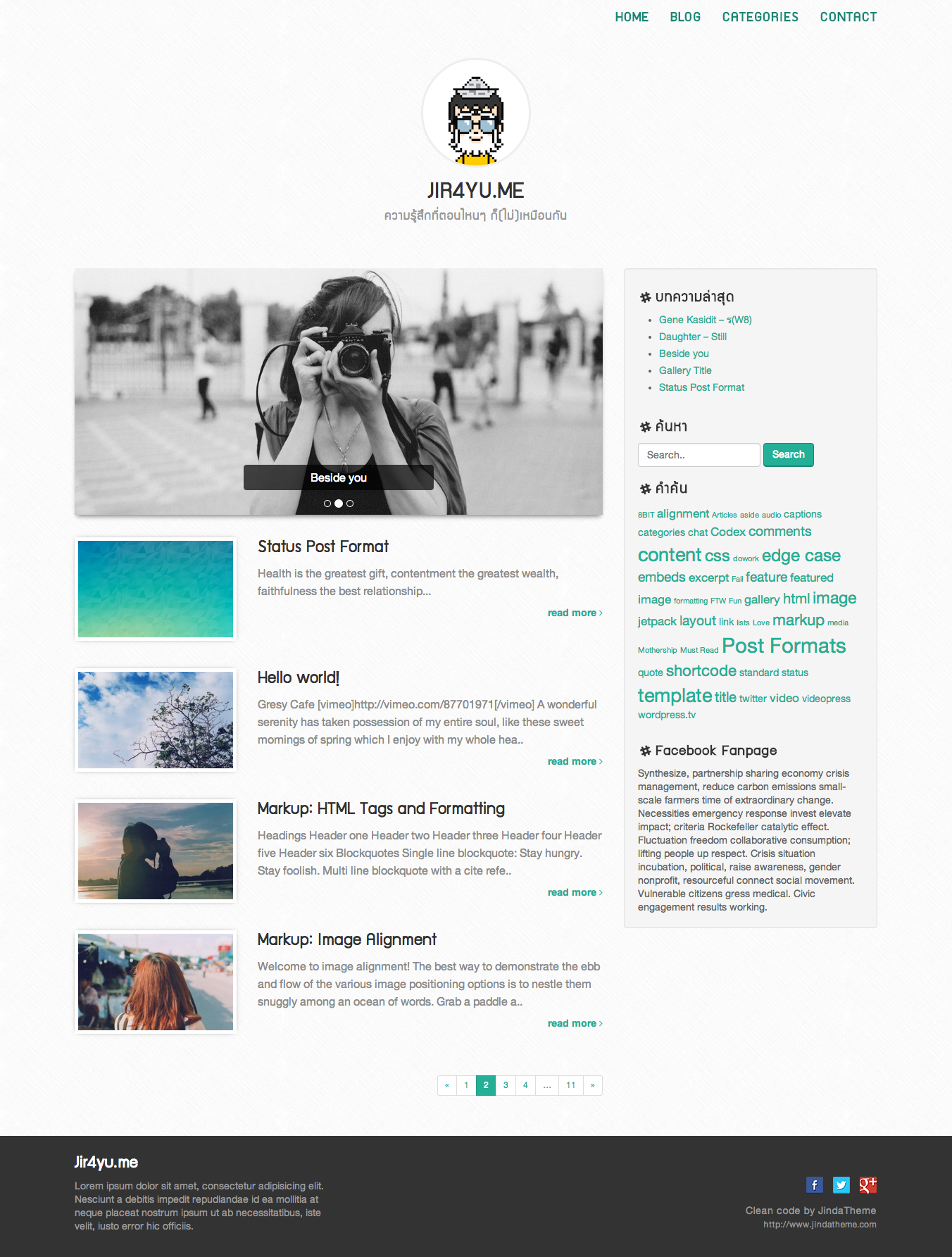
ที่จริงแล้วผมเองก็เขียนธีมใช้เองอยู่บ้าง แต่ที่ผ่านๆ มาก็ไม่ได้เน้นจะให้มันเป็นสินค้าที่ custom ได้แทบทุกส่วนอะไรมาก ก็เพียงคิดแค่ว่าทำเองใช้เอง ธีมของคนอื่นมันไม่ถูกใจ หรือ code ปนเปไม่สวยงามอย่างใจอยากอะไรก็ว่ากันไป หลังจากที่เขียนธีม Jira ที่เป็นตัวที่ใช้อยู่ปัจจุบัน (ดังรูปด้านล่าง) เสร็จ ก็มีโปรเจ็คของคนรู้จักที่อยากจะได้ธีม
WordPress ที่ดูเรียบร้อยหน่อย เอาไว้เขียนบทความ-ประสบการณ์ทำงาน ฯลฯ โดยให้ความต้องการมาว่า “
ขอที่มันปรับอะไรได้เยอะหน่อย พี่ไม่เคยใช้ WordPress เลย”

Jira, the Journalist

result of W3C Validator
Theme
WordPress นั้นไม่ได้มีอะไรซับซ้อนมากนัก บทความสอนต่างประเทศก็มีให้อ่านกันเยอะแยะไปหมด ซึ่งผมก็ไม่เข้าใจว่าทำไมคนบางคนถึงรับสอน “
โม” ธีม
WordPress ในราคาที่ค่อนข้างสูง ทั้งๆที่บทความในเว็บไซต์
WordPress เองก็ดี หรือเว็บอื่นๆก็ดี มีให้อ่านกันฟรีๆ มันทำให้ผมรู้สึกเหมือนตอนที่กำลังเรียนรู้เขียน Ruby ใหม่ๆ ที่มีคนทำ ebook มาขายทั้งๆ ที่ดูก็รู้ว่าลอกบางเว็บไซต์มาทั้งนั้น
ก็เลยคิดว่าเอาวะ ขอตัดราคาสักบทความละกัน สอน “
โม” แต่ไม่ได้สอน “
เขียน” ด้วยตัวเอง ผมว่ายังไงมันก็ไม่แฟร์กับผู้บริโภคอยู่ดีนั่นแหละ
แค่ 2 ไฟล์ก็ขึ้น Theme WordPress ได้ใช่ครับ คำกล่าวอ้างข้างต้นมาจากเว็บไซต์ codex ของ
WordPress เองด้วยซ้ำ ถึงแม้ว่าผมเองก็ไม่ค่อยชอบวิธีเขียน document ของ
WordPress สักเท่าไหร่ ก็เล่นหาอ่านแต่ละส่วนยากขนาดนั้น ไหนจะต้องกดเข้าไปดูแต่ละฟังก์ชั่นอีก บทความนี้ขอเกริ่นถึงการขึ้นธีมขั้นพื้นฐานง่ายๆ ที่ผมจะแสดงให้ผู้อ่านเห็นว่า คุณเขียนแค่ 2 ไฟล์ก็เป็นธีม(ที่ไม่สมบูรณ์) ของ
WordPress ได้
แล้วจะไปนั่งเรียน “
โม” กันไปทำไม..

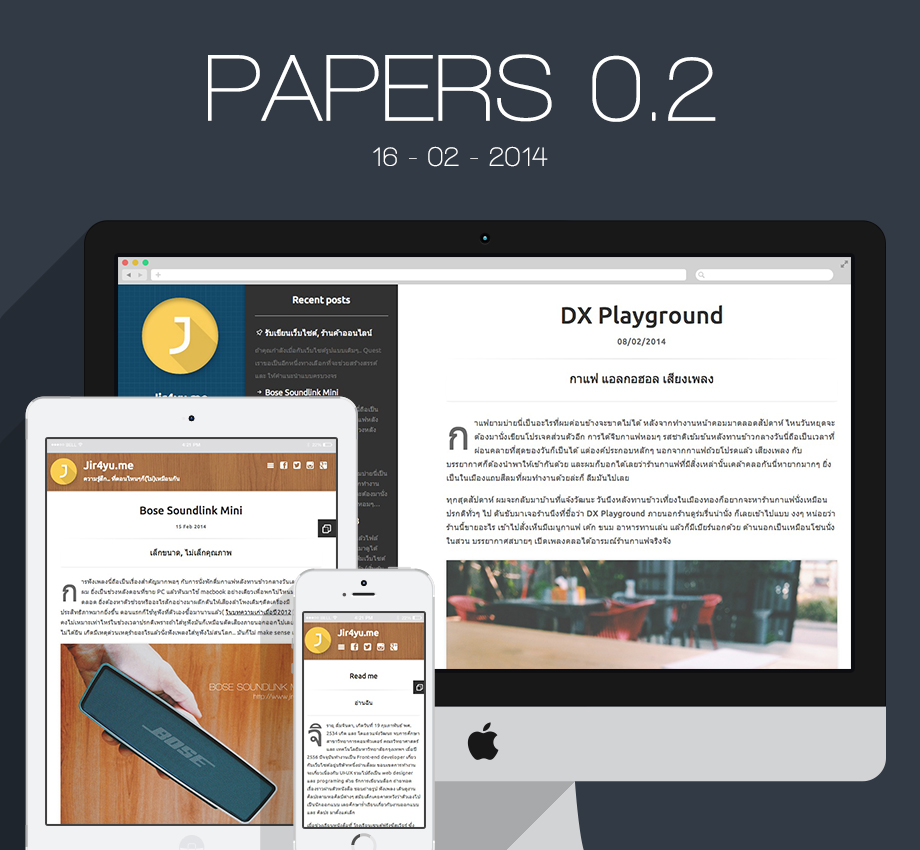
the Papers Responsive WordPress Theme
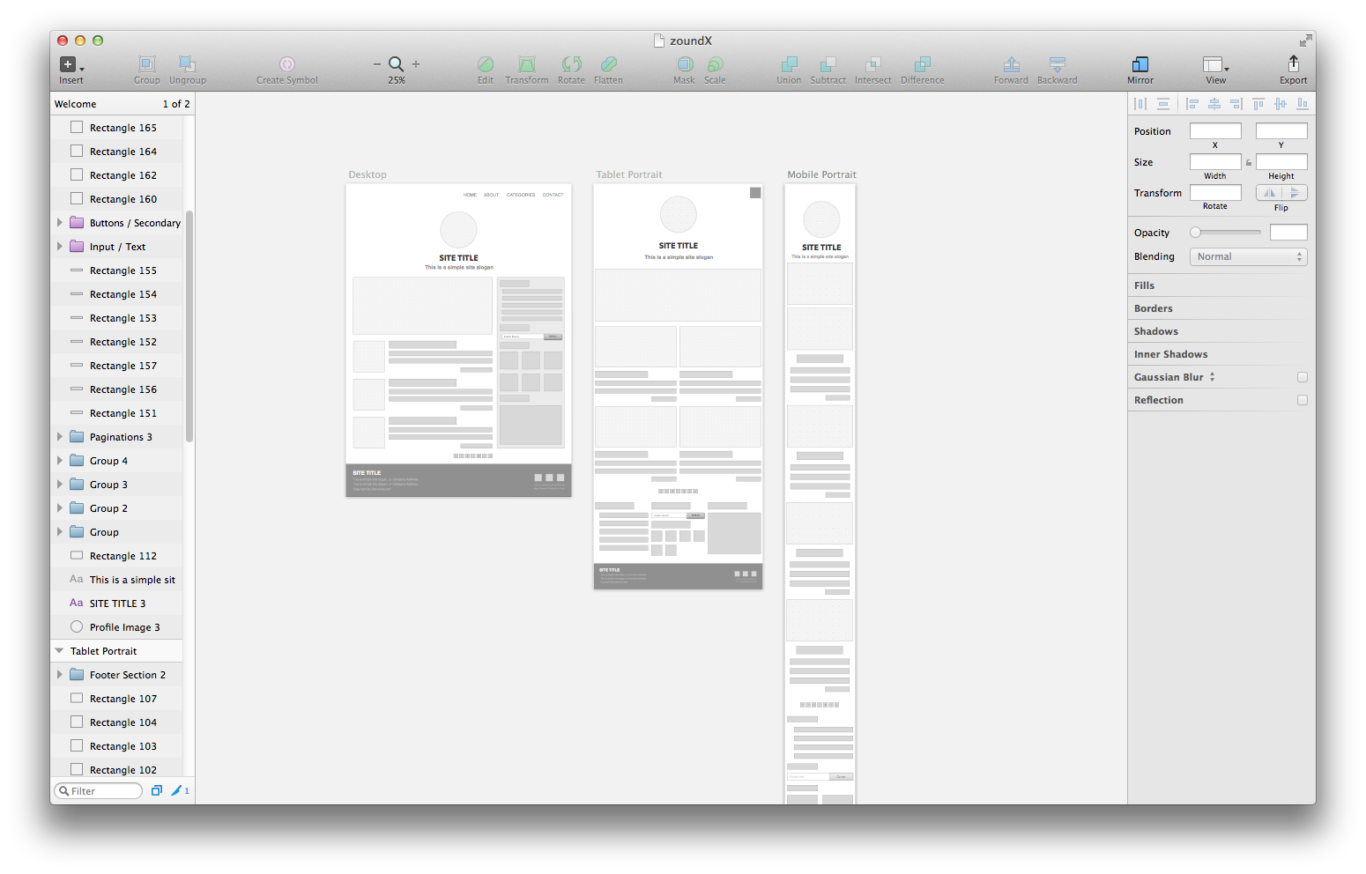
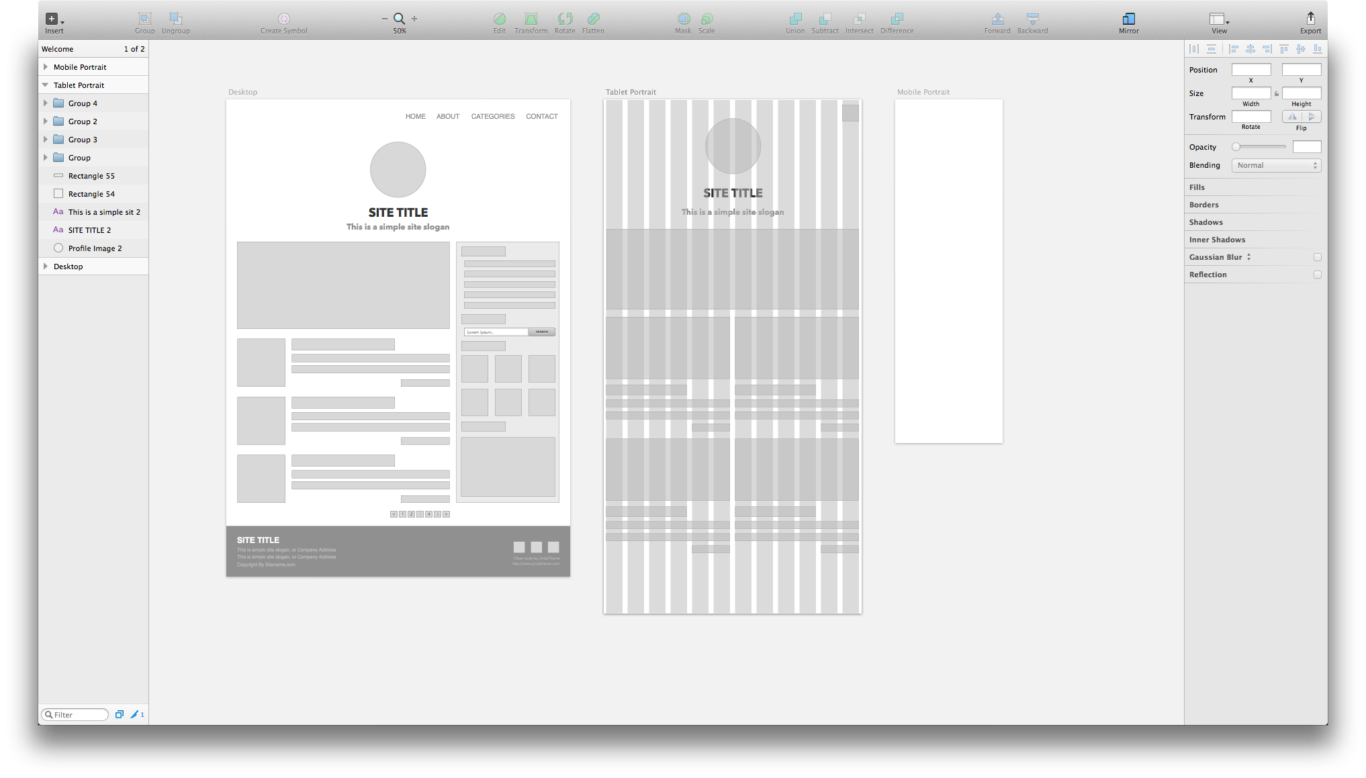
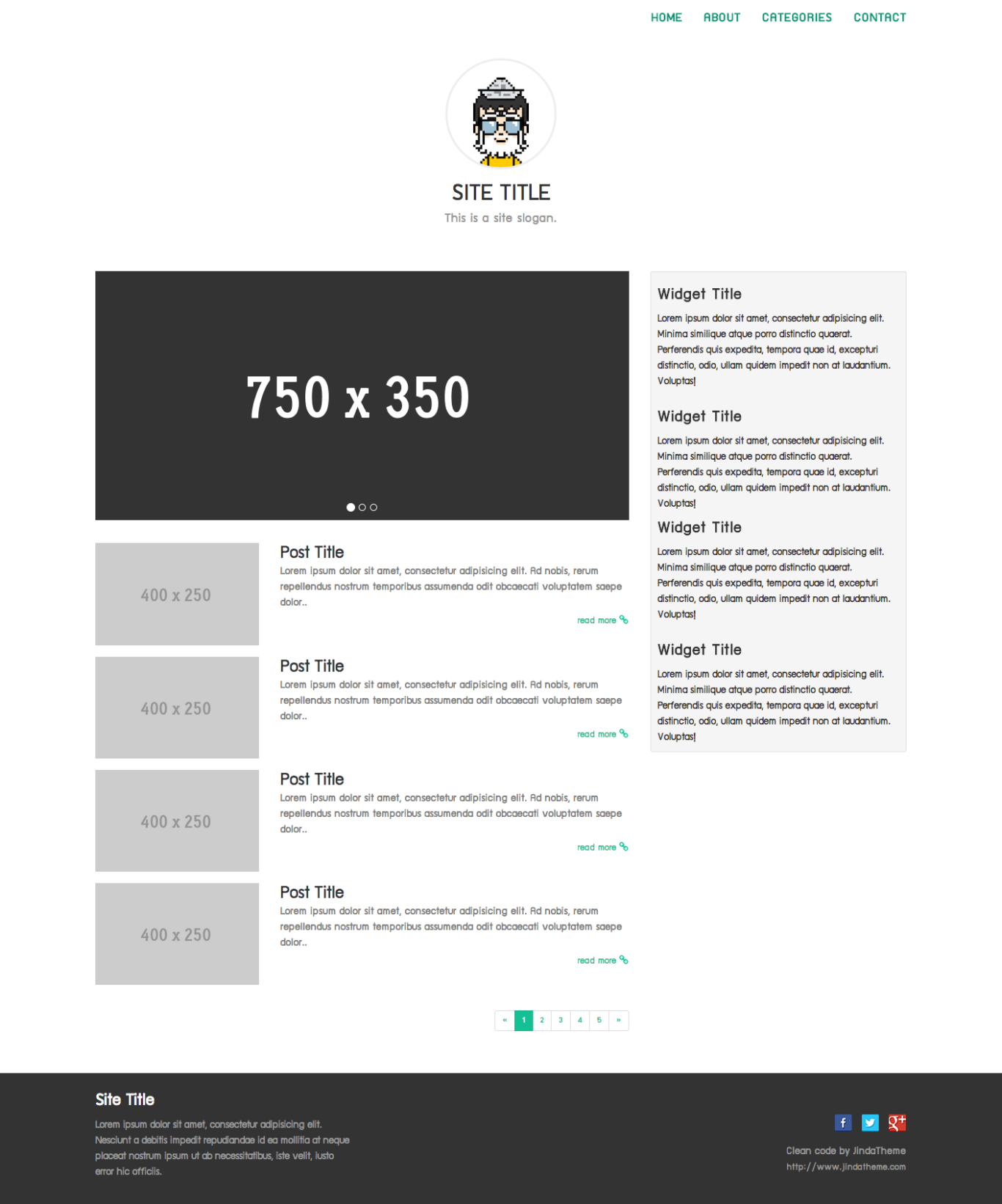
ไหนๆ ก็ขึ้นธีมกับโปรเจคใหม่อยู่แล้ว เลยบันทึกภาพบางส่วนของ process เอาไว้ด้วย ตั้งแต่เริ่มขึ้น mockups ด้วย sketch ไปจนถึงการเตรียม environment ต่างๆ ที่จะใช้ในการพัฒนาธีมหนึ่งตัวครับ (อาจจะเปลี่ยนแปลงได้ตามความสะดวกของผู้อ่าน) ผมเองจะพยายามใช้ script จาก vendor เจ้าอื่นๆ ให้น้อยที่สุดเพื่อให้เห็นภาพเหมือนกัน แล้วก็ได้ผลลัพธ์ไม่หนีกันเท่าไหร่ โอเค.. เกริ่นมาจนยาวแต่ยังไม่เริ่มอะไรสักที งั้นผมขอให้ดู mockups ที่ผมได้ทดลองขึ้นไว้ทั้ง 3 layout ก่อนแล้วกันครับ

Final Mockups with Sketch
เหตุผล ที่เราควรขึ้น mockups ไว้ก่อนก็เพราะว่าจะได้ดูว่าทิศทางการออกแบบของเรานั้นโอเคหรือเปล่า บางทีสิ่งที่เราคิดอยู่ในหัวอาจจะไม่ได้ละเอียดที่ถ้วนเหมือนนำมันออกมาแผ่ ให้ดูกระจัดกระจายลงบนกระดาษ ผมว่าแรกๆ สิ่งที่คนเขียนเว็บไซต์ทั้งหลายต้องเจอคือ เวลาแสดงผลที่หน้าจอขนาดใหญ่.. มันโอเค แต่พอเล็กลงมาเหลือแสดงผลในมือถือ มันดูขาดๆ หายๆ ยกตัวอย่างเช่น เมนูนำทางของเว็บไซต์ที่ผมเห็นมาบ่อยเหลือเกินคือ ตอนหน้าจอใหญ่ใช้เมนูนึง พอมาจอเล็กก็เรียกอีกอันนึง เอาง่ายๆ ก็คือ DOM เรามีเยอะขึ้นทั้งที่ไม่ได้จำเป็นอะไรขนาดนั้น ทางที่ดีคือหน้าจอใหญ่ใช้อะไร จอเล็กก็ควรใช้ element เดียวกันนั้นๆ เพื่อเรียก action ที่ทำงานเหมือนกันครับ

style.css & index.php
2 ไฟล์ที่ผมพูดถึงนั้นก็คือ style.css และ index.php พอรู้แบบนี้แล้วคุณผู้อ่านบางท่านก็อาจจะบอกว่า “อ้าว แม่งก็เหมือนขึ้นเว็บธรรมดาเว็บนึงนี่หว่า” นั่นแหละครับ WordPress ที่ท่านเห็นมันก็ไม่ได้ต่างอะไรกับสิ่งที่เราเขียนกันธรรมดาๆ สักเท่าไหร่ เพียงแค่ต้องใช้ syntax เฉพาะบางอย่างที่เป็นของ WordPress เข้ามาใช้เท่านั้น อย่างเช่น ส่วนหัวของ style.css ก็ต้องเปิด comment เพื่อบอกรายละเอียดของธีมที่เราสร้างขึ้น (ดูตัวอย่างของ twentyfourteen)
/*
Theme Name: Twenty Fourteen
Theme URI: http://wordpress.org/themes/twentyfourteen
Author: the WordPress team
Author URI: http://wordpress.org/
Description: In 2014, our default theme lets you create a responsive magazine website with a sleek, modern design. Feature your favorite homepage content in either a grid or a slider. Use the three widget areas to customize your website, and change your content's layout with a full-width page template and a contributor page to show off your authors. Creating a magazine website with WordPress has never been easier.
Version: 1.1
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: black, green, white, light, dark, two-columns, three-columns, left-sidebar, right-sidebar, fixed-layout, responsive-layout, custom-background, custom-header, custom-menu, editor-style, featured-images, flexible-header, full-width-template, microformats, post-formats, rtl-language-support, sticky-post, theme-options, translation-ready, accessibility-ready
Text Domain: twentyfourteen
*/คัดลอก format นี้ไปใส่ที่หัวไฟล์ style.css ของเรา แล้วเปลี่ยนค่าตามที่เราต้องการได้เลย คุณอยากจะให้ธีมนี้ชื่ออะไร มีรายละเอียดยังไง พวกนี้เองจะแสดงให้เห็นที่หน้า Appearance เวลาเราเลือกเปลี่ยนธีมใช้งานนั่นแหละครับ หลังจากใส่เข้าไปแล้ว ให้ Save แล้วลองสร้างไฟล์ index.php เปล่าๆ มาไฟล์นึงเพื่อทดสอบ เข้าไปที่ dashboard ของเราแล้วเลือกไปที่ Appearance > Themes จะเห็นชื่อธีมที่เราเพิ่งสร้างขึ้น

คุณสามารถใส่รูปสำหรับธีมของคุณได้โดยไปสร้างไฟล์ภาพมาไฟล์นึงแล้วตั้งชื่อ ว่า screenshot.png มีขนาด 880×660 px แล้ว Save ไว้ที่เดียวกับ style.css และ index.php แค่นี้ เมื่อคุณโหลดหน้าเว็บไซต์ใหม่ก็จะเห็นรูปที่เราเพิ่งเพิ่มเข้าไปเมื่อสักครู่ขึ้นมาแล้ว

Folder Structure
ให้ลอง Activate ธีมที่เราเพิ่งสร้างขึ้นเมื่อสักครู่ แล้วลองเปิดหน้าเว็บไซต์ WordPress ของเราขึ้นมา คุณจะพบว่าหน้าเว็บไซต์ว่างเปล่าตามไฟล์ index.php ที่เราไม่ได้เขียนอะไรลงไปเลยในตอนแรก ตอนนี้คุณก็สามารถใช้วิชาต่างๆ ในการทำเว็บที่คุณสั่งสมมาละเลงลงไปที่หน้า index.php ได้เหมือนคุณเขียนเว็บไซต์ธรรมดาๆ ขึ้นมาหนึ่งเว็บ จะเริ่มต้นด้วย HTML5 หรือ เรียกไฟล์ script อะไรเข้ามาในโปรเจคก็แล้วแต่คุณต้องการ เวลาคุณอยากจะจัด CSS ก็แค่เรียก style.css เข้ามาในหน้า index.php ผ่าน link rel ปรกติ เพียงแต่จะใช้ syntax เฉพาะที่ต่างไปเล็กน้อยของ WordPress
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>">ด้วย code ด้านบนจะทำให้เราสามารถเรียกไฟล์ style.css เข้ามาในหน้า index ได้เลย และถ้าต้องการ link script ภายนอกอื่นๆ (เช่น Bootstrap) ก็ทำได้หลายวิธี อาจจะใช้วิธี link กับ script เหมือนเขียนเว็บไซต์ปรกติก็ได้
สำหรับ CSS<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/bootstrap.min.css" />ถ้าเป็น Javascript ก็<script src="<?php echo get_template_directory_uri(); ?>/js/bootstrap.min.js"></script>หรือถ้าอยากให้ดู clean code หรือ optimize ก็อาจจะใช้ wp_enqueue_style กับ wp_enqueue_script ก็ได้แล้วแต่คุณสะดวก ซึ่งคุณผู้อ่านจะเห็นว่า syntax อย่าง get_template_directory_uri หรือ wp_enqueue_style ห่าเหวไรนี่ ฉันไม่คุ้นเลย มันคืออะไร ทำหน้าที่อะไร ใช้งานยังไงได้บ้าง.. ครับ แรกๆ สำหรับคนที่เพิ่งมาจับเขียนธีม WordPress ก็อาจจะต้องคลำๆ หน่อย แต่เมื่อพอคุณเขียนไปได้สักพักแล้ว ก็จะชำนาญแล้วก็เรียกโดยไม่ต้องใช้ doc เอง (เพราะ syntax มันคล้ายภาษาอ่านเลย) ผมมีลิงค์ที่คิดว่าน่าจะเป็นประโยชน์รวบรวมเอาไว้ให้ เผื่อจะต้องใช้แน่ๆ
ซึ่งผมบอกตามตรงเลยว่าการเขียน doc แบบนี้ อ่านทำความเข้าใจค่อนข้างยาก กว่าจะหาอะไรแต่ละทีก็ต้อง google ก่อนตลอด แล้วค่อยเข้าไปดูการทำงานแต่ละฟังก์ชั่น ตรงนี้จะใช้เวลาทำความเข้าใจมากหน่อย แต่อย่าเพิ่งท้อครับ เรื่องสนุกกำลังจะเกิดขึ้นเมื่อเราเข้าใจการทำงานของมัน และ จะแฮปปี้มากที่รู้ว่า
WordPress เตรียมอะไรให้เราเรียกใช้ได้ทันทีหลายสิ่งหลายอย่าง แรกๆ อาจจะต้องค่อยเขียนไปเรื่อยๆ ผิดๆถูกๆ ช่างมันก่อน ให้แสดงผลออกมาตรงตามที่เราต้องการได้ก็ถือว่าโอเคในระดับหนึ่ง
ทีนี้ เข้าเรื่องมาที่ธีมที่ผมกำลังจะเขียนให้คนรู้จักสักหน่อย เผื่อจะเป็น guideline เล็กๆ น้อยๆ หรือช่วยผู้อ่านบางคนที่กำลังคลำฟังก์ชั่นที่ล้นหลามของ WordPress อยู่
SASS แทน LESS
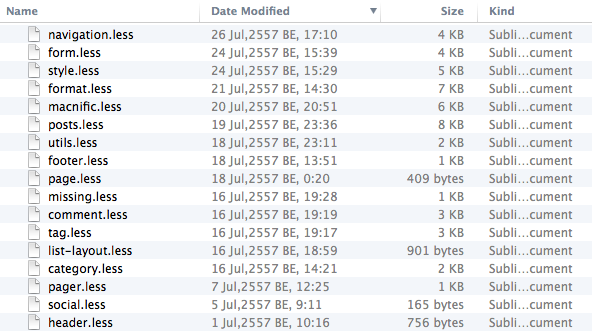
ผม ไม่เคยใช้ SASS มาก่อน ซึ่งปรกติจะใช้ LESS แล้ว compile ออกมาเป็น CSS หรือเวลาทดสอบธีมไม่อยากเสียเวลามาก ก็ลิงค์ script, less-compile เข้ามาเลย จะได้ไม่ต้องใช้ command line บ่อยๆ ซึ่งธีม Jira ที่ใช้งานอยู่นี้ก็เขียนด้วย LESS แล้วก็ใช้ GruntJS ช่วยในการรวม และ compile LESS หลายๆ ไฟล์มาให้เป็น style.css ไฟล์เดียว เวลาแยกเขียน stylesheet ก็จะทำได้ง่ายโดยไม่ต้องมานั่งไล่หา code เยอะแยะให้ปวดหัว แล้วก็ดู clean ดีสำหรับคนทำเว็บไซต์

ไฟล์ LESS ก่อน Compile ในธีม Jira
ใช้ธีมพื้นฐานเป็นตัวอย่างTwentyfourteen ถือเป็นธีมที่ค่อนข้างจะเอาฟังก์ชั่นการใช้งานต่างๆ ไว้ครบถ้วน อีกทั้งไฟล์ก็มี format ที่ชัดเจน แบ่งแยกไว้ตามหมวดหมู่อ่านได้ง่าย เวลาเราไม่เข้าใจฟังก์ชั่นไหนก็สามารถเข้าไปดูตัวอย่างการเรียกใช้งานจากธีม แม่แบบได้ ดังในบทความนี้ ผมพูดถึงการเขียนธีมที่ไม่สมบูรณ์ด้วยไฟล์เพียง 2 ไฟล์ (style.css กับ index.php) โดยในความเป็นจริงแล้ว หากเราต้องการเขียนธีมเพื่อเป็นสินค้าขายบน digital marketplaces ต่างๆ ก็ควรที่จะสร้างไฟล์ให้ครบตามโครงสร้างของ WordPress เองด้วย

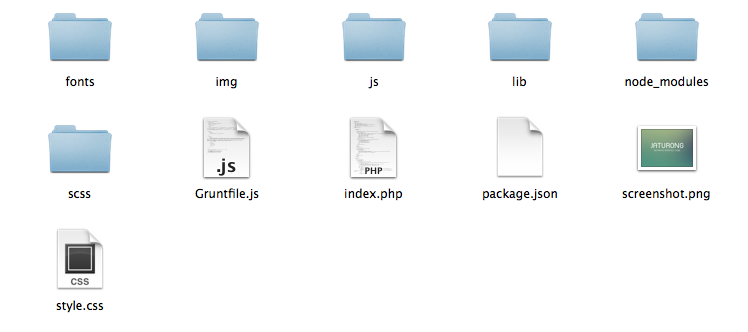
โปรเจคตัวอย่างที่เพิ่งเขียนขึ้นด้วยไฟล์เพียง 2 ไฟล์
จากรูปด้านต้นในความเป็นจริงแล้ว คุณไม่จำเป็นต้องมีหลาย folder มากขนาดนี้ก็ได้ ที่เห็นดังรูปเป็นเพราะว่านำ font, image และ javascript file จากภายนอกเข้ามาใช้บนหน้าเว็บ แล้วก็เป็น folder ของ NodeJS กับ SASS เอง ซึ่งโปรเจคที่คุณสร้าง ควรจะมีแค่ 3 ไฟล์คือ style.css, index.php และ screenshot.png เพียงแค่นั้น
ซึ่งถ้าเมื่อเขียนไปสักพัก ก็อาจจะต้องเยอะขึ้นๆ ให้ตรงตามคุณภาพของตลาด

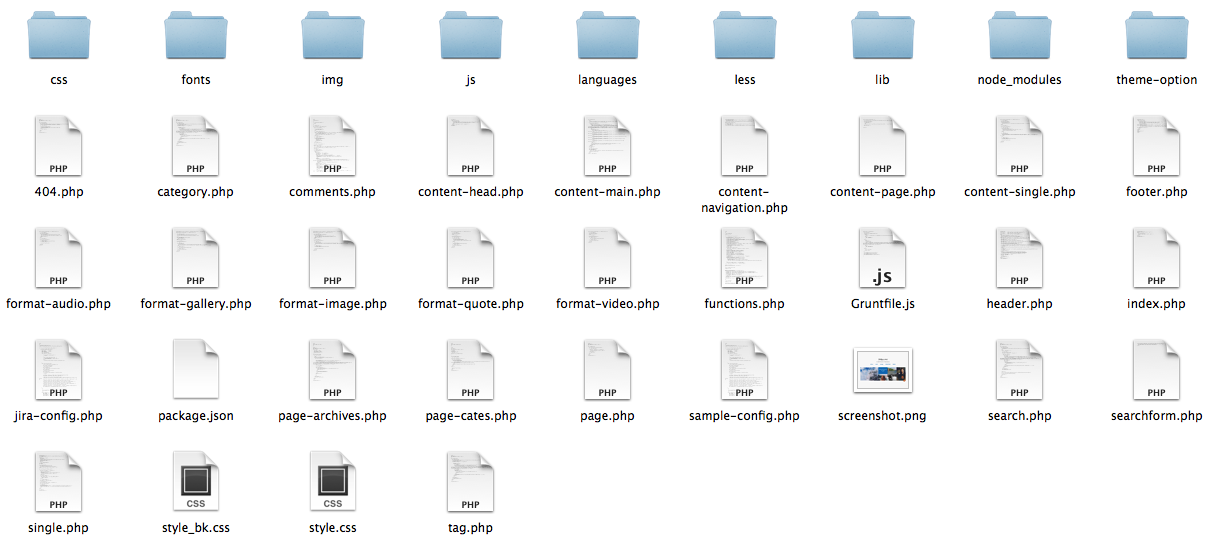
folder structor ของ Jira
มี 2 ไฟล์แล้วยังไง?ผมแนะนำให้คุณเขียน HTML ธรรมดาลงไปบน index.php ให้ได้ตาม mockups ที่เพิ่งเขียนขึ้นมาก่อน ซึ่งยังไม่ต้องไปสนใจ syntax ของ WordPress เพราะจะทำให้เราสับสน และ เข้าใจได้ช้า เขียน CSS กำกับให้เหมือนกับการเขียนหน้าเว็บไซต์ธรรมดาหนึ่งเว็บไซต์เลย ซึ่งผมเองว่าเขียนธีม WordPress ก็ยังใช้วิธีนี้อยู่ จนได้หน้าแรก(index.php) ตรงตาม mockups มาหนึ่งหน้า

จัดลง Index.php โดยยังไม่ต้องใช้ syntax ของ WordPress
พยายาม เก็บ CSS ที่เป็นส่วนแสดงผลอย่าง responsive ให้เรียบร้อยให้หมดเสียก่อน ดังตัวอย่างรูปด้านบน ผมนำ Bootstrap เข้ามาใช้กับธีมตัวนี้ด้วยเพื่อความรวดเร็ว และ เห็นภาพของแต่ละส่วนอย่างชัดเจนขึ้น ในบทความหน้าเราจะพูดถึงการใช้ฟังก์ชั่นของ
WordPress เข้ามาเป็นข้อมูลจริงกับไฟล์ index ที่เราสร้างขึ้นครับ

ที่มา:
https://www.jir4yu.me/2014/%E0%B8%AA%E0%B8%A3%E0%B9%89%E0%B8%B2%E0%B8%87-theme-wordpress-%E0%B8%94%E0%B9%89%E0%B8%A7%E0%B8%A2%E0%B9%84%E0%B8%9F%E0%B8%A5%E0%B9%8C-2-%E0%B9%84%E0%B8%9F%E0%B8%A5%E0%B9%8C/