แกลเลอรี่ภาพเป็นสิ่งหนึ่งที่มักมีอยู่เสมอ ไม่ว่าในเว็บส่วนตัวหรือว่าเว็บส่วนรวม ตัวเวิร์ดเพรสเองนั้นสามารถใส่แกลเลอรี่เข้าไปในบทความได้ด้วยตัวมันเองอยู่ แล้ว เรียกได้ว่าติดตัวมาแต่กำเนิด จุดอ่อนอย่างเดียวที่ติดมาด้วยคือมันไม่สวย ไม่แจ่ม ไม่อาร์ท แล้วแต่จะเรียก
วันนี้มาดูวิธีสร้างแกลเลอรี่แบบเลิศหรูกัน โดยใช้ตัวสร้างแกลเลอรี่แบบเดิมๆของเวิร์ดเพรสนั่นแหละ
1. ก่อนอื่นให้ลองสร้างแกลเลอรี่ขึ้นมาสักตัวก่อน โดยไปที่หน้าเขียนบทความ วิธีการสร้างบทความอ่านได้ที่นี่
วิธีเขียนบทความและรายละเอียดช่องป้อนข้อมูลทั้งหมด คลิกปุ่มเพิ่มรูปภาพ

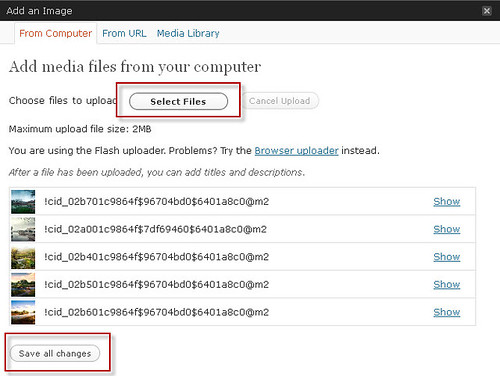
2. กดปุ่ม Select Files เลือกภาพสัก 4-5 ภาพ ( อยากใส่เท่าไรก็เลือกได้ตามใจปรารถนา ) หลังภาพอัปโหลดเสร็จเรียบร้อยแล้ว กดปุ่ม Save all changes

เวิร์ดเพรสจะพาไปแท็บ Gallery คลิกปุ่ม Insert gallery เลย ตัวเลือกอื่นๆไม่ต้องสนใจอะไรมาก ตามประสาคนขี้เกียจ

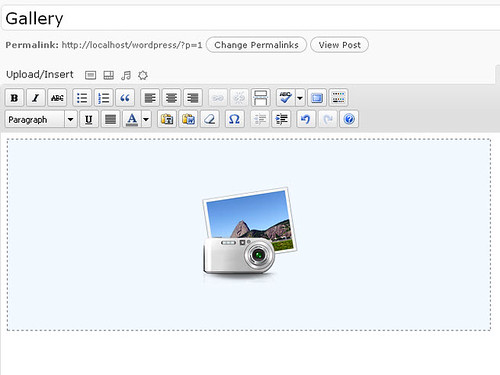
ในหน้าเขียนบทความ ก็จะปราำกฎสัญลักษณ์แกลเลอรี่ขึ้นมา เรียบร้อยแล้วให้กดปุ่ม Publish เพื่อทำการเผยแพร่บทความ

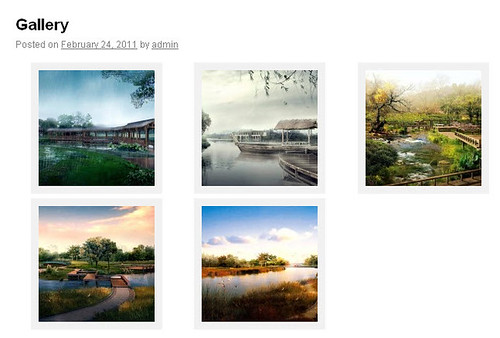
ลองตามไปดูบทความก็จะเห็นแกลเลอรี่ของเราแล้ว แต่เมื่อคลิกที่ภาพมันยังไม่แจ่ม สักครู่เราจะเติมเอฟเฟ็กให้มัน ให้หะรูหะรากันไปเลย

3. ติดตั้งปลักอิน
jQuery Lightbox For Native Galleries วิธีการติดตั้งปลักอินสามารถอ่านได้ที่
วิธีติดตั้งปลักอิน หลังจากติดตั้งปลักอินเสร็จเรียบร้อยแล้ว ให้ลองไปดูแกลเลอรี่ แล้วลองคลิกที่ภาพ ท่านจะตกใจกับความสวยงามที่เพิ่มขึ้นจนตาค้างเลยทีเดียว
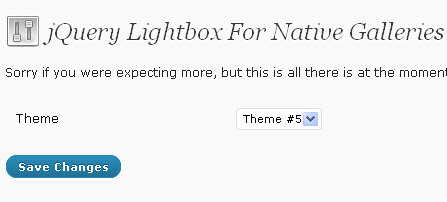
ปลักอินตัวนี้สามารถเลือกการแสดงผลได้หลายแบบ แต่ละแบบก็งามๆทั้งนั้น ไปที่เมนู Settings >jQuery Lightbox มีการแสดงผลให้เลือกตั้ง 5 แบบ

การแสดงผลจะเป็นอย่างในภาพ



ที่มา:
http://www.select2web.com/wordpress/gallery-with-lightbox-effect.html