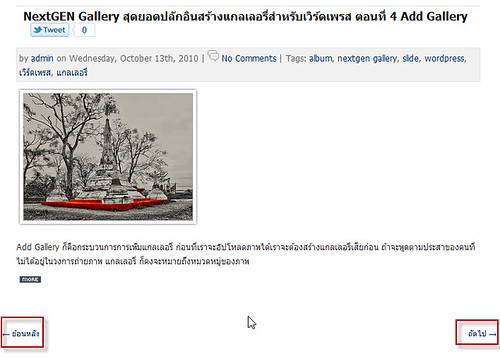
ปลักอินตัวนี้เป็นปลักอินยอดนิยมตัวหนึ่ง แทบทุกเว็บที่ทำมาจากเวิร์ดเพรสจะต้องติดตั้ง เนื่องจากว่า ตัวแบ่งหน้าที่เวิร์ดเพรสให้มามันไม่สวย มันเป็นเพียงแค่ Next page หน้าถัดไป , Previous page ก่อนหน้า

ไม่งดงาม
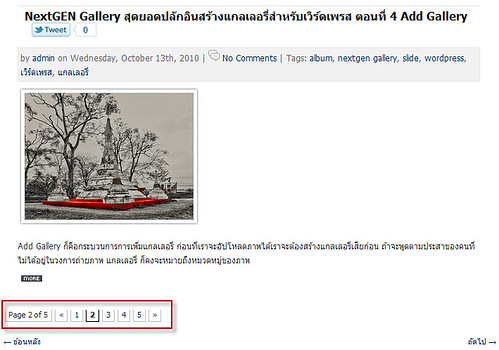
แต่ถ้าติดตั้งปลักอิน Pagenavi ตัวแบ่งหน้าจะออกมาเป็น หน้า 1 2 3 …

ปลักอินตัวนี้ติดตั้งแล้วต้องมีการก้อปปี้โค้ดไปวางในไฟล์ index.php ของธีม ถึงจะแสดงผลเป็นดังภาพด้านบน แต่ท่านไม่ต้องห่วงว่าจะยาก หลังจากอ่านบทความไปถึงตอนวางโค้ดลงในธีม รับรองท่านจะร้องออกมาว่า
มันแค่นี้เองเหรอ ติดตั้งปลักอิน Pagenavi 1. ดาวน์โหลดปลักอิน Pagenavi ที่นี่
http://wordpress.org/extend/plugins/wp-pagenavi/2. ติดตั้งและ activate อ่านรายละเอียด
วิธีการติดตั้งปลักอิน ผมเขียนไว้ทุกซอกแล้ว
วิธีการใช้งาน Pagenavi 1. ไปที่ Setting > PageNavi
2. ไม่ต้องปรับแต่งอะไร ให้เข้ามาดูเฉยๆว่ามันสามารถปรับแต่งได้ pagenavi นี่ไม่ต้องปรับแต่งก็สวยได้ เรียกว่างามมาแต่กำเนิด
3. ก้อปปี้โค้ดนี่ไว้ก่อน
[codesyntax lang=”php” highlight_lines=”1″]
<?php if(function_exists('wp_pagenavi')) wp_pagenavi(); ?> [/codesyntax]
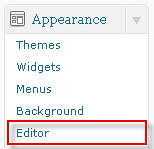
4. ไปที่ Appearance > Editor

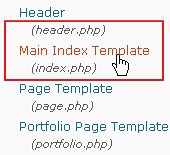
5. คลิกที่ไฟล์ index.php

6. หาคำว่า next_posts_link คำสั่งนี้แหละที่แสดงออกมาเป็นคำว่า หน้าถัดไป
7. วางโค้ดที่ให้ก้อปปี้มาจากข้อ 3 ลงไป แล้วบันทึก

ลองดูผลงานของท่านว่าแสดงออกมาอย่างไร สำหรับท่านที่มีบทความน้อย ไม่พอแบ่งหน้าก็ทดสอบโดยการเพิ่มบทความเล่นๆ เข้าไปสัก 10 บทความ เดี๋ยวก็เห็นผลเอง
ที่มา:
http://www.select2web.com/wordpress/pagenavi-pagination.html