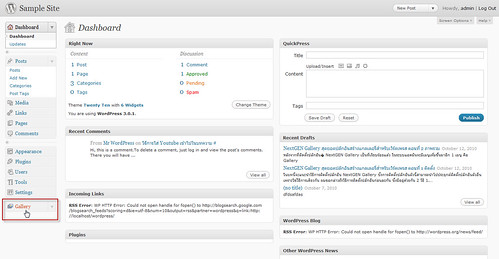
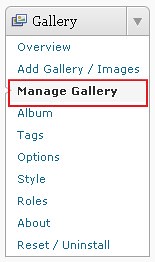
หลังจากที่ติดตั้งปลักอิน NextGEN Gallery เป็นที่เรียบร้อยแล้ว ในระบบแอดมินจะมีเมนูเพิ่มขึ้นมาอีก 1 เมนู คือ Gallery

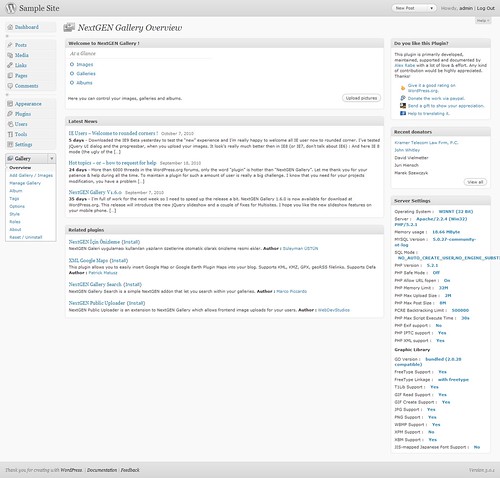
เมื่อคลิกที่ลูกศรด้านข้าง ก็จะเห็นเมนูทั้งหมดของ NextGEN Gallery ซึ่งประกอบไปด้วย

1. Overview : ภาพรวมของแกลเลอรี่
2. Add Gallery / Images : สำหรับเพิ่มแกลเลอรี่และรูปภาพ
3. Manage Gallery : สำหรับจัดการแกลเลอรี่ เพิ่ม / ลบ / แก้ไข
4. Album : สำหรับจัดการอัลบัมภาพ
5. Tags : สำหรับจัดการแท็กรูปภาพ
6. Options : สำหรับปรับแต่งออปชั่นของแกลเลอรี่
7. Style : สำหรับปรับแต่ง CSS การแสดงผลของแกลเลอรี่
8. Roles : สำหรับกำหนด permission การเข้าถึงแกลเลอรี่
9. About : แสดงข้อมูลเกี่ยวกับ NextGEN Gallery เช่นชื่อบุคคลในทีมพัฒนา เป็นต้น
10. Reset / Uninstall : รีเซ็ตค่าต่างๆกลับไปเป็นเหมือนตอนติดตั้งใหม่ๆ หรือยกเลิกการติดตั้ง
Overview : แสดงภาพรวมของแกลเลอรี่

ในหน้า Overview นี้ประกอบไปด้วยเซ็กชั่นย่อยๆ หลายเซ็กชั่น
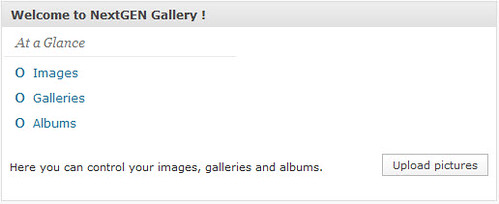
Welcome to NextGEN Gallery ! แสดงรายละเอียดและภาพรวมของแกลเลอรี่ทั้งหมด จำนวนรูปภาพทั้งหมด,จำนวนแกลเลอรี่,จำนวนอัลบัม และปุ่มสำหรับอัปโหลดภาพเข้าแกลเลอรี่

Latest News แสดงข่าวหรือบทความเกี่ยวกับ NextGEN Gallery

Related plugins แสดงปลักอินเสริมของ NextGEN Gallery

Do you like this Plugin? แสดง ลิ้งก์สำหรับให้คะแนน NextGEN Gallery,ลิ้งก์สำหรับบริจาคเงินให้กับ NextGEN Gallery,ลิ้งก์สำหรับจ่ายเงินซื้อสินค้าใน amezon ให้กับผู้สร้าง NextGEN Gallery และลิ้งก์ไปสู่หน้าช่วยแปล NextGEN Gallery ให้เป็นภาษาท้องถิ่น

Recent donators แสดงรายชื่อผู้บริจาคเงินเป็นทุนสนับสนุน NextGEN Gallery ล่าสุด

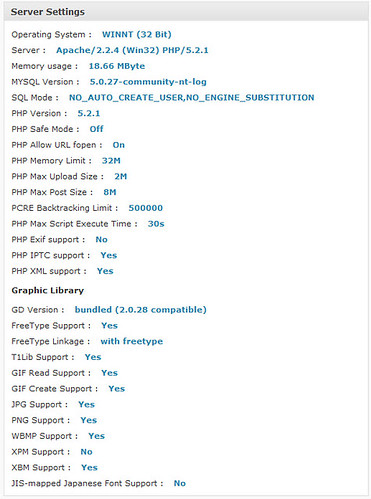
Server Settings แสดงค่าต่างๆของเซิฟเวอร์ที่ใช้รันเวิร์ดเพรส เช่น เวอร์ชั่นของ php,เวอร์ชั่นของ mysql และอื่นๆอีกเพียบ ข้อมูลส่วนนี้จะจำเป็นสำหรับนักพัฒนา ไม่ค่อยจำเป็นกับผู้ใช้เท่าไร

ในหน้า Overview นี้จะไม่สามารถกำหนดค่าอะไรๆได้ เขาไว้ให้ดูภาพรวมเฉยๆ
Add Gallery ก็คือกระบวนการการเพิ่มแกลเลอรี่ ก่อนที่เราจะอัปโหลดภาพได้เราจะต้องสร้างแกลเลอรี่เสียก่อน ถ้าจะพูดตามประสาของคนที่ไม่ได้อยู่ในวงการถ่ายภาพ แกลเลอรี่ ก็คงจะหมายถึงหมวดหมู่ของภาพ
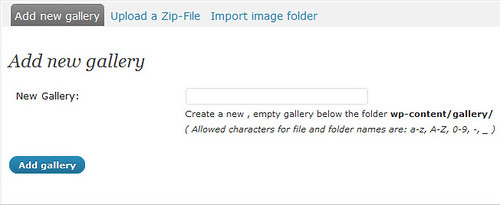
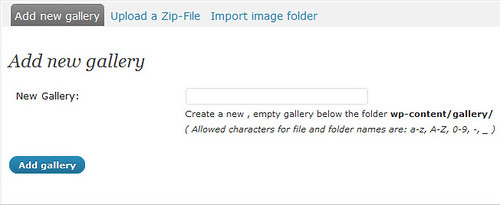
ในหน้า Add Gallery ประกอบไปด้วยแท็บ 4 แท็บ

Add new gallery สำหรับเพิ่มชื่อแกลเลอรี่ ซึ่งก่อนที่ท่านจะทำการอัปโหลดภาพ ต้องสร้างแกลเลอรี่ก่อนเสมอ ยกเว้นในกรณีที่มีแกลเลอรี่ชื่อที่ต้องการอยู่แล้ว ก็ข้ามขั้นตอนการเพิ่มแกลเลอรี่ได้เลย ด้านล่างเขาระบุไว้อย่างชัดเจนว่า อนุญาติให้ใช้อักษร a-z, A-Z, 0-9, -, _ ตั้งชื่อ และผมแนะนำเพิ่มเติมว่า อย่าตั้งชื่อเป็นภาษาไทย

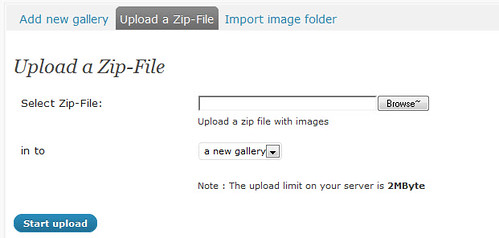
Upload a Zip-File จุดเด่นของ NextGEN Gallery นอกจากจะแสดงผลได้อย่างสวยงามแล้ว ความง่ายในการอัปโหลดภาพก็เป็นอีกจุดเด่นหนึ่ง อย่างในเมนูนี้ที่ใช้สำหรับอัปโหลดภาพจำนวนมากที่ถูกซิปไว้ ตัว NextGEN Gallery จะทำการแตกซิปให้อัตโนมัติหลังจากอัปโหลดเสร็จแล้ว ช่างสะดวกอย่างน่าเหลือเชื่อ

กดปุ่ม Browse เพื่อเลือกไฟล์ .zip ต่อมาเลือกแกลเลอรี่ที่ต้องการจะใช้สำหรับเก็บภาพ เสร็จแล้ว กดปุ่ม Start upload
ด้านล่างจะมีโน้ตบอกว่า เซิฟเวอร์ของคุณอนุญาติให้อัปโหลดไฟล์ขนาดสูงสุด 2 เม็กกะไบต์
Note : The upload limit on your server is 2MByte
ตัวเลขจะแตกต่างกันไป ขึ้นอยู่กับค่าเซตติ้งของเซิฟเวอร์
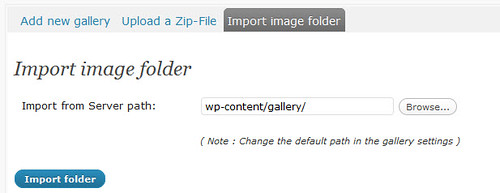
Import image folder เมนูนี้เหมาะสำหรับผู้ใช้ที่แอดวานซ์หน่อย เพราะว่าจะต้องใช้โปรแกรม FTP อัปโหลดไฟล์ขึ้นไปเก็บไว้บนเซิฟเวอร์ก่อน แล้วค่อยมาใช้เมนูนี้แสกนภาพที่อยู่ในโฟลเดอร์ที่อัปโหลดขึ้นไป ถือได้ว่าเมนูนี้เป็นฟีเจอร์เด็ดอีกฟีเจอร์หนึ่งของ NextGEN Gallery เลยทีเดียว

ผมไม่ขออธิบายรายละเอียดมากละกัน เพราะว่าถ้าท่านใช้โปรแกรม FTP อัปโหลดเป็น ท่านใช้เมนูนี้เป็นแน่นอน
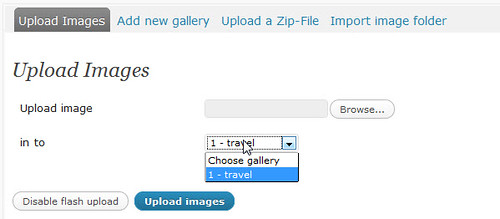
Upload Images เมนูนี้จะปรากฎขึ้นหลังจากที่ท่านได้สร้างแกลเลอรี่แล้วอย่างน้อย 1 แกลเลอรี่ ใช้สำหรับอัปโหลดภาพไปเก็บในแกลเลอรี่ สามารถอัปโหลดได้ครั้งละหลายภาพพร้อมกัน

1. กดปุ่ม Browse เพื่อเลือกรูปภาพ
2. เลือกแกลเลอรี่ที่ต้องการเก็บภาพ ตรง in to
3. กดปุ่ม Upload Images ทำการอัปโหลดรูปภาพ
ถ้าสังเกตุนิดนึงจะเห็นว่าปุ่มอัปโหลดคำว่า Images เขาเติม s เห็นมะ แสดงว่าอัปโหลดได้ครั้งละหลายๆภาพ

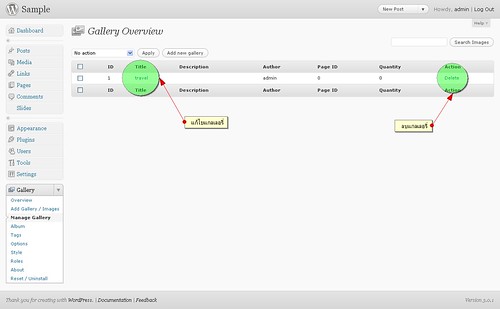
ภายใต้เมนูนี้ของ NextGEN Gallery คือที่ๆไว้ให้ท่านจัดการแกลเลอรี่ภาพของท่าน เช่น ลบแกลเลอรี่,แก้ไขชื่อแกลเลอรี่,นำแกลเลอรี่ไปแสดงบนหน้าเพจ
หลังจากที่ท่านคลิกเมนู Manage Gallery ในหน้านี้ท่านสามารถลบแกลเลอรี่ที่ไม่้ต้องการ โดยการคลิกที่ Delete ด้านหลังชื่อแกลเลอรี่ หรือถ้าต้องการแก้ไข ก็คลิกที่ชื่อแกลเลอรี่ได้เลย

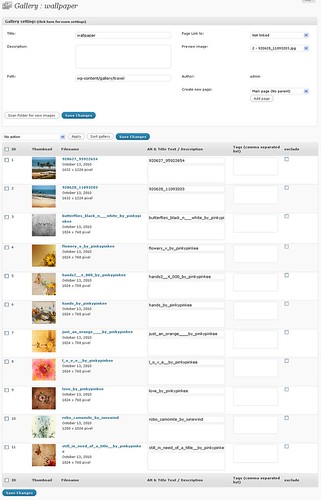
การแก้ไขแกลเลอรี่ คลิกที่ชื่อแกลเลอรี่ที่ต้องการ โปรแกรมก็จะพาเรามาพบกับหน้าแก้ไขดังในภาพ

Title: ชื่อแกลเลอรี่
Description: คำอธิบายเกี่ยวกับแกลเลอรี่
Path: ตำแหน่งที่ใช้สำหรับเก็บภาพบนเซิฟเวอร์ ถ้าไม่จำเป็นก็อย่าไปแก้มันครับ
Page Link to: กำหนดหน้าที่จะให้นำแกลเลอรี่ไปแสดง วิธีกำหนดค่าตรงนี้ที่ดีที่สุดคือ ให้ท่านคลิกปุ่ม Add Page ด้านล่าง Create new page ค่าใน Page Link to จะกำหนดให้ท่านเองโดยอัตโนมัติ
Preview image: ภาพที่จะให้แสดงเป็นภาพแรก เมื่อท่านเอาแกลเลอรี่ตัวนี้ไปแสดงเป็น Slide show ซึ่งจะแสดงวิธีให้ทราบในตอนต่อๆไป
Author: ชื่อเจ้าของแกลเลอรี่ ซึ่งก็คือชื่อล้อกอินของท่าน
Add page : สร้างหน้าใหม่สำหรับแสดงแกลเลอรี่ โดยอัตโนมัติ NextGEN Gallery จะสร้างหน้าให้ท่านโดยใช้ชื่อของแกลเลอรี่เป็นชื่อเพจ
Scan Folder for new images : ใช้สำหรับแสกนภาพใหม่ๆใน โฟลเดอร์ ปุ่มนี้จะใช้ก็ต่อเมื่อท่านอัปโหลดภาพเข้าสู่แกลเลอรี่ด้วย FTP ถ้าเป็นผู้ใช้ทั่วไปก็คงไม่จำเป็นจะต้องไปคลิกให้เสียเวลา
Save Changes : บันทึกค่า
ทีนี้มาดูเจาะลงที่เซ็กชั่นย่อยในหน้า แก้ไขแกลเลอรี่ นี้ว่ามีอะไรบ้าง

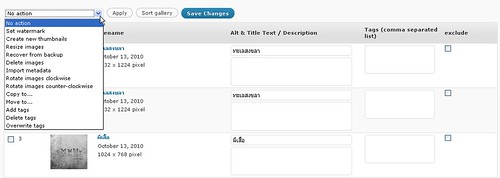
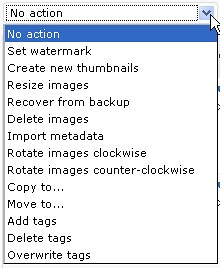
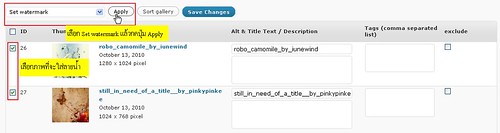
ในลิสต์ Action คือคำสั่งที่ใช้สำหรับจัดการกับภาพ ก่อนที่ท่านจะใช้ลิสต์นี้ ท่านต้องเลือกภาพด้านล่างก่อน ว่าจะให้ทำคำสั่งกับภาพไหนบ้าง ในลิสต์ประกอบไปด้วยคำสั่งต่างๆ ดังนี้

Set watermark : สำหรับใส่ลายน้ำให้กับภาพ ป้องกันการนำภาพของท่านไปใช้โดยไม่รับอนุญาติ ภาพหรือคำพูดที่จะนำมาทำเป็นลายน้ำ สามารถกำหนดได้ที่เมนู Options ของ NextGEN Gallery
Create new thumbnails : ย่อหรือขยายขนาด thumbnails ของภาพใหม่ thumbnails จะถูกนำไปใช้แสดงเป็นภาพเล็กๆให้ยูสเซอร์คลิกเพื่อดูภาพใหญ่อีกที ตรงนี้ถ้าท่านใช้ NextGEN ไปสักพักท่านก็จะเข้าใจเอง
Resize images : สำหรับย่อหรือขยายภาพ
Recover from backup : ยกเลิกการเปลี่ยนแปลงที่ได้กระทำลงไปในภาพ ให้ท่านทดลองเลือกภาพแล้วย่อขนาดให้เหลือ 200*200 แล้วหลังจากนั้นให้ลองมาใช้คำสั่งนี้ดู ท่านจะเห็นด้วยตาตัวเองว่า ภาพจะกลับคืนมาเป็นขนาดเท่าเดิม นี่เป็นอีกคุณสมบัติที่สุดยอดของ NextGEN มันจะเก็บภาพต้นฉบับไว้เสมอ เผื่อท่านทำอะไรลงไปในภาพแล้วเกิดต้องการยกเลิก
Delete images : ลบภาพที่เลือก
Import metadata : ดึงเมต้าดาต้าของรูปภาพออกมาแสดง สำหรับท่านที่ยังไม่ทราบถึงศักยภาพของระบบคอมพิวเตอร์ ขอให้ท่านทราบเถอะครับว่า ภาพถ่ายทุกภาพนอกจากจะเก็บขนาดภาพไว้แล้ว มันยังเก็บ สถานที่ถ่ายภาพ ละติจูด ลองจิจูด ระยะวัดแสง ความเร็วชัตเตอร์ วันที่ถ่าย วันที่แก้ไข ระยะโฟกัส อีกเพียบครับ มากบ้างน้อยบ้าง ขึ้นอยู่กับตัวกล้อง เพราะฉะนั้นใครที่คิดจะถ่ายภาพไปหลอกชาวบ้าน พึงระลึกไว้เสมอว่า ภาพมันไม่ได้เก็บแค่ภาพ
rotate_cw : หมุนภาพ แนะนำให้ลองเล่นดูจะรู้เอง
Rotate images counter-clockwise : หมุนภาพ ลองเล่นดูจะรู้เอง
Copy to… : ก้อปปี้ภาพที่เลือกไปไว้ในแกลเลอรี่อื่น ในกรณีที่ท่านอัปภาพมาผิดกลุ่ม หรือต้องการแยกกลุ่มเดิมออกเป็นกลุ่มใหม่ สร้างแกลเลอรี่ใหม่แล้วใช้เครื่องมือตัวนี้ก้อปปี้ภาพไปเก็บยังเป้าหมายได้
Move to… : ย้ายภาพไปยังแกลเลอรี่อื่น
Add tags : เพิ่มคำสำหรับค้นหาภาพที่เลือก
Delete tags : ลบคำค้นหาออกจากภาพที่เลือก
Overwrite tags : เปลี่ยนคำค้นหาภาพที่เลือก
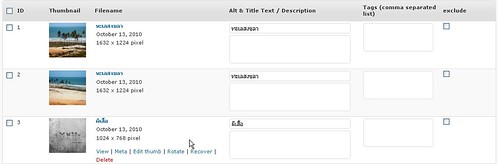
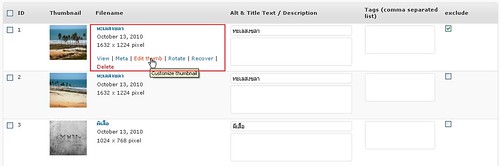
ตรงที่แสดงภาพออกมาเป็นแถวๆ มีสองจุดที่น่าสนใจ

Alt & Title Text / Description : ป้อนคำอธิบายภาพแบบย่อๆ แนะนำว่าควรป้อนเสมอเพราะมีประโยชน์ทางด้าน SEO
exclude : ไม่ต้องการแสดงภาพที่ติ๊กถูกในแกลเลอรี่ NextGEN นั้นสามารถแสดงภาพในตัวมันเองได้หลากหลาย ทั้งแบบแกลเลอรี่ แบบภาพเดี่ยว แบบสไลด์โชว์ เราอาจจะไม่ต้องการแสดงภาพบางภาพในแกลเลอรี่ แต่ใส่ภาพนั้นไว้เพื่อไว้แสดงแบบเดี่ยวๆ
ยังมีเมนูคำสั่งอีกเซ็ตหนึ่งที่ใช้สำหรับจัดการเป็นรายภาพ รายละเอียดของคำสั่งก็เหมือนด้านบน


ในครั้งแรกที่ผมใช้ NextGEN Gallery ผมค่อนข้างจะสับสน ระหว่างคำว่า Gallery และ Album มี Gallery แล้วทำไมต้องมี Album อีก ใช้ไปใช้มาก็พอเข้าใจนิดหน่อย
ถ้าจะจินตนาการให้คำเหล่านี้เป็นโฟลเดอร์ ก็จะได้ว่า เรามีโฟลเดอร์ชื่อว่า Album เมื่อเปิดเข้าไปในโฟลเดอร์ เราก็จะเจอกับอีกโฟลเดอร์ชื่อว่า Gallery เมื่อเปิดเข้าไปใน Gallery เราก็จะเจอกับภาพมากมาย
ถ้าจะเอาแนวบัญญัติไตรยางค์ก็จะได้ว่า รวมหลายๆภาพเป็น 1 แกลเลอรี่ รวมหลายๆแกลเลอรี่เป็น 1 อัลบัม
ใน NextGEN Gallery นั้นถ้าเราต้องการจะแสดงภาพทีละหลายแกลเลอรี่ เราจะต้องสร้าง Album ขึ้นมาก่อน โดยทำดังนี้
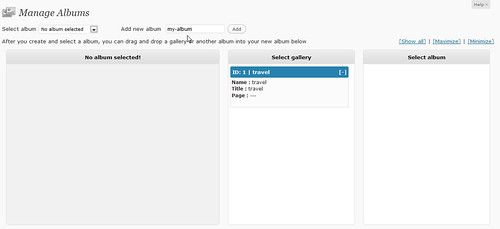
1. ไปที่ Gallery > Album
2. สร้างชื่ออัลบัมในช่อง Add new album แล้วคลิกปุ่ม Add

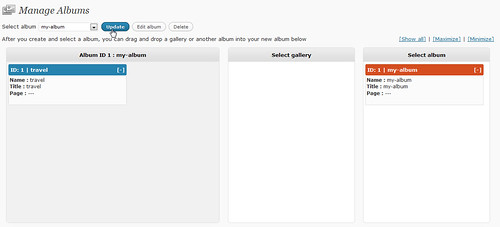
3. เอาเมาส์จับแกลเลอรี่ที่ต้องการ ลากมาวางในอัลบัมที่เพิ่งสร้างขึ้นมา แล้วคลิกปุ่ม Update

ถ้าดูจากภาพท่านจะเห็นว่า ท่านสามารถเอาอัลบัมมาซ้อนอัลบัมได้
จบแล้วครับ :)
ถ้าท่านยังใหม่กับ NextGEN Gallery ท่านอาจจะเกิดคำถามขึ้นในใจว่า เอ้า… แล้วมันจะไปปรากฎตรงไหนล่ะ เห็นมีแค่ให้สร้างอัลบัมเท่านั้น ใช่แล้วครับ ในเมนูนี้เขาไว้สำหรับสร้างอัลบัม จะแสดงอัลบัม ต้องสร้างบทความ ในหน้าเขียนบทความจะมีปุ่มให้นำอัลบัมที่เราสร้างไว้ ไปแสดง
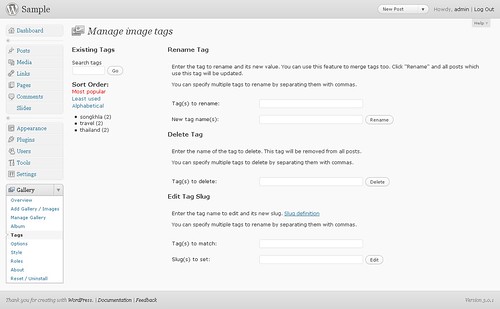
Tags คือคำที่ใช้สำหรับค้นหา Tags ของภาพ ก็คือคำที่เรากำหนดให้กับภาพ ถ้าเขาค้นหาภาพด้วยคำนั้นๆ ก็ให้แสดงภาพนี้ๆ ประมาณนั้น ภาพหนึ่งๆสามารถกำหนดคำที่ใช้สำหรับค้นหาได้ไม่จำกัด โดยการคั่นแต่ละคำด้วยเครื่องหมายคอมม่า (, จุลภาคในภาษาไทย ใช้กันแต่คอมม่าจนเกือบนึกภาษาไทยไม่ออกแน่ะ )

ในหน้านี้จะใช้สำหรับ แก้ไข Tags , เปลี่ยนชื่อ Tags , และแก้ไข Permanent link ไปยังภาพในกลุ่ม Tags ส่วนการเพิ่ม Tags นั้นต้องกระทำผ่านเมนู Add Gallery หรือ Manage Gallery

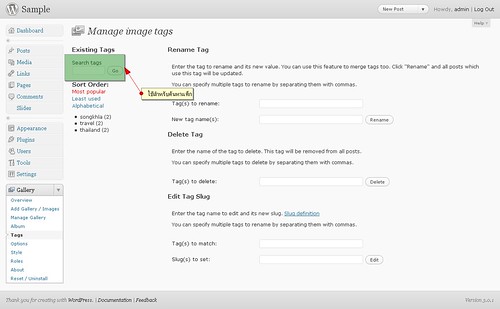
ตรงช่อง Search tags ใช้สำหรับค้นหา Tags ให้ท่านป้อนคำที่ต้องการค้นหาในช่องป้อนข้อมูล แล้วกดปุ่ม Go

Rename Tag ใช้สำหรับแก้ไข Tags หนึ่งไปเป็นอีก Tags หนึ่ง ใช้ในกรณีที่ท่านพิมพ์ชื่อ Tags ตกหล่น,เกิน หรือไม่อยากใช้ชื่อ Tags นั้นแล้ว ก็เปลี่ยนเป็นคำอื่นเสียเลย จะได้ไม่ต้องมานั่งไล่ป้อนใส่เข้าไปในภาพใหม่
ป้อนชื่อ Tags เดิมในช่อง Tag(s) to rename: ป้อนคำใหม่ในช่อง New tag name(s): ท่านสามารถสั่งแก้ทีละหลายแท็กได้โดยการป้อนแต่ละแท็กคั่นด้วยเครื่องหมาย คอมม่า เสร็จแล้วกดปุ่ม Rename

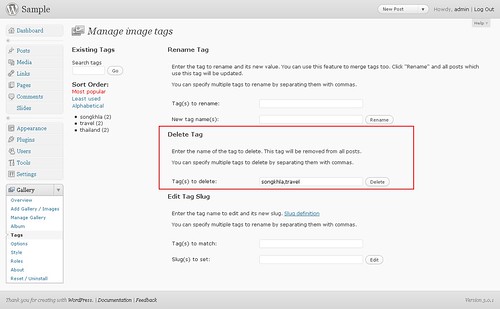
Delete Tag ใช้สำหรับลบแท็กที่ไม่ต้องการทิ้ง
ป้อนชื่อแท็กที่ไม่ต้องการในช่อง Tag(s) to delete: ถ้าต้องการลบครั้งละหลายแท็ก ให้คั่นแต่ละแท็กด้วยเครื่องหมายคอมม่า เสร็จแล้วกดปุ่ม Delete

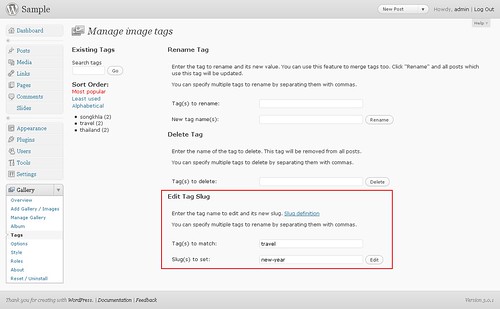
Edit Tag Slug ใช้สำหรับแก้ไข Permalinks จากชื่อหนึ่งเป็นอีกชื่อหนึ่ง รายละเอียดของ Permalinks ท่านสามารถหาอ่านได้ในเว็บไซต์นี้แหละ ผมเขียนไว้แล้วทั้งความหมายและวิธีการใช้งาน
ป้อน Permalinks เดิมในช่อง Tag(s) to match: ป้อน Permalinks ใหม่ในช่อง Slug(s) to set: เสร็จแล้วกดปุ่ม Edit


เมนู Options ของ NextGEN Gallery ใช้สำหรับกำหนดค่าการทำงานต่างๆ เช่น กำหนดลายน้ำ , กำหนดโฟลเดอร์สำหรับเก็บภาพ เป็นต้น ภายใต้เมนู Options ประกอบไปด้วยแท็บย่อย 7 แท็บ ซึ่งผมจะทยอยเขียนอธิบายไปทีละแท็บ โดยแยกออกเป็นบทความเล็กๆ จะได้อ่านกันไม่เบื่อเสียก่อน
สำหรับบทนี้ผมจะพูดถึงหน้าที่โดยคร่าวๆ ของแต่ละเมนู เพื่อเป็นการมองภาพรวมกันก่อน

General Options แท็บที่รวบรวมคำสั่งปรับแต่งค่าทั่วๆไป หรือจะมองในอีกรูปแบบหนึ่งก็ได้ว่า เป็นแท็บรวมคำสั่งที่ไม่สามารถจัดลงในแท็บ อื่นๆที่อยู่ด้านหลังมัน ได้
Thumbnails แท็บที่รวบรวมคำสั่งปรับแต่งภาพที่จะใช้เป็น Thumbnails
Images แท็บที่รวบรวมคำสั่งปรับแต่งภาพ
Gallery แท็บที่รวบรวมคำสั่งปรับแต่งตัวแกลเลอรี่
Effects แท็บที่รวบรวมคำสั่งปรับแต่งเอฟเฟกที่จะนำไปใช้ตอนแสดงแกลเลอรี่
Watermark แท็บที่รวบรวมคำสั่งปรับแต่งเกี่ยวกับลายน้ำที่จะใส่เข้าไปในภาพเพื่อแสดงความเป็นเจ้าของ
Slideshow
แท็บที่รวบรวมคำสั่งปรับแต่งไสสด์
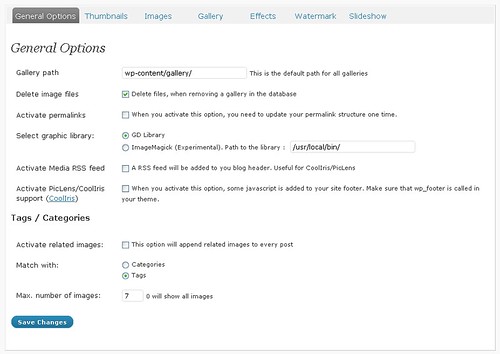
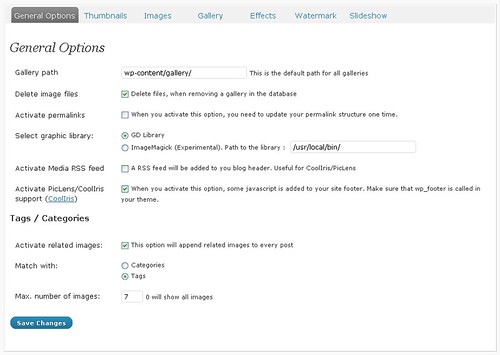
General Options เป็นแท็บที่รวบรวมคำสั่งปรับแต่งค่าของ NextGEN Gallery ทั่วๆไป

Gallery path : พาธสำหรับเก็บภาพในแกลเลอรี่ ค่าตรงนี้ไม่ควรปรับแก้ ยกเว้นในกรณีท่านเข้าใจระบบพาธบนเซิฟเวอร์ และต้องการให้ NextGEN Gallery เก็บภาพไว้ในที่โฟลเดอร์อื่น ซึ่งไม่ใช่โฟลเดอร์ที่เป็นค่าดีฟอลต์
Delete image files : ถ้าติ๊กเครื่องหมายถูกจะเป็นการ สั่งให้ NextGEN Gallery ลบภาพที่อยู่ในแกลเลอรี่ที่เราลบทั้งหมด ความหมายสั้นๆคือ เมื่อเราลบแกลเลอรี่ให้ลบภาพภายในทิ้งไปด้วย
Activate permalinks : ถ้าติ๊กเครื่องหมายถูกจะเป็นการ อนุญาติให้เราตั้ง url ของแกลเลอรี่ตามใจเราได้ มือใหม่ไม่ควรติ๊กจนกว่าจะเข้าใจเรื่อง permalinks ซึ่งหาอ่านได้ในเว็บแห่งนี้
Select graphic library : เลือกชุดโค้ด PHP ที่ใช้สำหรับย่อ/ขยายภาพ มีสองตัวให้เลือกคือ GD กับ ImageMagick ตัวเลือกนี้น่าจะเหมาะกับโปรแกรมเมอร์ บางท่านชอบใช้ GD บางท่านชอบใช้ ImageMagick ส่วนมือใหม่ให้เลือก GD เพราะไลบรารี่ตัวนี้ถูกติดตั้งบนเซิฟเวอร์ทุกตัวอยู่แล้ว ถ้าเลือก ImageMagick ท่านต้องไปดาวน์โหลดไลบรารี่ ต้องอัปโหลดไปเก็บ ต้องมาระบุพาธให้ถูกต้อง วุ่นวาย ความสามารถของไลบรารี่ทั้งสอง ก็ไม่แตกต่างกัน ฉะนั้นจะเปลี่ยนทำไม
Activate Media RSS feed : ถ้าท่านต้องการแสดงแกลเลอรี่ด้วย PicLens ท่านต้องติ๊กถูก
Activate PicLens/CoolIris support (CoolIris) : ใช้งาน PicLens เวลาท่านแสดงแกลเลอรี่ของท่านในบทความ มันจะมีตัวเลือก View with PicLens ให้ใช้งานด้วย

ส่วนหน้าตาของ PicLens เป็นดังภาพ

Activate related images : แสดงภาพที่เกี่ยวข้องกับบทความ ต่อท้ายบทความ ภาพที่เกี่ยวข้องหรือไม่เกี่ยวข้อง NextGEN Gallery จะตัดสินใจเอาจาก Match with
Match with : กำหนดให้ NextGEN Gallery หาภาพที่เกี่ยวข้องกับบทความจากอะไร แคทกอรี่หรือแท็ก
Max. number of images: จำนวนภาพที่ให้แสดงเป็นภาพที่เกี่ยวข้องกับบทความ ถ้าป้อนเลข 0 ให้แสดงภาพทุกภาพที่ Match
Thumbnails แท็บที่รวบรวมคำสั่งปรับแต่งภาพที่จะใช้เป็น Thumbnails ภาพ Thumbnails คือภาพขนาดเล็กที่ใช้แสดงก่อนที่จะแสดงภาพใหญ่ เพื่อประโยชน์ในการแสดงผลอันสวยงาม และสามารถมองเห็นภาพในแกลเลอรี่ทั้งหมด อยากจะดูภาพไหนเป็นพิเศษ ก็คลิกที่ภาพ Thumbnails ระบบก็จะแสดงภาพใหญ่ขึ้นมาให้ดู ประหยัดเวลาด้วย
ตัวอย่าง Thumbnails

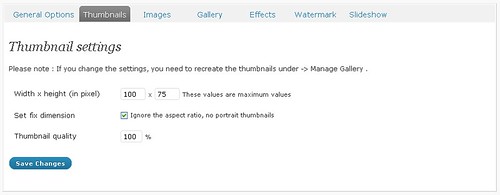
เอาละครับเรามาดูกันว่าในแท็บ Thumbnails นี้มีอะไรให้เราปรับแต่งได้บ้าง

Please note : If you change the settings, you need to recreate the thumbnails under -> Manage Gallery .
คำเตือนขึ้นมาก่อนเลยว่า ถ้าท่านเปลี่ยนขนาดของภาพที่จะทำเป็น Thumbnails ท่านจำเป็นจะต้อง Recreate สร้างใหม่ Thumbnails อีกครั้งหนึ่ง ซึ่งคำสั่งอยู่ในเมนู Manage Gallery
Width x height (in pixel) : กำหนดขนาดความกว้างและความสูงของภาพที่ใช้เป็น Thumbnails ท่านไม่ต้องกังวลนะครับว่ามันจะสร้าง Thumbnails ยังไงลำบากเราหรือเปล่า , เมื่อท่านอัปโหลดภาพเข้าไปในแกลเลอรี่ NextGEN Gallery มันจะเอาภาพแต่ละภาพนั่นแหละ ย่อให้มีขนาดเล็กลงตามที่เรากำหนดในหัวข้อนี้ แล้วสร้างเป็นไฟล์ใหม่ขึ้นมา เพื่อใช้เป็น Thumbnails โดยเฉพาะ ภาพใหญ่ที่อัปโหลดขึ้นไป ก็จะยังมีขนาดเท่าเดิม ถ้าเรา Recreate Thumbnails ใหม่ มันก็แค่ลบภาพ Thumbnails เดิม แล้วย่อภาพจากภาพต้นฉบับให้มีขนาดตามที่เรากำหนด เซฟเป็น Thumbnails ใหม่ เท่านั้นเอง มันทำของมันเองโดยอัตโนมัติ
ขนาดของ Thumbnails ที่เหมาะสม ท่านก็ต้องลองเล่นลองกำหนดค่าต่างๆ แล้วดูผลเอาว่า ตรงใจท่านหรือยัง หรือเหมาะกับธีมเว็บของท่านหรือยัง ถ้าพอใจแล้วก็หมายความว่า ค่านั้นคือค่าที่เหมาะกับตัวท่านมากที่สุด
Set fix dimension : กำหนดความกว้างความสูงของ Thumbnails ตายตัวหรือไม่ ถ้าติ๊กถูกหมายถึง ให้กำหนดตายตัว ภาพ Thumbnails ทุกภาพจะมีขนาดเท่ากันเด๊ะๆ ความสูงส่วนเกินก็จะถูกตัดทิ้งไป แต่ถ้าไม่ติ๊กถูกหมายความว่า ให้ย่อภาพเท่ากับความกว้าง ส่วนความสูงปล่อยไปตามสเกลที่จะได้หลังจากย่อภาพ การกำหนดแบบนี้ ภาพ Thumbnails จะไม่ขาด มีความกว้างเท่ากัน แต่ความสูงอาจจะไม่เท่ากัน ภาพที่ออกมาจะเป็นเหมือนภาพต้นฉบับขนาดเล็ก เท่านั้นเอง
Thumbnail quality : คุณภาพของ Thumbnails ให้กำหนดไว้ที่ 100 เพราะเดี๋ยวนี้ CPU มีคุณภาพสูงตอนสร้าง Thumbnails ถึงจะมีภาพจำนวนมาก ก็ไม่ทำให้ช้าเท่าไร
Images แท็บที่รวบรวมคำสั่งปรับแต่งภาพ เช่นกำหนดขนาดภาพ , กำหนดคุณภาพของภาพ เป็นต้น

Resize Images : กำหนดขนาดของภาพใหญ่ที่จะใช้ในเว็บ ค่าที่กำหนดตรงนี้จะมีผลก็ต่อเมื่อ ท่านติ๊กเครื่องหมายถูกตรง Automatically resize ด้วย
Image quality : กำหนดคุณภาพของภาพที่จะถูกย่อขนาดตามที่กำหนดไว้ด้านบน 80% กำลังเหมาะ
Backup original images : แบ็กอัพภาพฉบับไว้หรือไม่ ติ๊กถูกแบ็กอัพ ไม่ติ๊กไม่แบ็กอัพ การแบ็กอัพอาจจะเปลืองพื้นที่ก็จริง แต่กันไว้ยามฉุกเฉินก็ดีครับ
Automatically resize : กำหนดให้ย่อภาพอัตโนมัติ ตอนอัปโหลดภาพ
Cache single pictures : แคชภาพแต่ละภาพแยกออกจากกัน , เขาบอกว่ามันจะไม่กินซีพียูมาก ให้ติ๊กไว้
Clear cache folder : เคลียร์ภาพที่เคยแคชไว้ทิ้ง ใช้ในกรณีเราเปลี่ยนขนาดของภาพที่จะใช้ในแกลเลอรี่ ให้เคลียร์ภาพที่เคยแคชไว้ทิ้งไป
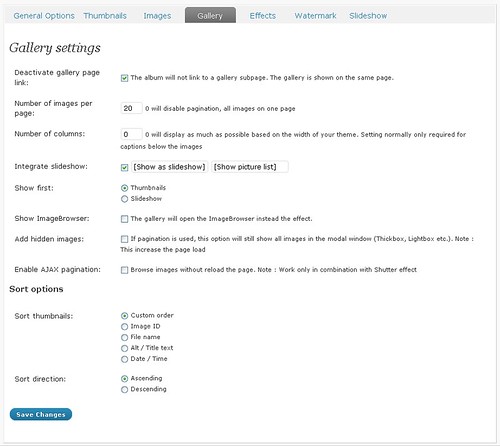
Gallery แท็บที่รวบรวมคำสั่งปรับแต่งการแสดงผลของตัวแกลเลอรี่

Deactivate gallery page link: ถ้าติ๊กถูกตัวเลือกนี้ ตอนแสดงอัลบัม เราคลิกที่อัลบัมมันจะไม่ไปไหน เหมือนไม่เกิดอะไรขึ้น
Number of images per page: กำหนดจำนวนภาพที่จะให้แสดงภายใน 1 หน้า ถ้าภาพมีจำนวนมาก มันก็จะแสดงลิ้งหน้า 1 หน้า2…. ถ้าไม่ต้องการให้มีการแบ่งหน้าให้ป้อน 0
Number of columns: กำหนดจำนวนภาพที่ให้แสดงใน 1 แถว ใส่เป็น 0 ไว้ดีที่สุด ตัว NextGEN Gallery มันจะกำหนดจำนวนที่เหมาะสมให้เองอัตโนมัติ
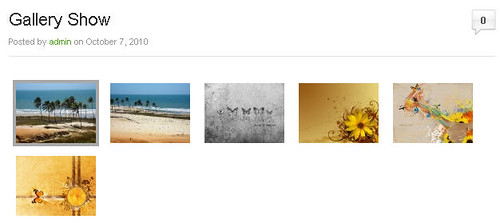
Integrate slideshow : แสดงลิ้งก์ [Show as slideshow] และ [Show picture list] ให้ยูสเซอร์เลือกการแสดงผล ถ้าไม่ติ๊กถูก ตอนแสดงแกลเลอรี่จะเป็นดังนี้

Show first: ตอนแสดงแกลเลอรี่ครั้งแรก ให้แสดงแบบไหน แบบThumbnails หรือ แบบSlideshow
Show ImageBrowser: ใช้เบราเซอร์เป็นตัวเปิดภาพใหญ่ แสดงหรือไม่ โดยปกติแล้ว NextGEN Gallery จะใช้เอฟเฟ็กเป็นตัวเปิดแสดงภาพขนาดใหญ่ เมื่อคลิกที่ภาพ Thumbnails
Add hidden images: แสดงภาพทั้งหมดในเอฟเฟ็ก ถึงแม้ว่าภาพจะถูกแบ่งออกเป็นหลายหน้าก็ตาม
** โน๊ต อธิบายเพิ่มเติม คือ Number of images per page ค่าตรงนี้จะเป็นตัวกำหนดให้ NextGEN Gallery แบ่งการแสดงภาพออกเป็นหน้าๆ สมมติมีภาพในแกลเลอรี่ 20 ภาพ เรากำหนด Number of images per page ไว้ที่ 10 มันก็จะถูกแบ่งออกเป็น 2 หน้าใช่มั้ยครับ ภาพที่ถูกโหลดขึ้นมาตอนแรกก็แค่ 10 ภาพใช่มั้ยครับ พอท่านคลิกเพื่อแสดงภาพใหญ่ เอฟเฟ็กที่เปิดขึ้นมาจะแสดงภาพทั้งหมดเลย 20 ภาพ นั่นคือความหมายของ Add hidden imagesEnable AJAX pagination: คลิกดูภาพหน้า 2 หน้า 3 … แบบสมูท ลื่น ตัวเลือกนี้ติ๊กถูกไว้ก็จะดี
Sort thumbnails: แสดงภาพแกลเลอรี่โดยยึดการจัดเรียงจากไหน
Custom order – จัดเรียงแบบไม่ตายตัว
Image ID – จัดเรียงโดยใช้รหัสในฐานข้อมูลของภาพ
File name – จัดเรียงโดยใช้ชื่อภาพ
Alt / Title text – จัดเรียงโดยใช้ alt ของภาพ
Date / Time – จัดเรียงโดยใช้วันที่และเวลาที่อัปโหลดภาพ
Sort direction: จะให้เรียงจากน้อยไปหามากหรือจากมากไปหาน้อย , ตัวเลือกนี้มันจะนำไปสร้างเป็นคำสั่ง SQL ประกอบกับตัวเลือก Sort thumbnails
Ascending – น้อยไปหามาก
Descending – มากไปหาน้อย
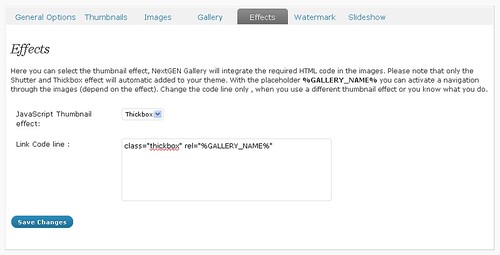
Effects แท็บที่รวบรวมคำสั่งปรับแต่งเอฟเฟกที่จะนำไปใช้ตอนแสดงแกลเลอรี่
Please note that only the Shutter and Thickbox effect will automatic added to your theme. เขาบอกว่า ณ ที่แห่งนี้คุณสามารถเลือกเอฟเฟ็กในการแสดงภาพแกลเลอรี่ของคุณได้ แต่ได้โปรดจดจำเอาไว้ว่าเอฟเฟ็ก Shutter และ Thickbox เท่านั้นที่ NextGEN Gallery จะแทรกโค้ดให้โดยอัตโนมัติ
หมายความว่า
ถ้าท่านเป็นยูสเซอร์ธรรมดา ท่านสามารถเลือกเอฟเฟ็กได้สองแบบ คือ Shutter และ Thickbox ถ้าเลือกแบบอื่นมันจะไม่บังเกิดผลใดๆ
ถ้าท่านเป็นพาวเวอร์ยูสเซอร์ ท่านสามารถไปดาวน์โหลดสคริปต์ Lightbox , Highslide มาอินคลูดเข้าไปในธีมได้ด้วยตัวท่านเอง
และเขายังเตือนไว้อีกว่า
Change the code line only , when you use a different thumbnail effect or you know what you do.ท่านจะเปลี่ยนโค้ดในช่อง Link Code line ได้ก็ต่อเมื่อ ท่านรู้ตัวท่านเองว่ากำลังทำอะไรอยู่

JavaScript Thumbnail effect : เลือกเอฟเฟ็กที่ชอบ
Link Code line : ไม่ต้องเปลี่ยนแปลงอะไร ยกเว้นว่าท่านรู้ตัวท่านเองว่ากำลังทำอะไรอยู่
ตัวอย่างเอฟเฟ็กแบบ Thickbox

ตัวอย่างเอฟเฟ็กแบบ Shutter
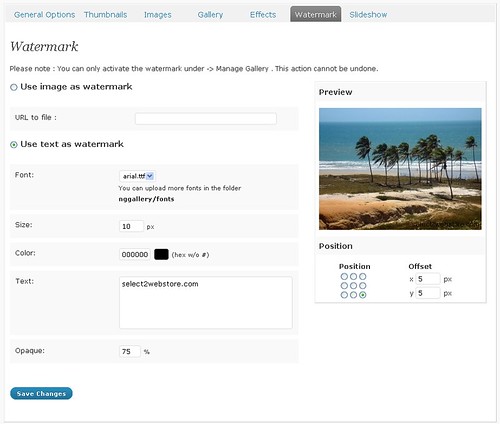
 Watermark
Watermark แท็บที่รวบรวมคำสั่งปรับแต่งเกี่ยวกับลายน้ำที่จะใส่เข้าไปในภาพเพื่อแสดงความเป็นเจ้าของ
การใส่ลายน้ำที่ดีนั้น
1. ไม่ควรใส่จนใหญ่เกินไป เพราะคนอื่นจะไม่สามารถนำภาพเราไปใช้ใด้ เมื่อคนอื่นไม่นำไปใช้ ก็เท่ากับว่าเราเสียช่องทางการโฆษณาตัวเองไป 1 ช่องทาง
2. ใช้อักษรหรือภาพที่มองเห็นชัด
3. ใช้คำที่ผู้อื่นจะตามหาเราได้ เช่น ชื่อเว็บไซต์ เป็นต้น ลายน้ำจะกลายเป็นเครื่องมือโฆษณาของเราไปทันที โดยเฉพาะอย่างยิ่งถ้าภาพเราสวยงาม คนนิยมนำไปใช้
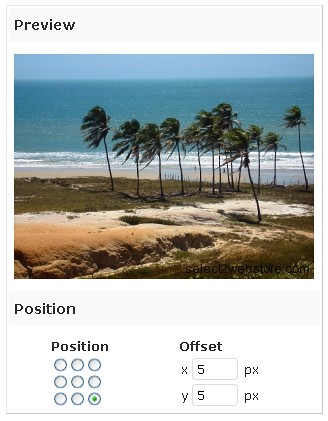
4. ควรใส่ในตำแหน่งที่ไม่ทำลายอารมณ์ของภาพ มุมที่ดีที่สุดน่าจะเป็น มุมล่างขวา
5. อย่านำภาพคนอื่นมาใส่ลายน้ำของเรา สงสารเจ้าของภาพเค้า
NextGEN Gallery มีฟังก์ชั่นให้เราปรับแต่งเรื่องการใส่ลายน้ำเข้าไปในภาพได้ Gallery > Options > Watermark

เริ่มต้นหน้าขึ้นมาก็เจอกับสิ่งควรจำเป็นอันดับแรกเลย
Please note : You can only activate the watermark under -> Manage Gallery . This action cannot be undone.โปรดจำไว้ว่า : เมนูนี้เป็นการปรับแต่งค่าลายน้ำ ถ้าท่านจะเอาลายน้ำที่กำหนดไว้ใส่เข้าไปในภาพ ท่านต้องไปที่เมนู Gallery > Manage Gallery

ลายน้ำสามารถเลือกกำหนดได้ 2 แบบ
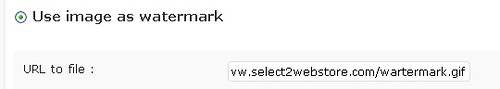
Use image as watermark : ใช้ภาพ
Use text as watermark : ใช้ตัวหนังสือ
กรณีใช้ภาพ ท่านต้องระบุ url ภาพที่ต้องการจะใช้ ในช่อง URL to file

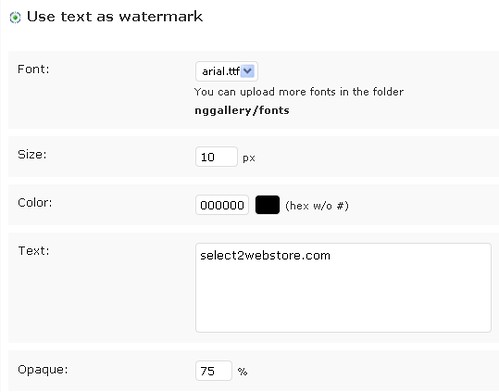
กรณีใช้ตัวหนังสือ

Font: เลือกรูปแบบฟ้อน
Size: ระบุขนาดของฟ้อนต์
Color: ระบุสีฟ้อนต์
Text: ระบุข้อความ
Opaque: ระบุค่าความโปร่งแสดง ค่ายิ่งน้อยตัวหนังสือจะยิ่งจาง
Position : ระบุตำแหน่งที่จะให้ปั๊มลายน้ำลงไป