
ปัจจุบันการเขียน CSS เริ่มง่ายขึ้นไปทุกทีครับ จากที่เมื่อก่อนต้องมาเขียนทีละตัว ทีละบรรทัด เดี๋ยวนี้มีเครื่องมือช่วยให้เขียนบรรทัดเดียว กลายเป็น 5-10 บรรทัดได้ง่าย ๆ เลย ซึ่งเทรนด์ในการเขียน CSS ให้ดีนี่นอกจากจะต้องเขียนได้ง่ายแล้ว ต้องเขียนเป็นระเบียบ และอ่านเข้าใจง่ายสำหรับมาแก้ในภายหลัง หรือให้คนในทีมมาแก้
ซึ่งในบทความ
เทคนิคเขียน CSS อย่างมืออาชีพ ผมก็ได้พูดถึงการจัดการ CSS หลาย ๆ อย่างไปแล้วครับ วันนี้จะมาพูดถึงเครื่องมือที่จะช่วยให้การจัดการโค้ดง่ายขึ้นไปอีก
SASS คือ CSS Preprocessor ซึ่งทำงานเหมือนกับ
LESS CSS (ใคร ยังไม่รู้จัก LESS CSS กับ CSS Preprocessor แนะนำให้กดลิงค์เข้าไปอ่านก่อนคร้าบ) หลักการเขียนจะคล้าย ๆ กับ CSS ทั่วไป แต่มีฟังก์ชั่นเพิ่มขึ้นมาช่วยให้เขียนได้ง่ายขึ้น โดยหลังจากเขียนเสร็จแล้วก็ Compile เป็นไฟล์ CSS ปกติเพื่อเอาไปใช้งานจริงได้เลยครับ
การใช้งาน SASS เบื้องต้น ถ้าใครกังวลว่า SASS จะ Compile ยากมั้ย หรืออ่านเจอในเว็บไซต์ของ SASS ว่าต้องใช้ Command Line (เขียนโค้ดเหมือนสมัย MS DOS) ในการใช้งาน ไม่ต้องห่วงครับ เพราะผมก็เกลียด Command Line เหมือนกัน จะแนะนำเครื่องมือเด็ด ๆ ที่ช่วยให้การใช้ SASS ง่ายไปเลยครับ และนี่เป็นเหตุผลที่ผมมาใช้ SASS เลย
ความสามารถพื้นฐานของ SASS ในการเขียน CSS จะเหมือนกับ LESS CSS เลยครับ แต่การเขียนอาจจะต่างกันนิดหน่อย โดยความสามารถจะมีดังนี้
- การใส่ตัวแปร
- การใส่ selector ซ้อนใน selector
- การสร้างฟังก์ชั่น
- การดึง property จาก selector อื่น
1. การใส่ตัวแปร การใส่ตัวแปรทำได้โดยตั้งชื่อตัวแปรแบบมี $ นำหน้าครับ เหมือนกับภาษา Ruby เลย (แอดมินเคยเขียน Ruby ตอนทำเกมใน RPG Maker มาก่อนครับเลยคุ้น ๆ) ลองดูตัวอย่างโค้ด SASS ด้านล่าง
- $textcolor: #ffffff;
- p {
- color: $textcolor;
- }
ในที่นี้เราสร้างตัวแปรชื่อว่า textcolor เก็บค่าสีขาว (#ffffff) โดยเราเอาไปใช้กับสีของแท็ก p ได้เลย พอ Compile เป็นไฟล์ CSS ออกมาจะกลายเป็นแบบนี้
2. การใส่ Selector ซ้อน Selector เราสามารถเขียน selector ซ้อนด้านใน selector อีกอันได้ แทนที่จะเขียน CSS แบบนี้
- p { font-size: 10pt; }
- p a { font-size: 12pt; }
เราก็สามารถเขียนใน SASS แบบด้านล่างได้ครับ เมื่อ Compile เราจะได้ผลลัพธ์ออกมาเหมือนด้านบนเลยคร้บ
- p {
- font-size: 10pt;
- a {
- font-size: 12pt;
- }
- }
3. การสร้างฟังก์ชั่น (Mixin) สำหรับใครที่ไม่เคยเขียนโปรแกรมมาก่อน การสร้าง Function ใน SASS จะเรียกว่า Mixin ครับ โดยเป็นการรวม CSS หลาย ๆ บรรทัดไว้ใน Function เดียว เพื่อให้เรียกใช้ง่ายขึ้นครับ ลองดูตัวอย่างโค้ด CSS ด้านล่างนะครับ
- .heading {
- font-size: 20pt;
- font-weight: bold;
- font-family: Georgia, serif;
- }
- .title {
- font-size: 20pt;
- font-weight: bold;
- font-family: Georgia, serif;
- }
จะมาเขียนทีละบรรทัดก็เสียเวลาใช่มั้ยครับ เราสามารถเขียนสร้าง Mixin แล้วเรียกใช้แบบด้านล่างใน SASS แทนได้เลย
- @mixin title-text {
- font-size: 20pt;
- font-weight: bold;
- font-family: Georgia, serif;
- }
- .heading { @include title-text; }
- .title { @include title-text; }
4. การดึง property จาก selector อื่น บางครั้งการเขียน Mixin ก็ไม่จำเป็นครับ เรามี selector ที่มี property ที่เราต้องการอยู่แล้ว อยากดึงมาใช้เลย ก็สามารถเขียนแบบนี้ใน SASS ได้ครับ
- .button { width: 100px; height: 50px; }
- .button-blue {
- @extend .button;
- background: blue;
- }
โค้ดด้านบนเป็นการดึง width กับ height จาก .button มาใส่ .button-blue ครับ ซึ่งจะดีในการเขียน HTML ที่เราไม่ต้องมาเขียน class=”button button-blue” เขียนแค่ class=”button-blue” ก็พอ
Compass ส่วนเสริมของ SASS ที่ LESS CSS เทียบไม่ติด ความสามารถพื้นฐานของ SASS นี่เทียบกับ LESS CSS แทบไม่เห็นความแตกต่างเลยครับ สิ่งที่ทำให้มันแตกต่าง คือ ส่วนเสริมอย่าง Compass, Susy, Bourbon, Neat ครับผม
ซึ่งในบทความนี้ก็ขอแนะนำ Compass ส่วนเสริมที่คนใช้เยอะที่สุด และทีมงานที่พัฒนา Compass ก็ติดต่อกับทีมงานของ SASS อย่างใกล้ชิด ทำให้มั่นใจได้ว่าโปรเจคนี้ไม่หายไปง่าย ๆ แน่นอน

เว็บไซต์
Compass มาลองดูความสามารถเด็ด ๆ ของ Compass กันครับ จริง ๆ ความสามารถมันมีเยอะมาก อธิบายในโพสเดียวคงต้องอ่านกัน 2 วันครับ
1. ดึงขนาดรูปได้อัตโนมัติ การเปลี่ยนลิงค์ตัวอักษรธรรมดาให้กลายเป็นรูปด้วย CSS ปกติเราจะเขียนแบบนี้ครับ
- a.button {
- background: url(button.png) no-repeat;
- width: 200px;
- height: 50px;
- display: block;
- text-indent: -9999px;
- }
ซึ่งเราต้องไปแก้ width, height ตามขนาดรูปของไฟล์รูปครับ กว่าจะเขียนเสร็จต้องเช็คชื่อไฟล์ เช็คขนาดให้เรียบร้อย แต่
Compass ลดทั้งหมดนี้เหลือแค่บรรทัดเดียว โดยเขียนแบบด้านล่างเลยครับ
- a.button {
- replace-text-with-dimensions('button.png');
- }
ขนาดรูปทั้งหมด Compass จะไปดึงมาให้เราโดยอัตโนมัติ แค่ระบุว่าไฟล์รูปชื่ออะไรก็พอ
2. ใส่ Reset CSS, Clearfix ในบรรทัดเดียว ผมติดการใช้ Reset CSS มากครับ ใส่แล้วไม่ต้องคิดมากว่า Web Browser อื่นจะแสดงผลไม่เหมือนกัน ซึ่ง Compass ใส่ Reset CSS มาในตัวให้อยู่แล้วครับ แค่พิมพ์ว่า
บรรทัดเดียวจบ ได้ Reset CSS ยาว ๆ มาใช้งานได้เลยครับ ซึ่งเป็น
Reset CSS ของ Eric Meyer ที่ซัพพอร์ท HTML5 ด้วย
อีกคลาสที่ผมชอบใช้คือตัว Clearfix ครับ ซึ่งเอาไว้แก้ปัญหาการจัดวางของ Float ที่ลอยหลุดออกนอกกรอบไปชนส่วนอื่น จากปกติที่ต้องไปก็อปจากเว็บมาใส่ทุกครั้ง โดยโค้ดจริงจะเป็นแบบนี้ครับ
- .clearfix:after {
- content: '.';
- display: block;
- height: 0;
- clear: both;
- visibility: hidden;<
- }
แต่ Compass มีให้ใช้อยู่แล้ว เราจะใช้ก็เขียนใน Compass แค่นี้เองครับ
3. เขียน CSS3 โดยใส่ Prefix ให้อัตโนมัติ ผมชอบใช้ CSS3 Transition ในการทำเว็บไซต์มากครับ โดยเมื่อใช้แล้วการเปลี่ยนสี / ขนาด / ตำแหน่ง อย่างเช่นตอนชี้เม้าส์ (hover) มันจะค่อย ๆ เปลี่ยนครับ ทำให้เว็บไซต์ดู smooth ขึ้นมาก ซึ่งจะติดปัญหาว่าถ้าจะให้ซัพพอร์ททั้ง Firefox กับ Chrome ต้องเขียน prefix แบบนี้ครับ
- a {
- -webkit-transition: 0.5s;
- transition: 0.5s;
- }
เวลาจะแก้ค่าต่าง ๆ ก็ต้องกลับไปแก้ทั้งบรรทัด prefix (-webkit-) และบรรทัดที่ไม่ใส่ prefix ซึ่งถ้าเป็น Compass เราสามารถเขียนแบบนี้ได้ครับ
- a {
- @include transition(0.5s);
- }
จะเห็นว่าเวลาแก้ค่าต่าง ๆ เราก็แก้แค่บรรทัด @include บรรทัดเดียว ซึ่งจะช่วยลดเวลาได้เยอะมากถ้าเราใส่ค่ายาว ๆ เช่น transition: opacity 0.5s ease-in
สำหรับความสามารถอื่น ๆ ของ Compass เข้าไปดูได้ที่
เว็บไซต์ Compass CSS เลยครับ
Prepros โปรแกรมที่จะทำให้คุณอยากใช้ SASS ทันที เพิ่มเติม: ตอนนี้ Prepros ไม่ฟรีแล้วนะครับ จะเป็น Free Trial แทน แอดมินแนะนำ Koala แทนครับ ฟรีและรองรับหลาย OS
ดาวน์โหลดได้ที่เว็บไซต์ของ Koalaผมไม่ได้เขียนเกินจริงนะครับ เพราะโปรแกรม Prepros นี่แหละที่ทำให้ผมย้ายมาใช้พวก CSS Preprocessor เต็มรูปแบบ ทั้ง LESS CSS และ SASS ซึ่งจากเดิมการเล่นกับพวกนี้ยากเหลือเกินครับ ต้องติดตั้งผ่าน Command Line ให้เสียเวลา
ถึงแม้จะมีการพัฒนาโปรแกรมที่ช่วยการ Compile ให้ง่ายขึ้น ทุกโปรแกรมก็เสียเงิน เช่น CodeKit, Compass.app แล้วซัพพอร์ทเฉพาะ Mac OS อีก คนใช้ Windows ก็อดไปตามระเบียบ

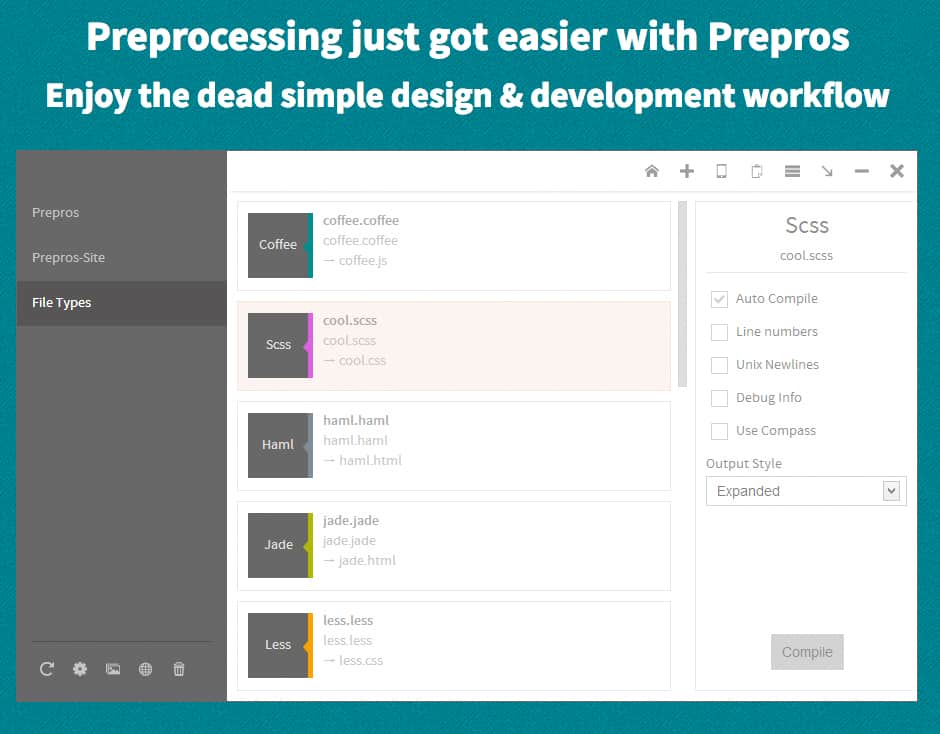
หน้าตาเว็บไซต์ Prepros
จนมาได้รู้จัก Prepros ครับ โปรแกรมนี้สามารถ Compile SASS, LESS CSS รวมถึงภาษา Preprocessor อื่น ๆ เช่น HAML, JADE, CoffeScript โดยอัตโนมัติ ใช้ได้ทั้ง Windows, Mac OS แถมเป็น
โปรแกรมฟรีวิธีการใช้ก็ง่าย ๆ เลยครับ เข้าไปที่เว็บไซต์ของ
Prepros ก่อน แล้วทำตามนี้เลยครับ

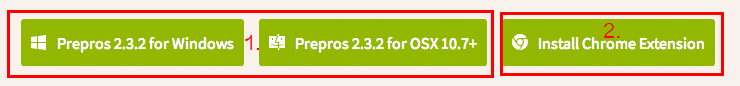
ขั้นตอนการติดตั้ง Prepros
- กดปุ่มโหลดโปรแกรมตาม OS ที่เราใช้เลยครับ
- กดปุ่มโหลด Chrome Extension ครับ โปรแกรมนี้ต้องใช้กับ Google Chrome เท่านั้น ซึ่งปกติผมก็ทำเว็บไซต์ใน Chrome อยู่แล้วครับ (แต่การวัดขนาดต่าง ๆ ผมจะเปิดรูป Design ใน Firefox แทนแล้ววัดครับ เพราะปลั๊กอิน MeasureIt ใน Firefox สามารถวัดขนาดรูปได้)
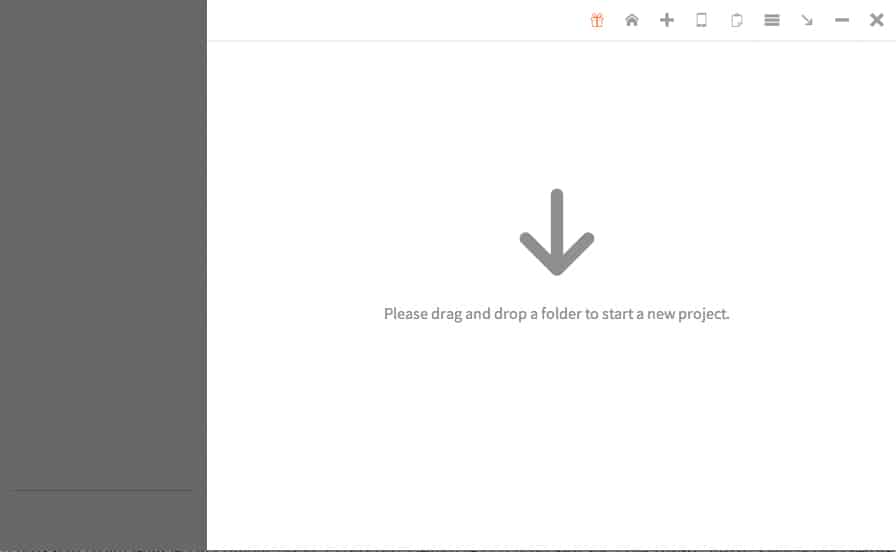
ติดตั้งเสร็จเรียบร้อยแล้วก็ลองเปิดโปรแกรม Prepros ขึ้นมา จะเจอหน้าตาแบบนี้ครับ

หน้าตาโปรแกรม Prepros ตอนเปิดมาครั้งแรก
จากนั้นให้สร้างโปรเจคที่มีไฟล์ SASS ครับ โดยไม่ต้องติดตั้ง SASS และ Compass ในเครื่อง โปรแกรมมีมาให้หมดแล้วครับ สามารถทำตามขั้นตอนนี้ได้เลย
- สร้างโฟลเดอร์ขึ้นมา สมมติว่าชื่อ web
- ในโฟลเดอร์ web ให้สร้างไฟล์ HTML ที่เรียกไฟล์ CSS จาก “css/style.css” โดยไม่ต้องไปสร้างโฟลเดอร์ css หรือไฟล์ style.css
- ในโฟลเดอร์ web ให้สร้างโฟลเดอร์ชื่อ scss ขึ้นมา
- ในโฟลเดอร์ web/scss ให้สร้างไฟล์ style.scss ขึ้นมา ในไฟล์นี้เราเขียนเป็น SASS ได้เลย
- ลากโฟลเดอร์ web เข้าไปใส่ในโปรแกรม Prepros จะเห็นชื่อโฟลเดอร์โผล่ขึ้นมาด้านซ้าย
- ลองเขียน SASS ในโปรแกรม Text Editor ของเรา แล้วกดเซฟ จะมี Popup ของ Prepros ขึ้นมามุมบนขวาสีเขียวว่า Compile เสร็จแล้ว แต่ถ้าขึ้นสีแดงแปลว่าเราเขียน CSS ผิด อาจลืมใส่ { หรือ ;
- เข้าไปดูในโฟลเดอร์เรา จะเห็นว่าโฟลเดอร์ css กับไฟล์ css/style.css ถูกสร้างขึ้นมาโดยอัตโนมัติ โดยสร้างจาก style.scss ทีื่ compile ให้เรียบร้อยแล้ว
- ถ้าเราเปิดหน้าเว็บไซต์อยู่ใน Browser Google Chrome จะรีเฟรช CSS ให้อัตโนมัติด้วย (แต่ไม่รีเฟรช HTML นะครับ ถ้าแก้ HTML ต้องรีเฟรชเอง ยกเว้นว่าจะใช้ HTML Preprocessor เช่น JADE)
ลองไปเล่นกันดูนะครับ รับรองว่าทำเว็บได้เร็วขึ้นมาก ๆ ไม่ต้องมากด Refresh Browser ทุกครั้งที่แก้ไฟล์อีกด้วย
สรุป SASS vs LESS CSS ตัวไหนดีกว่า ใช้ตัวไหนดี ไม่บอกครับ… (โดนคนอ่านกระทืบ)
สองตัวนี้จะเห็นว่าการทำงานคล้าย ๆ กันเลยครับ โดย SASS จะมี Extension ดี และใช้ยากกว่า เพราะ LESS CSS มี less.js ช่วย compile โดยที่เราไม่ต้องลงโปรแกรมอะไรเพิ่ม แต่ SASS ไม่มี
ถ้าถามว่าใช้ตัวไหนดีกว่ากัน ผมคิดว่า
ถ้าโปรเจคมีขนาดใหญ่ ใช้ SASS จะเหมาะกว่า เพราะมี Extension อย่าง Compass ที่เทพมาก ๆ เสียเวลาติดตั้งนานกว่า LESS CSS หน่อยแต่คุ้มค่าแน่นอนครับ ส่วน
LESS CSS จะเหมาะกับโปรเจคที่เล็กกว่า หรือต้องทำงานกับทีมที่ยังไม่มีประสบการณ์การ ใช้ CSS Preprocessor มากนัก เพราะเริ่มต้นได้ง่าย ไม่ค่อยมีฟีเจอร์แปลก ๆ ให้งงมากนัก (แต่เวอร์ชั่นหลัง ๆ LESS CSS เค้าก็พยายามเพิ่มฟีเจอร์ตาม SASS แล้วครับ)
ที่มา:
http://www.designil.com/sass-css-scss-tutorial.html