ถ้าใครเป็นสาวกสินค้า Apple น่าจะเคยได้ยินเรื่องของ Retina Display กันมาบ้างนะครับ
Retina Display คือ หน้าจอความละเอียดสูงของสินค้า Apple ได้แก่ตระกูล Macbook, iPad, iPhone โดยสามารถแสดง Pixel ได้ละเอียดมากขึ้นถึง 2 x 2 = 4 เท่าจากปกติ
อย่างที่ทราบกันดีว่าดีไซเนอร์ต่างประเทศส่วนใหญ่ใช้สินค้า Apple ทำงาน พอมีหน้าจอนี้ออกมาดีไซเนอร์ก็ชอบเลยครับ ทำกราฟฟิกให้รายละเอียดเยอะ ๆ ได้โดยที่หน้าเว็บไซต์เท่าเดิม ในบทความนี้จะมาดูกันว่า
สร้างกราฟฟิก Retina Graphic ได้ยังไง และ
ทำเว็บไซต์ที่ซัพพอร์ท Retina Display ได้ยังไง 
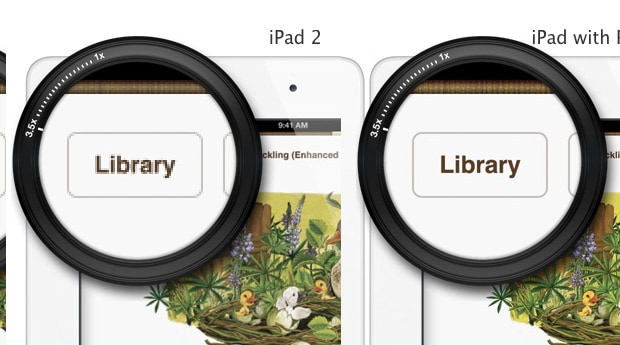
เปรียบเทียบกราฟฟิกใน Retina Display
Retina Display คืออะไร ทำงานยังไง ปกติกราฟฟิกบนเว็บไซต์ 1 pixel จะใส่ได้ 1 สีครับ รูปหลาย ๆ สีที่เราเห็นกันก็มาจากหลาย ๆ pixel นั่นเอง ซึ่ง Retina Display เป็นเทคโนโลยีที่ทำให้ 1 pixel แทนที่จะใส่ได้สีเดียว กลายเป็นว่าแบ่งเป็น 4 ช่อง ใส่ได้ 4 สีครับ ทำให้ดูรูปที่ความละเอียดสูง ๆ ในหน้าจอขนาดเท่าเดิมได้สบาย
การทำกราฟฟิกให้รองรับ Retina Display ก็จะต้องทำกราฟฟิกให้มีขนาดใหญ่ขึ้นครับ ไอคอนแอพต่าง ๆ ใน Macbook, iPhone, iPad ก็จะมีการทำไว้ 2 ขนาดเพื่อให้ใช้ได้ทั้งจอธรรมดาและจอ Retina Display โดยจะมี
วิธีการทำ Retina Display Graphics ใน Photoshop ในหัวข้อหลัง ๆ ของบทความนะครับ
สร้างเว็บไซต์ให้รองรับ Retina Display ดียังไง บางคนอาจจะคิดว่า Retina Display ตอนนี้คนใช้ยังน้อยอยู่ แต่จริง ๆ แล้วจนถึงตอนนี้มีคนซื้อสินค้า Apple ที่รองรับ Retina Display ไปแล้วหลาย 10 ล้านเครื่องครับ (ในไทยอาจจะหลักแสน – ล้าน) นอกจากนั้นในอนาคตจะมีหน้าจอรองรับ Retina Graphics ออกมาอีกเพียบ การนำมาใช้ในระยะยาวได้ประโยชน์แน่นอนครับ
ถ้าเป็นดีไซเนอร์ก็น่าจะชอบความสามารถในการใส่รายละเอียดกราฟฟิกให้มาก ขึ้น ถ้าเป็นคนที่เข้าเว็บผ่านหน้าจอ Retina ก็จะรู้สึกดีด้วยเมื่อเห็นกราฟฟิกคม ๆ บนเว็บไซต์ที่เค้าอ่านอยู่
ซึ่งการทำเว็บไซต์ให้รองรับหน้าจอ Retina Display ก็สามารถทำได้ไม่ยาก ลองอ่านในหัวข้อต่อไปเลยครับ
เทคนิคปรับแต่งเว็บไซต์ให้เหมาะกับ Retina Display ก่อนอื่นจะแนะนำเทคนิคในการทำให้เว็บไซต์รองรับ Retina Display ได้ง่ายก่อน ๆ นะครับ
1. ตกแต่งด้วย
CSS3 
ปลั๊กอิน Photoshop ที่ช่วยแปลง Layer Style เป็นโค้ด CSS3
CSS3 มาพร้อมฟีเจอร์ในการตกแต่งความสวยงามมากมาย ไม่ว่าจะเป็นการไล่สี ใส่เงา ทำขอบมน ฯลฯ ซึ่งถ้าเราจำ Syntax CSS3 ไม่ได้ ก็สามารถใช้
เครื่องมือช่วยเขียนโค้ด CSS3 ช่วยได้ครับ
ในกรณีที่เราทำดีไซน์ใน Photoshop จะยิ่งง่ายใหญ่เลยครับ เราสามารถใช้ปลั๊กอิน Photoshop ชื่อ
CSS3PS ที่จะช่วยแปลง Layer Style ใน Photoshop ให้กลายเป็นโค้ด CSS3 ก็อปไปใช้ได้เลย
2. ใช้กราฟฟิกแบบ SVG บนเว็บไซต์

ความสามารถในการย่อขยายแล้วภาพไม่แตกของกราฟฟิกแบบ SVG
กราฟฟิกแบบ SVG เป็นเทรนด์ใหม่มาแรงในการทำกราฟฟิกบนเว็บไซต์ครับ เพราะเดี๋ยวนี้การทำ Responsive จะสะดวกมากถ้าเราใช้กราฟฟิกที่ย่อ-ขยายแล้วภาพไม่แตก โดย SVG เป็นนามสกุลหนึ่งของภาพแบบ Vector นั่นเองครับ ย่อมาจาก
Scalable Vector Graphicกราฟฟิกแบบ Vector คือ กราฟฟิกที่วาดขึ้นมาจากสมการเรขาคณิต ทำให้พอย่อหรือขยายจะได้คุณภาพรูปเท่าเดิม ไม่มีรูปแตกเหมือนพวก JPG, PNG ครับ
โดยการใส่ SVG ลงบนหน้าเว็บไซต์ก็เขียนโค้ดเหมือนกับใส่รูปธรรมดาเลยนะครับ
อย่างไรก็ตาม การใช้กราฟฟิกแบบ SVG บนเว็บไซต์ไม่รองรับใน Internet Explorer 7, 8, รวมถึง Android 2.X ทำให้เราต้องทำกราฟฟิกแบบ JPG, PNG มาเตรียมไว้ สำหรับใช้แสดงผลในบราวเซอร์เก่า ๆ ที่ไม่รองรับเท่านั้นครับ โดยสามารถใช้ Javascript ช่วยในการสับเปลี่ยนรูป SVG เป็น PNG อัตโนมัติได้ ซึ่งมีชื่อว่า
SVGeezy ครับ
3. ใช้ Icon Font แทนรูปไอคอนบนเว็บไซต์

ตัวอย่าง Icon Font ซึ่งมีทั้งแบบแจกฟรีและเสียเงิน
ถ้าใครเคยใช้
Twitter Boostrap น่าจะเคยเห็น Icon Font ที่ชื่อว่า
Font Awesome ครับ สำหรับคนที่ยังไม่เคยได้ยิน
Icon Font คือไอคอนที่วาดด้วย Vector แล้วเอามารวมกันในไฟล์ฟ้อนต์ไฟล์เดียว โดยข้อดีของมันเหมือนกับกราฟฟิก SVG ที่สามารถยืดหดได้โดยรูปไม่แตก
นอกจากนั้นเรายังสามารถสร้างชุด Icon Font รวมเฉพาะไอคอนที่เราอยากใช้ โดยเลือกจาก Icon Font สวย ๆ ที่คนอื่นทำไว้แล้ว ผ่านหน้าเว็บไซต์ของ
Fontello ได้เลยครับ เซฟออกมาเป็น CSS พร้อมไฟล์ฟ้อนต์เอาไปใช้ได้ทันทีเลย
หรือถ้าใครเป็นดีไซเนอร์ที่มี Vector Icon ดีไซน์ไว้แล้ว อยากทำให้กลายเป็น Icon Font ก็สามารถใช้เว็บไซต์
Fontastic ช่วยแปลงได้ครับ
4. สร้าง Favicon ขนาด 32×32 px เพื่อรองรับ Retina Display Smart Phone สมัยนี้มีฟังชั่นในการเอาเว็บ Bookmark มาใส่บนหน้าจอร่วมกับแอพครับ จะมีไอคอนเหมือนแอพเลย ซึ่งไอคอนเค้าก็ดึงมาจาก Favicon นี่เอง ซึ่งถ้าหน้าจอความละเอียดสูง ก็สามารถใช้ไอคอนแบบ Retina ได้ โดยการทำ Favicon สำหรับ Retina Display ให้ทำตามนี้ครับ
- เข้าไปที่เว็บไซต์ Xiconeditor
- อัพโหลดไอคอนแบบ 32x32px PNG เข้าไป
- ติ๊กถูกเฉพาะช่อง 16×16 กับ 32×32
- กด OK แล้วดาวน์โหลดไฟล์ ICO
- แก้ชื่อไฟล์เป็น favicon.ico แล้วอัพโหลดใส่โฟลเดอร์นอกสุดของเว็บ
สอนทำ Retina Graphics ใน Photoshop การทำกราฟฟิกใน Photoshop เป็นการทำกราฟฟิกที่ขนาดใหญ่กว่าปกติ 2 เท่านั่นเองครับ เช่น รูปเดิม 100 x 100px ถ้าจะให้รองรับ Retina Display ก็ต้องทำขนาด 200 x 200px ไว้ด้วย
โดยเทคนิคในการปรับกราฟฟิกเดิมให้รองรับหน้าจอความละเอียดสูง มีดังต่อไปนี้ครับ
ทำกราฟฟิกใหม่ให้รองรับ Retina Display สร้างไฟล์ใหม่ที่มีขนาดใหญ่กว่าเดิม 2 เท่า (เช่น เดิม 500 x 500px ก็ทำใหม่ 1000 x 1000px) แล้ววาดใหม่เลยครับ เก็บรายละเอียดในส่วนที่เป็น Retina Display ดี ๆ งานจะออกมาเนี้ยบมากครับ แต่ข้อเสียคือจะเสียเวลาในการทำกราฟฟิกค่อนข้างเยอะ
ขยายกราฟฟิกเดิมให้ใหญ่ขึ้น 2x เราสามารถใช้คำสั่ง
Image > Image Size ใน Photoshop เพื่อขยายรูปได้ครับ โดยในเว็บไซต์
Line25 ก็แนะนำให้เซ็ตค่าตอนขยายรูป ให้เป็น Nearest Neighbor ครับ ภาพที่ขยายแล้วจะออกมาคมที่สุด อย่างไรก็ตาม คุณภาพของงานในวิธีนี้ก็เทียบกับการทำกราฟฟิกใหม่เลยไม่ได้ครับ แต่ใช้เวลาน้อยกว่ากันมาก

ตั้งเป็น Nearest Neighbor ตามรูป เพื่อให้ขยายแล้วออกมาดี
วิธีที่ไม่ควรทำ : ทำกราฟฟิกโดยเริ่มที่ขนาด 2x แล้วเอามาย่อทีหลัง การย่อรูปจะทำเสียรายละเอียดไปครับ ซึ่งบางทีอาจเป็นจุดสำคัญก็ได้ ลองดูพวก Set Icon ที่เค้าทำไว้หลายขนาดก็ได้ครับ จะเห็นว่าขนาด 32 x 32px เทียบกับ 16 x 16px เกิดขึ้นจากการวาดใหม่ ไม่ได้มาจากการย่อรูปครับ เพราะถ้าย่อแล้วไอคอนอาจดูไม่ออกเลยว่าเป็นอะไรกันแน่
สลับรูปเป็น Retina Graphics อัตโนมัติ ด้วย Media Queries ถ้าใครได้อ่านบทความ
สอนทำเว็บไซต์แบบ Responsive น่าจะรู้จัก Media Queries กันมาบ้างแล้วนะครับ Media Queries คือ การกำหนดเงื่อนไขการใช้งานของ CSS เฉพาะจุดนั่นเอง
เราสามารถนำ Media Queries มาใช้ดักว่า User ใช้จอแบบ Retina Display หรือเปล่า โดยใช้โค้ดนี้ครับ
- /* สำหรับจอธรรมดา */
- #logo {
- background-image: url('/images/my_image.png');
- }
- @media all and (-webkit-min-device-pixel-ratio: 1.5) {
- /* สำหรับจอ Retina Display */
- #logo {
- background-image: url('/images/my_image@2x.png');
- background-size: 200px 100px;
- }
- }
บางคนอาจจะงงว่าใส่บรรทัด
background-size: 200px 100px; เอาไว้ทำไม เนื่องจากว่ารูปต้นฉบับของเรามีขนาด 200 x 100px ถ้าเราเอามาทำแบบ Retina จะกลายเป็น 400 x 200px ครับ ซึ่งถ้าไม่บอกว่า background ขนาดจริงเท่ากับ 200 x 100px จะทำให้ Browser สับสน ไปแสดง Background ขนาดใหญ่เกินกว่าที่ควรจะเป็นครับ ซึ่งเป็นสาเหตุที่ว่าทำไมต้องกำหนด background-size นั่นเอง
Retina JS เครื่องมือเด็ดช่วยทำเว็บรองรับ Retina Screen ง่าย ๆ เรารู้วิธีการแสดงรูปแบบ Retina สำหรับรูปที่อยู่ใน CSS Background แล้ว ทีนี้ถ้ารูปเราเอยู่ในแท็ก <img> จะทำยังไงดีครับ เอาทุกรูปทั้งเว็บไปโยนใส่ CSS หมดก็คงไม่ดี สำหรับปัญหานี้
Retina JS ช่วยคุณได้

พระเอกของบทความนี้เลยครับ Retina JS
หลักการทำงานของ Retina JS คือ มันจะทำการเช็คแท็ก <img> ทั้งหน้าเว็บโดยอัตโนมัติว่ามีเวอร์ชั่น Retina มั้ย สมมติว่าโค้ด HTML เราเป็นแบบนี้ครับ
- <img src="images/logo.png">
พอ Retina JS เจอ มันก็จะลองดูว่าไฟล์ชื่อ
images/logo@2x.png มีมั้ย ถ้ามีก็จะแสดงอัตโนมัติสำหรับผู้ใช้หน้าจอความละเอียดสูง โดยการตามหลังชื่อรูปปกติด้วยคำว่า
@2x เพื่อบอกว่าเป็นกราฟฟิก Retina Display นี่เป็นมาตรฐานของ Apple ครับผม
โดยทางคนทำ Retina JS ก็ใจดี ให้ LESS Mixin สำหรับทำ Retina Graphic ของรูปใน CSS Background มาด้วย (ฟังก์ชั่นของ LESS CSS แบบสำเร็จรูป ใครยังไม่รู้จัก LESS CSS รีบอ่าน
บทความสอนใช้ LESS CSS เลยนะคร้าบ) ซึ่ง Mixin ตัวนี้จะเขียน Media Queries ยาว ๆ ข้างบนโดยอัตโนมัติ แค่กำหนดชื่อรูปกับขนาดรูปเท่านั้น
เทคนิคเช็คว่า Retina Graphics ทำงานมั้ย โดยไม่ต้องใช้หน้าจอ Retina อันนี้เป็นเทคนิคเด็ด ๆ ที่ผมเจอโดยบังเอิญคร้าบ มาจาก
Stackoverflow ซึ่งถ้าจำไม่ผิด Facebook ของ Smashing Magazine แชร์มาพอดีครับ
เราสามารถเทสว่า Retina Graphics ทำงานหรือไม่ โดยทำตามขั้นตอนต่อไปนี้เลย (ต้องใช้ Firefox เท่านั้นครับ อย่างที่เคยแนะนำไปว่า
Firefox มีเครื่องมือทำเว็บเยอะมาก):
- พิมพ์ about:config ใน Address Bar (ช่องที่เอาไว้พิมพ์ชื่อเว็บเวลาเข้าเว็บ)
- จะเจอคำเตือนว่าแก้ไขส่วนนี้อาจทำให้ Browser เละได้ ไม่ต้องกลัวครับ กดปุ่ม I’ll be careful, I promise! เข้าไปได้เลย
- ในช่อง Search ให้พิมพ์หา layout.css.devPixelsPerPx
- Double Click บรรทัดนั้น แล้วแก้ค่าเป็น 2 ครับ (หน้าจอปกติ ค่าจะเป็น 1)
ทีนี้ Browser ก็จะแสดงผลเหมือนเราเปิดในเครื่องที่เป็น Retina Display แล้วครับ
ที่มา:
http://www.designil.com/retina-display-graphics-web-design.html