เห็นมีหลายคนถามมาทาง
เพจ Designil.com ครับว่า เราจะใส่ฟ้อนต์ไทยบนหน้าเว็บไซต์ได้ยังไง, ต้องตัดเป็นรูปมั้ย, เสียเงินมั้ย, ใช้ CSS3 หรือ Flash ช่วยดี ฯลฯ วันนี้ผมมีคำตอบมาให้ครับ
ก่อนอื่นมาดูกันก่อนว่าการใส่ฟ้อนต์สวย ๆ ลงในเว็บไซต์ มันทำงานยังไง
การใส่ฟ้อนต์สวย ๆ ในเว็บไซต์อย่างง่าย วิธีที่ง่ายที่สุดในการใส่ฟ้อนต์ลงเว็บไซต์ ก็แค่ใส่ชื่อฟ้อนต์เข้าไปด้วย CSS font-family เลยครับ เช่น
- font-family: 'Designil Font', 'Helvetica', sans-serif;
Font-family สามารถใส่ได้หลายค่าครับ ในตัวอย่างด้านบนผมใส่ฟ้อนต์แรกชื่อ Designil Font ฟ้อนต์ที่สองชื่อ Helvetica และฟ้อนต์ที่สามชื่อ sans-serif มาดูกันว่ามันทำงานยังไง
- Web Browser จะพยายามดึงฟ้อนต์แรกมาแสดงก่อนครับ ในที่นี้คือ Designil Font ซึ่ง ถ้าไม่ได้ใช้ CSS3 @font-face ใส่เข้ามา (วิธีใส่จะอธิบายในบทความนี้) มันก็จะพยายามหาในเครื่องคนเข้าเว็บครับว่ามีมั้ย ถ้ามีก็ดึงมาแสดง
- ถ้าหาฟ้อนต์แรกไม่เจอ มันจะวิ่งไปหาฟ้อนต์ที่ 2 อัตโนมัติ นั่นคือ Helvetica ซึ่งมีอยู่ในเครื่อง Mac ทุกเครื่องครับ ถ้าหาไม่เจอมันก็จะไปฟ้อนต์ต่อไป
- ถ้าหา Helvetica ไม่เจอ มันจะดึงฟ้อนต์สุดท้าย คือ sans-serif มาแสดง ซึ่ง sans-serif คือ ฟ้อนต์ไหนก็ได้ในเครื่องคนเข้าเว็บ ที่เป็นแบบไม่มีหาง เช่น ฟ้อนต์ Arial, Microsoft Sans Serif เป็นต้นครับ
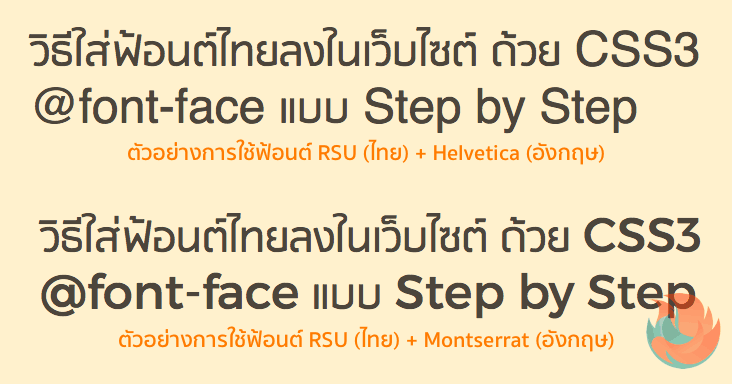
เทคนิคเสริม: ใช้ font-family เซ็ตฟ้อนต์ไทยกับอังกฤษแยกกัน วิธีข้างต้น เราสามารถมาปรับใช้กับกรณีที่มีฟ้อนต์ภาษาอังกฤษที่เราชอบมาก แต่ฟ้อนต์นั้นไม่สนับสนุนภาษาไทย เลยอยากเอามาจับคู่กับฟ้อนต์ไทยอีกตัว ก็สามารถทำได้ด้วย CSS font-family ล้วน ๆ ครับ ดังนี้

ตัวอย่างการใช้ฟ้อนต์ไทยกับอังกฤษ คนละฟ้อนต์กัน ด้วย CSS font-family
- font-family: 'ชื่อฟ้อนต์อังกฤษ', 'ชื่อฟ้อนต์ไทย', sans-serif;
หลักการทำงานมันจะเหมือนกับโค้ดตัวอย่างอันแรกเลยครับ ดังนี้ (เทสใน Chrome & Firefox แล้ว ได้ผลเหมือนกัน)
- Web Browser พยายามหาฟ้อนต์แรก (ฟ้อนต์อังกฤษ) มาแสดงผล ซึ่งพอเอามาแสดงผลแล้ว จะพบว่าฟ้อนต์อังกฤษมีแค่ตัวอักษร A – Z แต่ตัวภาษาไทยแสดงผลไม่ได้ เลยแสดงผลตัวอักษรอังกฤษด้วยฟ้อนต์แรก แล้วหาต่อไป
- เจอฟ้อนต์ที่สอง (ฟ้อนต์ไทย) ซึ่งส่วนใหญ่ฟ้อนต์ไทยมีทั้ง A-Z และ ก-ฮ อยู่แล้ว แต่ A-Z ถูกฟ้อนต์ในข้อ 1. แสดงผลไปแล้ว เลยเหลือภาษาไทย ก-ฮ ให้ถูกแสดงผลด้วยฟ้อนต์ที่ 2
- ถ้าหาฟ้อนต์ 1 กับ 2 ข้างต้นไม่เจอ จะแสดงผลด้วยฟ้อนต์ sans-serif ธรรมดา
อีกวิธีหนึ่ง คือ ใช้ CSS unicode-range กำหนดได้เลยว่า ฟ้อนต์นี้จะให้แสดงผลใน Unicode ไหน – Unicode ไหน โดยตัวอักษรแต่ละตัวจะมีค่า Unicode ของมันอยู่
ตัวอย่างการใช้ Unicode Range เช่น การกำหนดให้ฟ้อนต์ไทยแสดงเฉพาะภาษาไทย ทำได้ดังนี้
- @font-face {
- font-family: 'Designil Thai Font';
- unicode-range: U+0E00–U+0E7F;
- }
ซึ่ง U+0E00 – U+0E7F คือ Range ของตัวหนังสือภาษาไทยนั่นเองครับ
การแปลงฟ้อนต์ไทยมาใช้ในเว็บไซต์ ด้วย CSS3 @font-face จากด้านบนเรารู้วิธีใส่ฟ้อนต์ไทยใน CSS ด้วย font-family แล้ว ต่อมาก็จะมาดูกันว่าถ้าเรามีไฟล์ฟ้อนต์ที่ Download มาเป็นไฟล์ .TTF หรือ .OTF จะเอามาใส่ในเว็บไซต์เพื่อให้ font-family ดึงมาแสดงได้ยังไง
ปกติเวลาเราดาวน์โหลดฟ้อนต์จาก F0nt.com แหล่งโหลดฟ้อนต์ไทยรายใหญ่ ก็จะมาเป็น .TTF หรือ .OTF นี่แหละครับ
วิธีการแสดงผลฟ้อนต์ที่ไม่มีในเครื่องผู้เข้าชม สามารถทำได้ 2 วิธีหลัก ๆ ครับ
- ใช้บริการ Online Font Service (บริการฟ้อนต์ออนไลน์) ต่าง ๆ ที่จะโฮสต์ไฟล์ฟ้อนต์บน Server ของเค้า แล้วเอาลิงค์ให้เรามา Embed บนหน้าเว็บไซต์ได้ทันที บริการฟรีก็เช่น Google Fonts (ฟรี +
มีแต่ฟ้อนต์ภาษาอังกฤษ มี ฟ้อนต์ไทยใน Google Fonts แล้วครับ) หรือ Adobe Typekit (เสียเงิน + มีแต่ฟ้อนต์ภาษาอังกฤษเช่นกัน) - นำไฟล์ฟ้อนต์มาแปลงให้เหมาะกับหน้าเว็บไซต์ แล้ว Embed ด้วย CSS3 @font-face ซึ่งจะใส่ฟ้อนต์ไทยต้องวิธีนี้
แอดมินก็หวังว่าในอนาคตจะมีการนำฟ้อนต์ไทยมาทำเป็น Online Font Service บ้าง ถ้าคนทำฟ้อนต์ท่านใดสนใจ ติดต่อมาทางเพจ Designil.com ได้เลยครับ อยากทำจริง ๆ นะ
เรามาดู
ขั้นตอนการแปลงไฟล์ฟ้อนต์ (นามสกุล .TTF, .OTF) ให้ใช้ในเว็บไซต์ได้ กันเลย
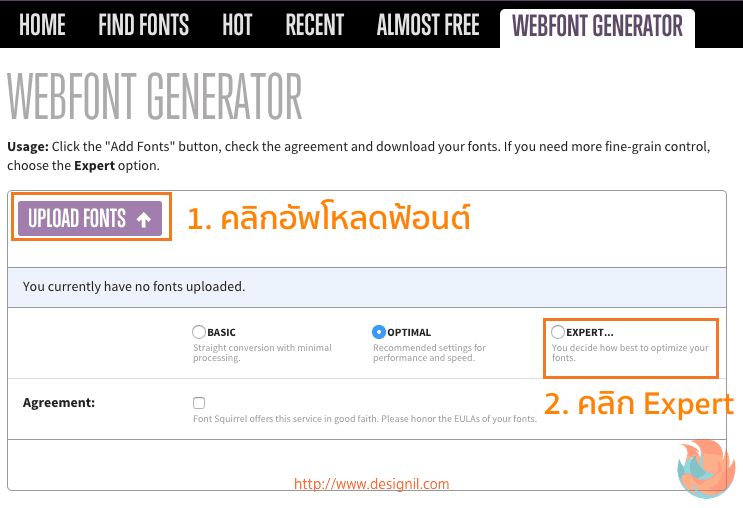
1. อัพโหลดไฟล์ฟ้อนต์ผ่าน FontSquirrel.com Web Font Generator หลังจากดาวน์โหลดฟ้อนต์ไทยมาแล้ว (เช่น จาก F0nt.com) ก็ไปที่หน้าเว็บไซต์
FontSquirrel Web Font Generator ครับ

1) คลิกปุ่มอัพโหลดฟ้อนต์
2) คลิก Expert… เพื่อแสดง Option เพิ่มขึ้น
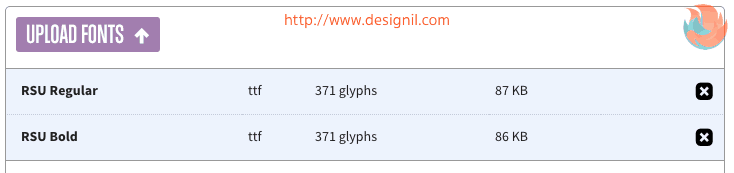
ข้อควรระวัง: ถ้าฟ้อนต์มีหลายน้ำหนัก (เช่น Light, Regular, Semi-bold, Bold) ควรจะเลือกใช้ในเว็บแค่ 1-2 น้ำหนัก เท่านั้น เพราะยิ่งมีเราใช้หลายน้ำหนัก ยิ่งมีไฟล์ฟ้อนต์เยอะ และทำให้เว็บไซต์โหลดนานขึ้นตามไปด้วย ปกติผมจะเลือกแค่น้ำหนัก Regular กับ Bold หรือ Semi-bold แล้วแต่ดีไซน์ของฟ้อนต์
ข้อไม่ควรระวัง: …แต่โชคดีว่าฟ้อนต์ฟรี (ทั้งไทยและต่างประเทศ) ส่วนใหญ่จะมีไม่กี่น้ำหนักครับ บางฟ้อนต์แจกมาแค่น้ำหนักเดียวด้วยซ้ำ #น้ำตาจิไหลขอแชร์นะคะ

ตัวอย่างการนำฟ้อนต์ RSU ไปใช้ทำ @font-face
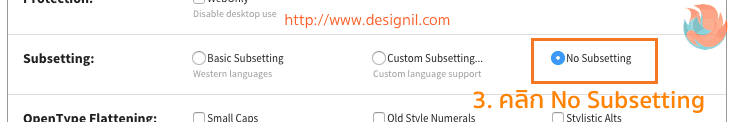
2. ติ๊ก No Subsetting แล้วดาวน์โหลดฟ้อนต์ได้เลย

3) หลังจากกด Expert… แล้ว จะมี Option โผล่มาให้เลือกเยอะแยะไปหมด ให้เลื่อนลงมาหาหัวข้อ Subsetting แล้วเลือก
No Subsetting ส่วน Option อื่น ๆ ไม่ต้องสนใจ

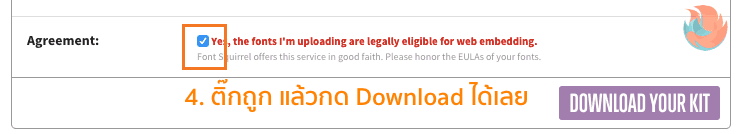
4) กดติ๊กถูกเพื่อยอมรับข้อตกลง แล้วกดปุ่ม
Download Your Kit ได้เลย
ในขั้นตอนการ Download ฟ้อนต์ต้องรอสักพักนึงครับ ประมาณ 30 – 60 วินาทีต่อฟ้อนต์ ซึ่งยิ่งแปลงฟ้อนต์หลายน้ำหนักก็จะยิ่งใช้เวลาเยอะ เราจะดูได้จากด้านบนสุดว่ากำลังประมวลผลฟ้อนต์ไหนอยู่
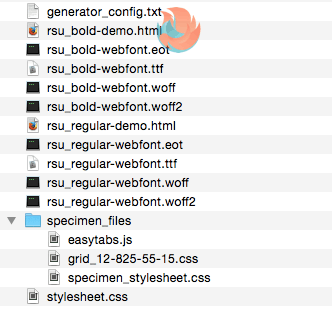
3. เปิดไฟล์ ZIP ที่ดาวน์โหลดจาก Font Squirrel

เมื่อเปิดไฟล์ ZIP ออกมาจะพบกับไฟล์เยอะแยะมากมาย ไม่ต้องตกใจครับ แบ่งได้ง่าย ๆ ดังนี้
- ชื่อฟ้อนต์-demo.html – เปิดไฟล์นี้ใน Web Browser เพื่อดูได้เลยว่าฟ้อนต์ที่เราแปลงมา แสดงผลได้ถูกต้องมั้ย
- ชื่อฟ้อนต์.eot, .ttf, .woff, .woff2 – เป็นไฟล์ฟ้อนต์ที่เราต้องอัพขึ้นไปบนเซิร์ฟเวอร์ เพื่อให้แสดงผลในหน้าเว็บไซต์ได้ครับ ที่ต้องมีไฟล์หลายนามสกุลก็เพราะว่า แต่ละ Web Browser (Internet Explorer, Firefox, Chrome, iPhone Safari, Android) ต้องใช้นามสกุลไฟล์แตกต่างกัน
- โฟลเดอร์ specimen_files – เป็นไฟล์สำหรับหน้า demo ครับ ไม่ต้องใช้
- stylesheet.css – โค้ด CSS สำหรับดึงฟ้อนต์มาแสดงในหน้าเว็บไซต์
ถ้าเราเปิด demo (ข้อ 1.) เห็นว่าแสดงผลถูกต้องแล้ว ก็อัพโหลดไฟล์ฟ้อนต์ต่าง ๆ (ข้อ 2.) ขึ้นไปในเว็บไซต์เราเลยครับ หลังจากนั้นก็ก็อปปี้โค้ดจาก stylesheet.css (ข้อ 4.) ไปใส่ด้านบนสุดในไฟล์ CSS ของเรา
โค้ดจาก Stylesheet.css จะหน้าตาประมาณนี้ครับ
- /* Generated by Font Squirrel (http://www.fontsquirrel.com) on May 19, 2015 */
- @font-face {
- font-family: 'rsuregular';
- src: url('rsu_regular-webfont.eot');
- src: url('rsu_regular-webfont.eot?#iefix') format('embedded-opentype'),
- url('rsu_regular-webfont.woff2') format('woff2'),
- url('rsu_regular-webfont.woff') format('woff'),
- url('rsu_regular-webfont.ttf') format('truetype');
- font-weight: normal;
- font-style: normal;
- }
- @font-face {
- font-family: 'rsubold';
- src: url('rsu_bold-webfont.eot');
- src: url('rsu_bold-webfont.eot?#iefix') format('embedded-opentype'),
- url('rsu_bold-webfont.woff2') format('woff2'),
- url('rsu_bold-webfont.woff') format('woff'),
- url('rsu_bold-webfont.ttf') format('truetype');
- font-weight: normal;
- font-style: normal;
- }
สังเกตที่บรรทัด font-family ครับ มันจะบอกชื่อฟ้อนต์ที่เราต้องไปใส่ใน CSS font-family เพื่อทำให้ฟ้อนต์นี้แสดงผล ในกรณีนี้คือ
- font-family: 'rsuregular';
และ
แปลว่าเวลาเราจะนำฟ้อนต์เหล่านี้ไปใช้งาน ก็เขียนโค้ดแบบนี้ได้เลย
- div {
- font-family: 'rsuregular', sans-serif;
- }
เพียงเท่านี้ก็จะได้ฟ้อนต์ไทยสวย ๆ มาแสดงผลในหน้าเว็บไซต์แล้วครับ
ข้อควรระวัง: ไฟล์ฟ้อนต์ ต้องอยู่โฟลเดอร์เดียวกับไฟล์ CSS จำโค้ดที่เราก็อปปี้จากไฟล์ Stylesheet.css ไปใส่ในไฟล์ CSS ของเราได้มั้ยครับ? มันจะมีการเรียกใช้ฟ้อนต์ด้วย url(…) อยู่ เช่น
- src: url('rsu_bold-webfont.eot');
ซึ่งการเรียก Path นี้จะเหมือนกับการเรียกรูปผ่าน URL เลยครับ คือ ถ้าเขียนแบบ url(‘ชื่อไฟล์’) แปลว่า ไฟล์ฟ้อนต์ต้องอยู่ในโฟลเดอร์เดียวกับไฟล์ CSS หรือถ้าเราต้องการย้ายฟ้อนต์ไปเก็บไว้ในโฟลเดอร์ชื่อ
fonts อีกที ก็ต้องเปลี่ยน Path เป็น
- src: url('fonts/rsu_bold-webfont.eot');
เป็นต้นครับ ถ้าใส่ในเว็บแล้วฟ้อนต์ไม่แสดง ให้เช็ค Path ก่อนเลยว่าใส่ถูกมั้ย
แล้วมีฟ้อนต์ไทยไหนสวย ๆ ที่เหมาะกับการใช้งานบนเว็บไซต์บ้าง ? ฟ้อนต์แต่ละฟ้อนต์มีลิขสิทธิ์ไม่เหมือนกันนะครับ บางฟ้อนต์ฟรี แต่ใช้ในเว็บไซต์ไม่ได้ (ต้องจ่ายเงินเพิ่ม) หรือบางฟ้อนต์เสียเงินซื้อมา แต่เราก็ไม่ได้ลิขสิทธิ์ในการแปลงเป็น Web Font ก็มีครับ ถ้าพลาดไปแปลงฟ้อนต์เสียเงินอาจจะจนได้ ต้องระวังตรงนี้ไว้ด้วยครับ
ที่มา:
http://www.designil.com/how-to-embed-web-font.html