อัพเดท [2016]: ตอนนี้ Google Fonts เปลี่ยน Interface ใหม่หมดแล้วครับ สวยงามมาก แอดมินอัพเดทวิธีใช้ในบทความนี้เป็นตาม Interface ใหม่เรียบร้อยแล้ว
Google Fonts เป็นบริการโฮสต์ฟ้อนต์ฟรีของ Google ที่เราสามารถเลือกฟ้อนต์สวย ๆ ของเค้ามาใช้ในเว็บไซต์ได้เลย ไม่ต้อง Download ฟ้อนต์มา Convert และ
เขียน CSS3 @font-face ให้เสียเวลา แอดมินรู้จัก Google Font ครั้งแรกตั้งแต่ตอนที่มันยังเป็น
Google Font API และเคยเขียนแนะนำวิธีใช้ไว้เมื่อ 5 ปีที่แล้วครับ
ข้อดีสุด ๆ ที่ทำให้ผมชอบ Google Fonts คือ
ฟ้อนต์ที่อยู่ในนี้ใช้ฟรีบนเว็บไซต์ ! (แต่งานพิมพ์ต้องซื้อลิขสิทธิ์สำหรับพิมพ์อีกทีนะคร้าบ) โดยปกติแล้วฟ้อนต์สวย ๆ ที่ถึงแม้เราซื้อมาใช้ในงานพิมพ์แล้ว ถ้าจะใช้บนเว็บไซต์ต่ออีกเราก็ต้องซื้อ Webfont License (ลิขสิทธิ์การใช้บนเว็บไซต์) อีกรอบนึง นอกจากนั้นไม่ได้มีฟ้อนต์ไทยแค่ตัวเดียว แต่มีถึง 12 ฟ้อนต์ !
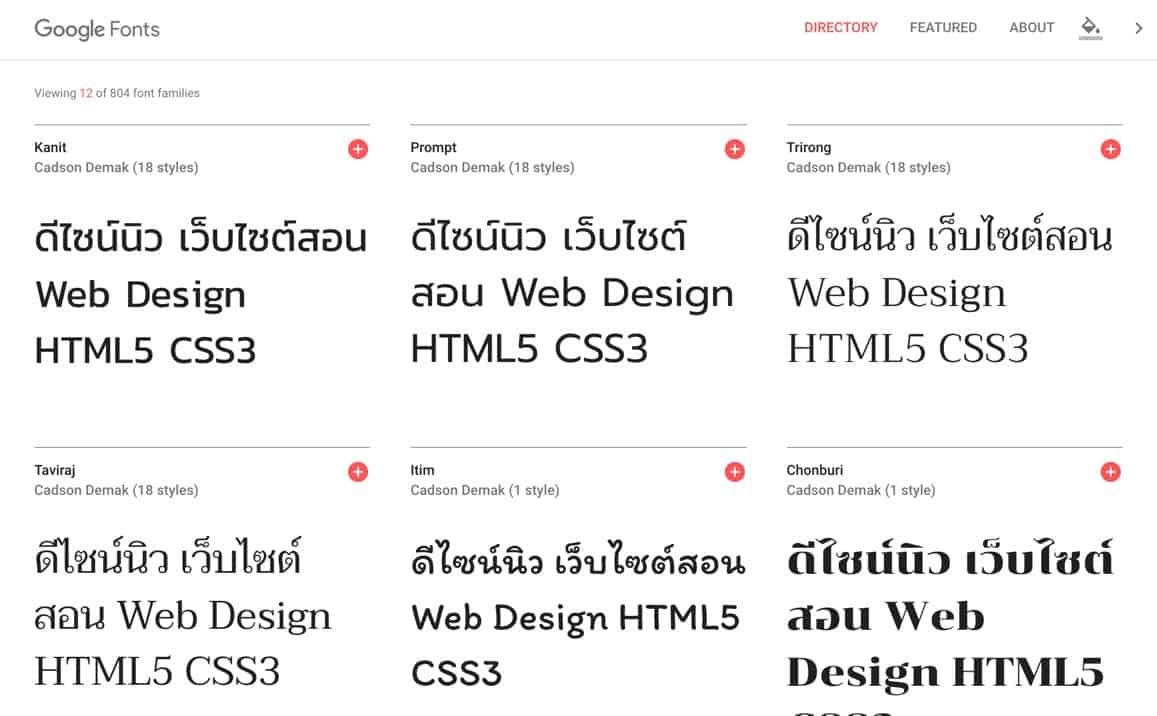
ฟ้อนต์ไทยฟรีใน Google Fonts

ฟ้อนต์สวย ๆ เหล่านี้เป็นผลงานของ
คัดสรร ดีมาก บริษัททำฟ้อนต์ชื่อดังของเมืองไทยที่เป็นผู้ทำฟ้อนต์
Sukhumvit ฟ้อนต์ไทยฟรีใน OS X นั่นเองครับ ซึ่งเค้าก็ใจดีทำฟ้อนต์ใน Google Fonts มาให้ถึง 12 แบบ 12 สไตล์
- ฟ้อนต์ Itim (ไอติม) – ฟ้อนต์กลม ๆ น่ารัก ๆ เหมาะกับงานออกแบบสำหรับเด็ก
- ฟ้อนต์ Chonburi (ชลบุรี) – ฟ้อนต์โค้งเยอะ ๆ ดู Elegant เหมาะกับงานออกแบบสไตล์หรูหรา
- ฟ้อนต์ Kanit (คณิต) – ฟ้อนต์ไม่มีหัว หน้าตา Modern เหมาะกับงานออกแบบสมัยใหม่ (อารมณ์ Supermarket, RSU, Thai Sans ที่เราชอบใช้กันเลย)
- ฟ้อนต์ Prompt (พร้อม) – ฟ้อนต์ไทยหน้าตาดี ที่ผมคิดว่าใกล้เคียง Sukhumvit มากที่สุดในเซ็ต มีความสมัยใหม่ คลีน Modern กว่า Kanit
- ฟ้อนต์ Trirong (ไตรรงค์) – ฟ้อนต์ไทยมีหัว บาง ผอม เหมาะกับงานสไตล์ไทย ๆ หนังสือพิมพ์ ที่อยากให้อ่านง่าย
- ฟ้อนต์ Taviraj (ทวิราช) – ฟ้อนต์ไทยมีหัว ตัวนี้อ้วนกว่า Trirong ซึ่งทำให้อ่านง่ายกว่าเวลาขนาดตัวหนังสือเล็ก
- ฟ้อนต์ Mitr (มิตร) – ฟ้อนต์ไทยไม่มีหัว หน้าตา Modern ดี มีความโค้งมนเล็กน้อยเพิ่มขึ้นมา
- ฟ้อนต์ Athiti (อธิติ) – ฟ้อนต์ไม่มีหัว แบบบาง มีเชิงเล็ก ๆ ที่ทำให้ดูมีความเป็นไทย
- ฟ้อนต์ Pridi (ปรีดี) – ฟ้อนต์ไทยมีหัว ที่มีความ Modern ไม่ไทยจ๋า
- ฟ้อนต์ Maitree (ไมตรี) – ฟ้อนต์ไทยมีหัว มีเชิงหนักมาก ให้อารมณ์ตัวหนังสือสมัยก่อน
- ฟ้อนต์ Pattaya (พัทยา) – ฟ้อนต์ไทยไม่มีหัว เอามาจับคู่กับฟ้อนต์ Lobster ฟ้อนต์อังกฤษชื่อดังใน Google Fonts ได้เลย
- ฟ้อนต์ Sriracha (ศรีราชา) – ฟ้อนต์ไม่มีหัว ตัวเอียง เหมือนลายมือ
วิธีการใส่ฟ้อนต์ฟรี Google Fonts ในเว็บไซต์ การใช้ฟ้อนต์สวย ๆ เหล่านี้ในเว็บนี่ง่ายมาก ๆ ครับ ทำตามขั้นตอนนี้แค่ 3 นาทีใช้ฟ้อนต์ในเว็บเราได้เลย ไม่มีค่าใช้จ่าย
- เข้าเว็บไซต์ Google Fonts
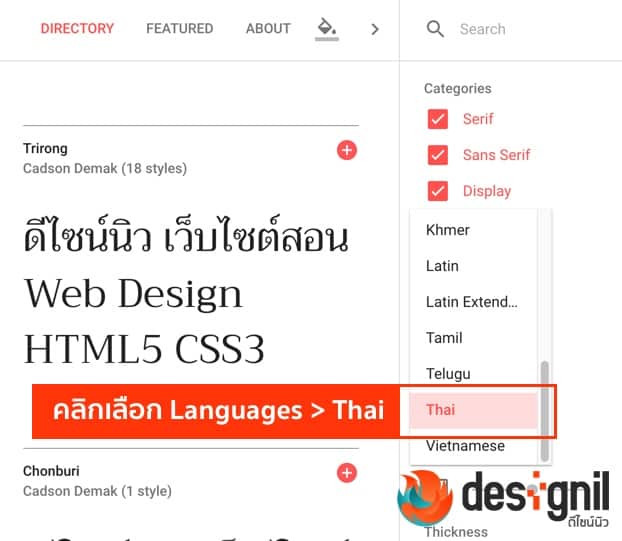
- ในเมนูด้านซ้าย เลือก Languages > Thai

- เท่านี้ก็จะเจอกับฟ้อนต์ไทย 12 แบบสวย ๆ จาก Cadson Demak
- ถ้าชอบฟ้อนต์ไหน ก็กดปุ่ม + สีแดงที่มุมบนขวาของแต่ละฟ้อนตื จะมีบาร์ข้างล่างโผล่ขึ้นมาแสดงว่าเราเลือก ไปกี่ฟ้อนต์แล้ว จะเลือกหลาย ๆ ฟ้อนต์ก็ได้
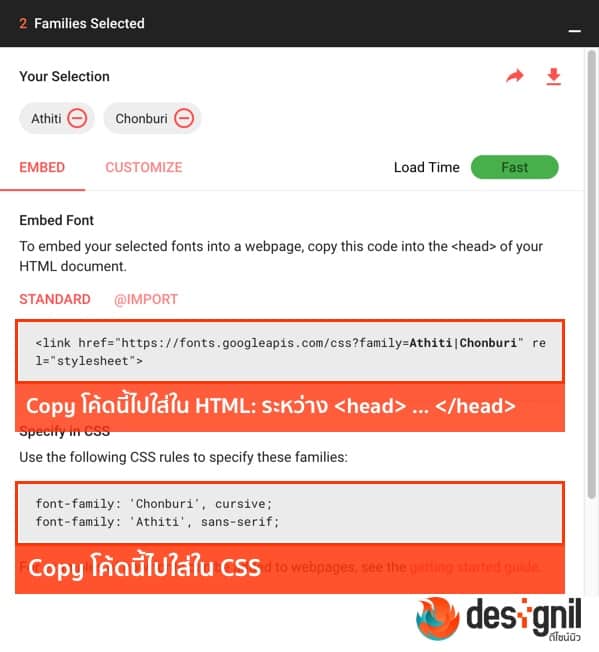
- เลือกเสร็จ คลิกที่บาร์สีดำที่เขียนว่า “X families Selected” ด้านล่าง หน้าต่างแนะนำวิธีการใช้งานฟ้อนต์ที่เราเลือกจะปรากฏขึ้นมา สามารถก็อปปี้โค้ดไปใช้ใน HTML / CSS ของเราได้เลยครับ

- สำหรับโค้ด HTML นำไปใส่ในระหว่าง <head> … </head> ได้เลย หรือถ้าอยาก @import ใส่ CSS แทน ก็เลือกแท็บ @IMPORT ครับ
- สำหรับโค้ด CSS ให้นำไปใส่ใน CSS Selector ที่ต้องการแสดงฟ้อนต์ตัวนั้น ตัวอย่างเช่น
- /* ใช้ทั้งเว็บไซต์ */
- body {
- font-family: 'Chonburi', sans-serif;
- }
- /* ใช้เฉพาะหัวข้อ */
- h1, h2, h3, h4, h5, h6 {
- font-family: 'Athiti', sans-serif;
- }
- เสร็จเรียบร้อย เท่านี้ฟ้อนต์สวย ๆ ที่เราเลือกใช้ก็จะมาแสดงผลบนเว็บไซต์ของเราแล้วครับ

ตัวอย่างการใช้ฟ้อนต์ไทยฟรีจาก Google Fonts แอดมินลองทำตัวอย่างการใช้งานฟ้อนต์ Kanit มาให้ดูกันครับ สวยงามน่าใช้มาก
ในอนาคตมีฟ้อนต์ฟรีภาษาไทยอื่น ๆ ตามมาอีก
ฟ้อนต์ไทยสวย ๆ ดี ๆ ไม่ได้มีแค่ 3 ตัวแน่นอนครับ บน Facebook Page ของ คัดสรร ดีมาก มีการลงรูปฟ้อนต์สวย ๆ ที่จะตามมาใน Google Fonts เร็ว ๆ นี้ครับตอนนี้ฟ้อนต์ไทยสวย ๆ ทั้งเซ็ต 12 ตัวของ Cadson Demak สามารถเลือกใช้ใน Google Fonts ได้ทั้งหมดแล้วครับ
เตือนเรื่องลิขสิทธิ์เล็กน้อย คือ
ฟ้อนต์พวกนี้จะใช้กับงานเว็บไซต์ได้เท่านั้นครับ ถ้านำไปใช้กับงานพิมพ์ต้องติดต่อทาง Cadson Demak เพื่อซื้อลิขสิทธิ์การพิมพ์ โดยจะเริ่มต้นที่ Weight ละประมาณ 11,000 บาทครับ (อันนี้สอบถามทางเพจ Cadson Demak มา)

ฟ้อนต์สวย ๆ จากเพจ
คัดสรร ดีมาก ต้องขอขอบพระคุณทีมงานของคัดสรร ดีมาก ที่ทำให้เราได้ใช้ฟ้อนต์สวย ๆ กันมา ณ ที่นี้ครับ มันเป็นก้าวที่ยิ่งใหญ่มากในวงการคนทำเว็บไซต์ แอดมินเชื่อว่าต่อไปนี้เราจะได้เห็นเว็บภาษาไทยสวยงามขึ้นอีกเยอะ ไม่มีใครมาบ่นว่า “เว็บไทยไม่สวย เพราะไม่มีฟ้อนต์สวย ๆ ใช้” อีกต่อไปครับ
ที่มา:
http://www.designil.com/free-thai-fonts-google-web.html