วันนี้ระหว่างที่แอดมินกำลังลองเล่น
Responsive Web Design อยู่ ก็อยากหา
วิธีเทส Responsive แบบออฟไลน์ครับ (เพราะผมชอบทำเว็บบน localhost มากกว่าบนอินเตอร์เน็ต) ก็เลยไปลองเสิร์จ ๆ ดูว่ามีเครื่องมือไหนช่วยบ้าง สุดท้ายมาเจอกับฟังก์ชั่นใหม่ของ Web Developer ใน Firefox ซึ่งนอกจากจะ
Test Responsive Web Design แบบ Offline ได้แล้ว ก็ยังมีความสามารถต่าง ๆ ที่ช่วยให้ทำเว็บไซต์ได้สบายขึ้นด้วย เหมาะกับ Web Designer และ Web Developer มาก
ก่อนอื่นต้องบอกว่าตอนแรกเลยผมใช้ Firefox ช่วยทำเว็บไซต์ พอช่วงต้นปี 2012 ก็เปลี่ยนมาใช้ Google Chrome ตามคำแนะนำของ @jirayu แล้วเมื่อต้นปีนี้ก็ตัดสินใจเปลี่ยนกลับมาใช้ Firefox ครับ เพราะ Google Chrome มีระบบการเขียน Plugin ที่ค่อนข้างจำกัด ต้องเขียนด้วย HTML/CSS/Javascript เท่านั้น แต่ Firefox ไม่มีข้อจำกัดในส่วนนี้
เพราะฉะนั้นถ้าถามผมว่า
Web Browser ตัวไหนเหมาะกับการทำเว็บไซต์มากที่สุด ก็ต้องแนะนำ Firefox ครับ ซึ่งแนะนำให้ลงธีมชื่อ
FXChrome ที่ทำให้หน้าตาเหมือน Google Chrome ครับ ผมชอบตรงที่ธีมนี้ใช้พื้นที่แท็บน้อยมาก เราเห็นหน้าเว็บได้ใหญ่ ทำเว็บไซต์ได้สะดวกครับ
สำหรับฟังก์ชั่นที่ผมจะแนะนำวันนี้ เป็นฟังก์ชั่นที่ Built-in มากับ Firefox เลยครับ ไม่ต้องลงปลั๊กอินอะไรก็ใช้ได้เลย มาดูกันดีกว่าว่ามีอะไรบ้าง
Developer Toolbar บาร์เทพ ๆ ใน Firefox สำหรับโปรแกรมเมอร์ โปรแกรมเมอร์ชอบอะไรที่เป็น
Command Line ครับ แบบหน้าต่าง Dos พิมพ์คำสั่งแล้วกด Enter ส่วนตัวรู้สึกว่าพอพิมพ์คำสั่งแทนกดปุ่มมันดู geek กว่า (อันนี้คิดเองล้วน ๆ ครับ 55) ซึ่ง Firefox ก็ออกฟังก์ชั่นนี้มาเอาใจโปรแกรมเมอร์มาก คำสั่งต่าง ๆ ไม่มีปุ่มให้กด แต่มาเป็นบาร์แบบรูปด้านล่างเลยครับ
Firefox Developer Toolbar หน้าตาเป็นแบบนี้
เห็นแล้วนึกถึงพวกบาร์ที่ไว้พิมพ์สูตรเกมใช่ มั้ยครับ เหมือนกันเลย แค่คำสั่งที่พิมพ์จะเกี่ยวกับการทำเว็บไซต์นั่นเอง วิธีการเปิด Bar นี้ขึ้นมาก็ง่าย ๆ เลย เข้าไปที่เมนู Tools > Web Developer > Developer Toolbar ครับ
ในบาร์นี้เราสามารถพิมพ์ help เพื่อดูคำสั่งในการใช้งานทั้งหมดได้ ซึ่งผมจะขอแนะนำ 2 คำสั่งที่ผมชอบมากที่สุดครับ
Take Screenshot จับภาพหน้าเว็บไซต์ด้วย Firefox ถ้าติดตาม
Designil Facebook Page บ่อย ๆ จะเห็นว่าผมชอบนำเว็บสวย ๆ มาแชร์ครับ ซึ่งถ้าเว็บไหนสวยจริง ๆ ผมจะชอบเซฟหน้าเว็บเอาไว้เป็น Reference ดูตอนทำดีไซน์ เว็บต่างประเทศเค้าจะมีไอเดียเด็ด ๆ ให้เรามาศึกษาได้ หรือบางทีจะเซฟหน้าเว็บเพื่อเก็บไว้ Portfolio ก็ได้นะครับ
การเซฟ
Screenshot หน้าเว็บบางคนอาจจะบอกว่ากด
Print Screen ก็ได้แล้ว ซึ่งข้อเสียคือได้แค่หน้าเว็บเท่าที่หน้าจอเห็น ส่วนใหญ่แล้วผมจะชอบเซฟหน้าเว็บไซต์แบบเต็ม ๆ ครับ เมื่อก่อนต้องพึ่ง
Plugin ในการเซฟหน้าเว็บไซต์ แต่ตอนนี้ไม่จำเป็นแล้วครับ เพราะ Developer Toolbar ของ Firefox ทำได้
วิธีการ
Take Screenshot ด้วย Firefox คือ พิมพ์คำสั่งไปใน
Developer Toolbar ว่า
screenshotแล้วกด Enter ครับ เสร็จแล้วก็จะเห็นรูปหน้าเว็บขึ้นมาในโฟลเดอร์ Download ของเราอัตโนมัติเลย (ผมแคปหน้าจอตอนคำสั่งรันแล้วมาให้ไม่ได้ครับ เพราะพอกด capture จอใน Mac OS แล้วหน้าต่าง Screenshot หายเลย)
ลองพิมพ์ดูจะเห็นว่ารูปหน้าเว็บไซต์ที่เราเซฟมามันไม่เต็มเว็บครับ มาแค่เฉพาะเท่าหน้าจอคอมเราเท่านั้น ถ้าอยากได้รูปหน้าจอแบบเต็มเว็บไซต์ก็พิมพ์คำสั่งนี้เลย
screenshot --fullpage หรือถ้าต้องการตั้งชื่อไฟล์ ก็พิมพ์ชื่อไฟล์ไปหลังคำว่า
screenshot ได้แบบนี้ครับ
screenshot test.png หรือ
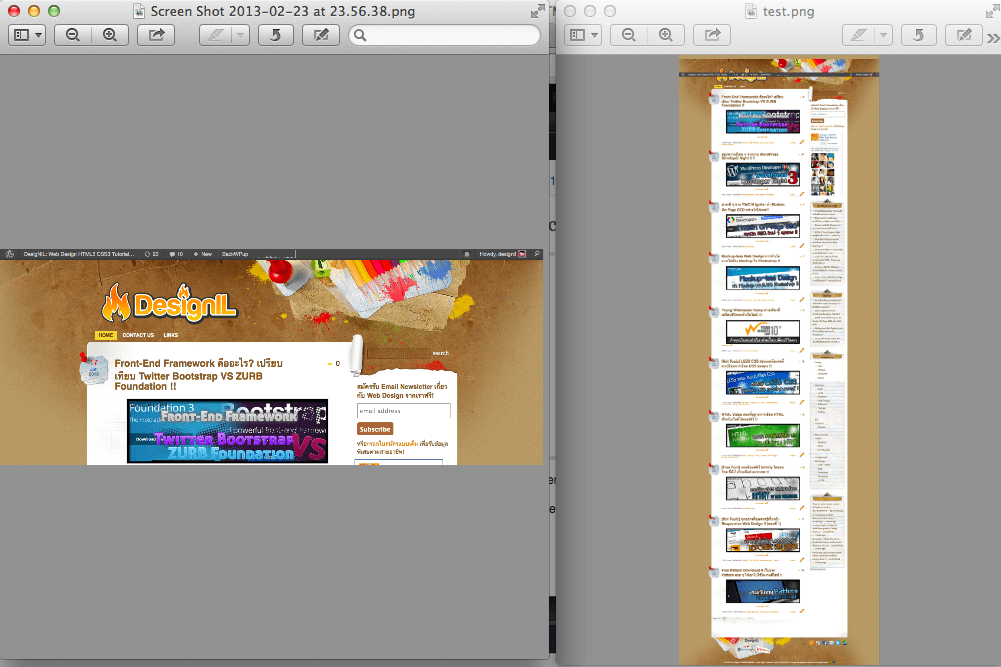
screenshot test.png --fullpage มาดูตัวอย่างรูปที่เซฟด้วยฟังก์ชั่นนี้กันครับ

ด้านซ้าย คำสั่ง screenshot / ด้านขวา screenshot –fullpage
ทดสอบเว็บ Responsive Design ด้วย Firefox ความสามารถนี้เหมาะกับคนที่ต้องการเทสเว็บตัวเองแล้วขี้เกียจ Resize จอด้วยตัวเองทุกครั้งครับ ซึ่งบางทีเราก็ย่อจอแล้วไม่พอดีกับหน้าจอ Tablet, Mobile อีก ลองมาดูวิธีง่าย ๆ ในการ
Test Responsive Web Design กันครับ
Firefox มาพร้อมกับฟังก์ชั่นที่ชื่อว่า
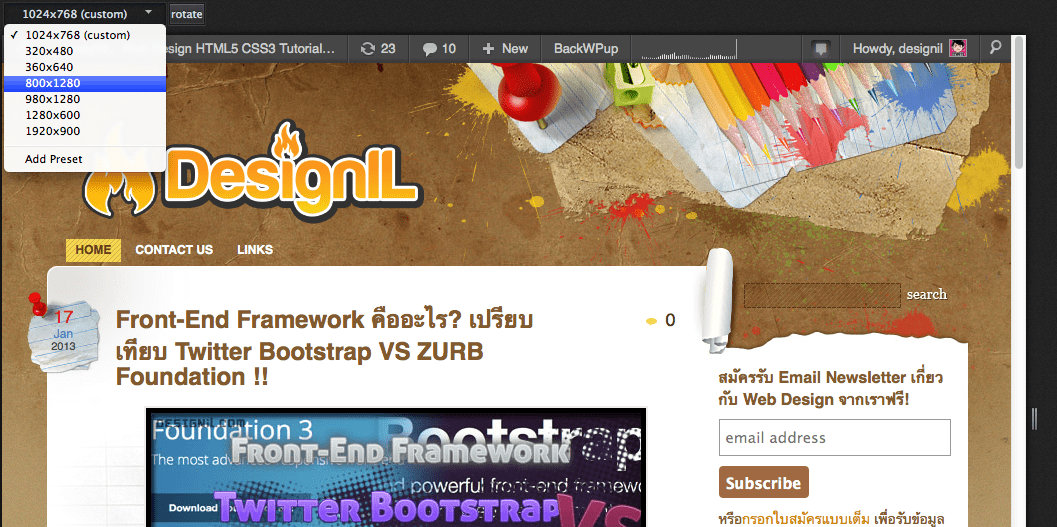
Responsive Design View ซึ่งจะทำให้เราเลือกขนาดจอที่ต้องการ แล้วมันจะ Resize จอให้อัตโนมัติ หน้าตาเป็นแบบนี้ครับ

Responsive Design View บน FIrefox
วิธีการเปิดใช้ Responsive Design View ก็แค่พิมพ์ลงใน Developer Toolbar ตามนี้ครับ
resize on
แล้วพอใช้เสร็จจะปิด ก็กด ESC ปิดไปได้เลย หรือใครไม่อยากพิมพ์ก็คลิกเมนู Tools > Web Developer > Responsive Design View ก็สะดวกดีเหมือนกันครับ
ส่วนถ้าใครอยากย่อให้เป็นขนาดที่ต้องการ ซึ่งไม่มีในลิสต์มาให้เลือก ก็พิมพ์คำสั่งนี้ใน Developer Toolbar ครับ
resize to 500 700
เปลี่ยนเลข 500 เป็นความกว้าง (pixel) ที่ต้องการ และ 700 เป็นความสูง (pixel) ที่ต้องการได้เลย ซึ่งถ้าเราต้องการใช้ขนาดนี้บ่อย ๆ ก็เพิ่มขนาดนี้เข้าไปในลิสต์ได้ด้วยการกด Add Preset จาก Dropdown เลยครับ (ดูรูปด้านบนจะเห็นคำว่า Add Preset ครับ)