บทความนี้เรียบเรียงมาจาก 7 Rules for Creating Gorgeous UI ซึ่งเขียนโดยคุณ
Erik D. Kennedy ที่เรียนจบวิศวะ แต่มาทำงาน UX Designer และอยากหัดเรียนดีไซน์แต่พบว่ามันช่างยากเหลือเกิน เค้าเลยศึกษาเยอะมากจนพบกับ 7 กฎการดีไซน์ที่ใครก็เข้าใจได้ง่าย นั่นคือ
7 กฎการออกแบบ UI ให้สวยงาม ที่ใครก็เรียนรู้ได้
- แสงต้องมาจากบนฟ้า (อ่าน ตอนที่ 1)
- เริ่มด้วย ขาว-ดำ เสมอ (อ่าน ตอนที่ 1)
- เพิ่ม Whitespace (ช่องว่าง) เป็นสองเท่า
- เทคนิคการวางตัวหนังสือบนรูป ไม่ให้จม
- เพิ่ม – ลด ความเด่นของตัวหนังสือ
- เลือกใช้ฟ้อนต์ให้เหมาะสม
- ขโมยอย่างศิลปิน
กฎข้อ 3 : เพิ่ม Whitespace เป็น 2 เท่า Whitespace หมายถึงพื้นที่โล่ง ๆ รอบ ๆ ทุกจุดในงานดีไซน์นั่นเอง เคยเป็นมั้ยครับว่าเราทำ Web Design ออกมายังไงมันก็ดูอึดอัด ติดกันไปหมด พยายามยัดทุกอย่างเข้าไปในกล่องเดียว (เทรนด์ดีไซน์สมัยก่อนเป็นแบบนั้นครับ ซึ่งเว็บไทยบางเว็บก็ยังเป็นอยู่) แต่
เทรนด์ดีไซน์เว็บสมัยใหม่ เน้นความง่าย สบายตามากกว่า งานเว็บดีไซน์ในยุคนี้จึงเน้นเรื่อง Whitespace

เว็บไซต์
MThai ใช้เว็บดีไซน์สไตล์ไทย เน้นเนื้อหาเยอะ ๆ
คุณ Erik บอกว่าคนเป็นโปรแกรมเมอร์อาจจะชินกับการเขียนโค้ดบรรทัดติด ๆ กัน ไม่มีการแบ่งย่อหน้าให้สวยงาม แถมยิ่งยืดหน้าโปรแกรมโค้ดก็ยาวตามจอได้ด้วย แบบนั้นถ้าเรื่องความสวยงามถือว่าแย่มากครับ
ถ้าอยากทำ UI ที่ดูแล้วรู้สึกว่าผ่านการดีไซน์มาแล้ว ต้องมีพื้นที่โล่งเยอะ ๆ บางครั้งก็ต้องเยอะมาก ๆ ด้วย
ลองมาดูตัวอย่างการใช้ Whitespace กันครับ

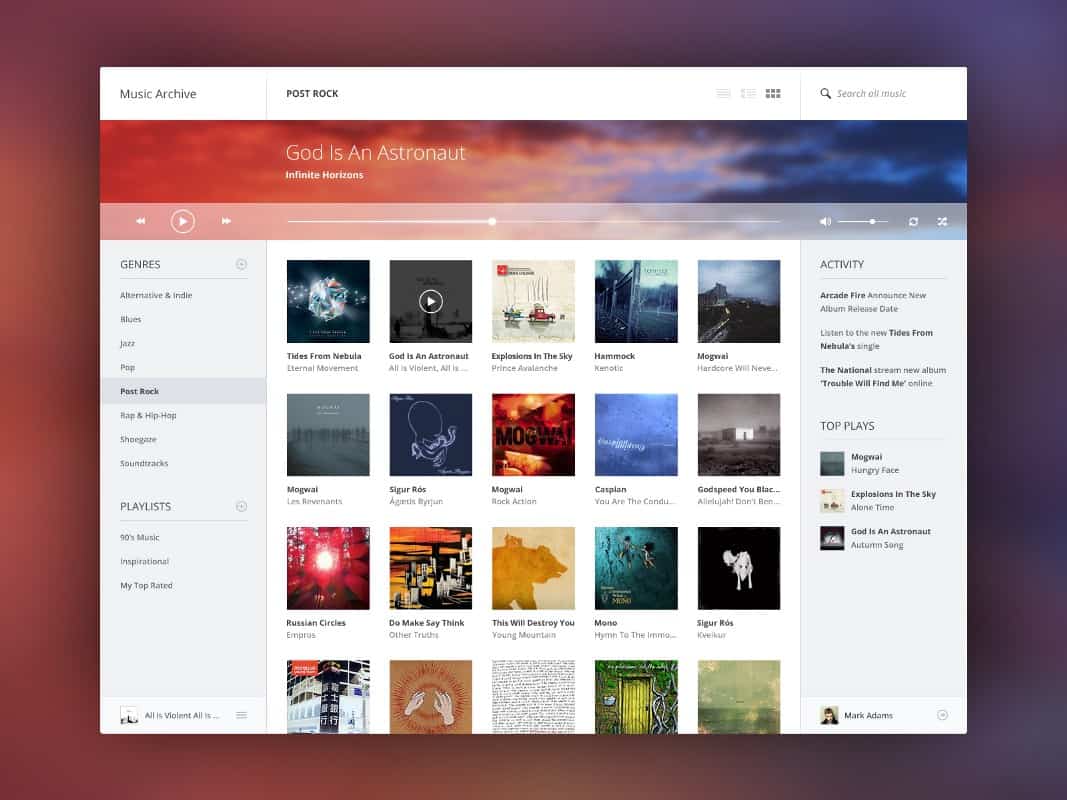
รูปนี้เป็น Music UI – UI Design Concept โปรแกรมเล่นเพลง ผลงานของคุณ
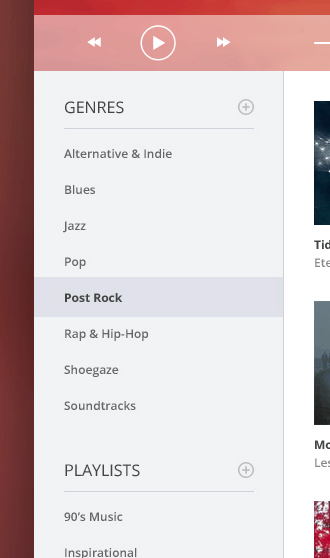
Piotr Kwiatkowski ถ้าดูดีไซน์แบบคร่าว ๆ จะเห็นว่าหน้าตาดูดี ข้อมูลไม่แน่นจนเกินไปครับ ทีนี้มาลองซูมดูรายละเอียดเมนูด้านซ้ายกัน

สังเกตว่าระยะห่างแนวตั้งระหว่างแต่ละเมนู มีความสูงประมาณ 2 เท่าของขนาดตัวอักษร (12px) เลยครับ ! หรือระยะห่างแนวตั้งระหว่างหัวข้อ (Genres หรือ Soundtrack) กับเส้นใต้หัวข้อก็สูงถึง 15px เลย ด้วยการใช้ Whitespace เยอะทำให้งานออกมาดูไม่แน่น อ่านสบาย ๆ และสวยด้วยครับ

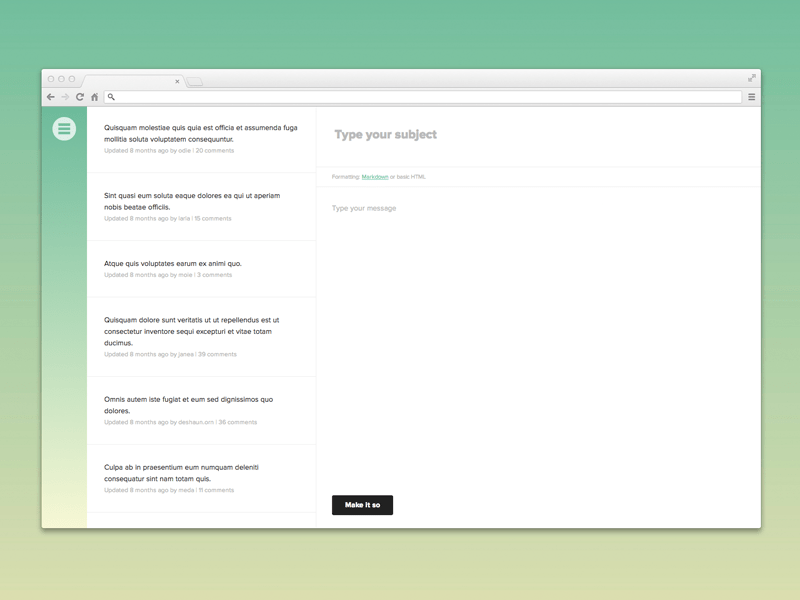
อีกตัวอย่างอันนี้เป็น Forum Design – UI Design ของคุณ
Matt Sisto ที่มีการใช้ Whitespace เยอะมาก และออกมาดูหรูหราไฮโซมาก
จำไว้ว่าพยายามใส่ Whitespace ในทุก ๆ อย่างครับ ไม่ว่าจะเป็นตัวหนังสือแต่ละบรรทัด, ระยะห่างระหว่าง Element ต่าง ๆ บนหน้าเว็บ / แอพ, ระยะห่างระหว่างกลุ่ม Element ต่าง ๆ บนหน้าเว็บ / แอพ ฯลฯ จะทำให้งานออกมาดูดีขึ้นในทันที
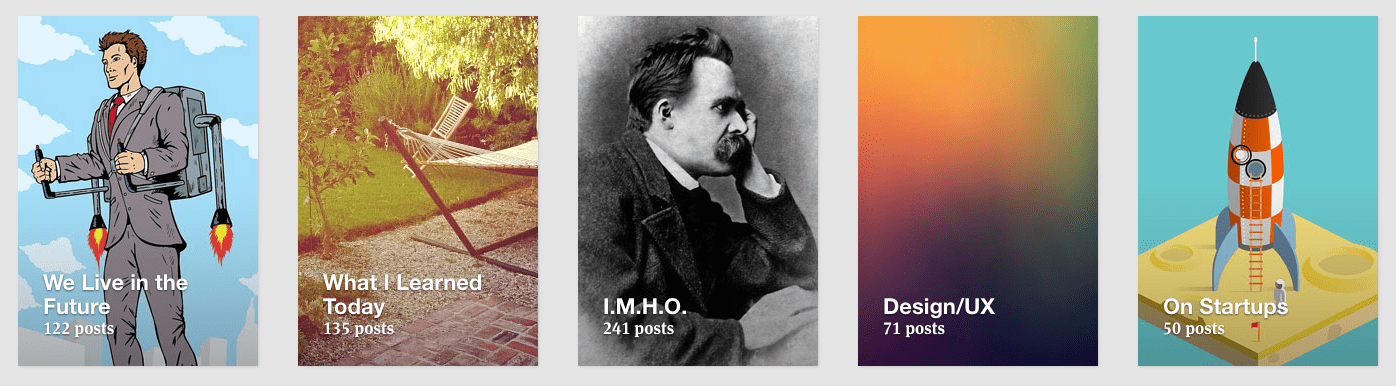
กฎข้อ 4 : เทคนิควางตัวหนังสือบนรูป เทคนิคการวางตัวหนังสือบนรูปให้ดูดีนั้นมีไม่กี่วิธีที่ใช้กันครับ ซึ่งหลาย ๆ คนที่เป็นดีไซเนอร์โดยสายเลือดก็ยังทำพลาดตรงจุดนี้ (และคนที่ไม่ใช่ดีไซเนอร์ยิ่งไม่ต้องพูดถึงครับ เมื่อก่อนแอดมินนี่พลาดบ่อยเลยครับ)

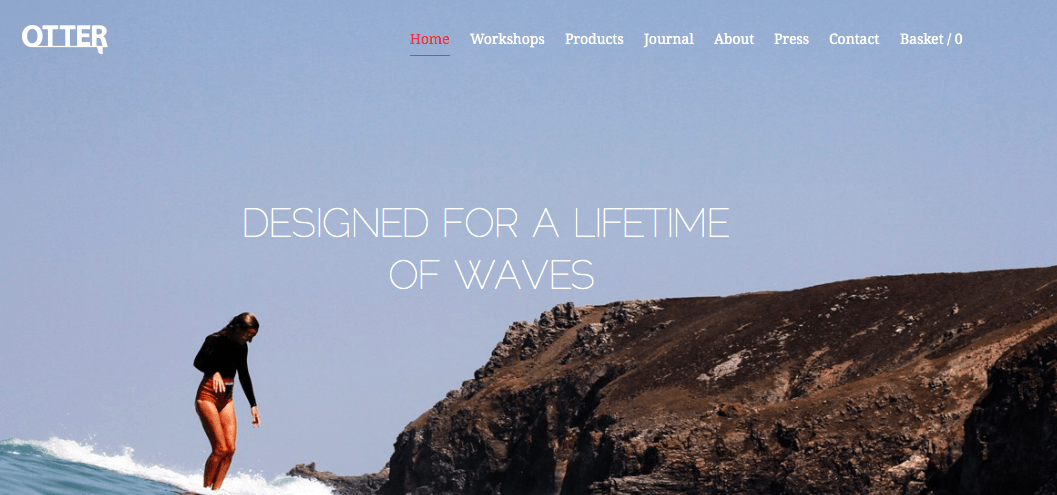
Web Design ของเว็บไซต์ Otter Surfboard ซึ่งวางตัวหนังสือบนรูปตรง ๆ เลย จนคำว่า US นี่เกือบอ่านไม่ออก
กฎในการวางตัวหนังสือบนรูปให้ดูดี มี 3 ข้อหลัก ๆ ครับ:
- รูปพื้นหลังต้องสีเข้ม – และมีจุดที่สีตัดกันไม่เยอะ (สมมติถ้าพื้นหลังเป็นตารางหมากรุกขาว – ดำนี่วางยากเลยครับ)
- ตัวหนังสือต้องสีขาว – คุณ Erik บอกว่าถ้าอยากได้เว็บสวย ๆ คลีน ๆ จะเป็นตัวหนังสือสีขาวหมดครับ สังเกตจากเว็บทั่วโลกได้เลย (แอดมินว่าตัวหนังสือดำก็ได้ครับ แต่ข้อ 1. จะตรงข้ามกัน คือ รูปพื้นหลังต้องสว่างมาก)
- ทดสอบทุกขนาดหน้าจอ – ว่าย่อขยายแล้วมีขนาดหน้าจอไหนที่ตัวหนังสืออ่านไม่ออกมั้ย (หลัง ๆ คนชอบใช้ CSS3 Background-Size: Cover กันครับ ทำให้รูปมันขยายขนาดอัตโนมัติตามขนาดความกว้างจอ และอาจมีหน้าจอบางขนาดที่ Contrast ระหว่างตัวหนังสือกับพื้นหลังต่ำจนอ่านไม่ออกพอดี)
เทคนิคที่ 1 : ใช้สีทับรูปพื้นหลัง (Overlay) เทคนิคนี้ทำได้ง่าย ๆ เลยครับ ไม่ว่ารูปจะสว่างเกินไป หรือมีจุดที่สีตัดกันเยอะมากจนวาง Text ขาวแล้วไม่สวย เราก็เอาสีกึ่งโปร่งใสมาทับรูปซะเลย ควรเป็นสีเข้มเท่านั้นเพราะจะทำให้ Text ขาวดูชัดครับ ซึ่งสีที่ฮิต ๆ กันก็คือ สีดำกึ่งโปร่งใส ครับ

เว็บไซต์
Upstart มีการใช้สีดำโปร่งใสประมาณ 30% เพื่อให้ตัวหนังสืออ่านง่ายขึ้น
อย่าลืมว่าสีพวกนี้ใช้
CSS3 RGBA ทำได้นะครับ ไม่ต้องพึ่งโปรแกรมกราฟฟิกใด ๆ เลย เพราะฉะนั้นไม่ว่าจะใช้รูปพื้นหลังแบบไหน เอากล่องสีดำโปร่งใสที่เราเตรียมไว้มาทับก็สามารถใส่ Text ขาวแล้วสวยทันทีครับ
นอกจากรูปพื้นหลังใหญ่ ๆ แล้ว เทคนิคนี้ก็สามารถใช้ได้กับรูปเล็ก ๆ เช่นกันครับ เทคนิคนี้มีการนำไปใช้ในหลายเว็บไซต์มากครับ

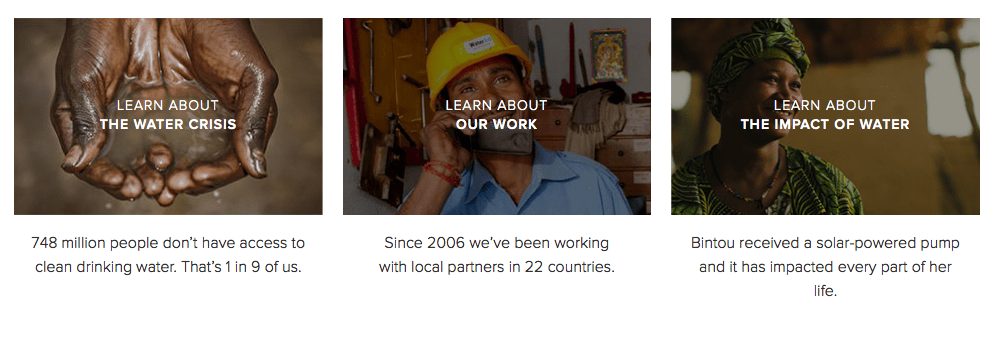
เว็บไซต์
Charity Water มีการใส่สีดำโปร่งใสบนรูป ตัวหนังสือจึงออกมาอ่านง่ายมาก
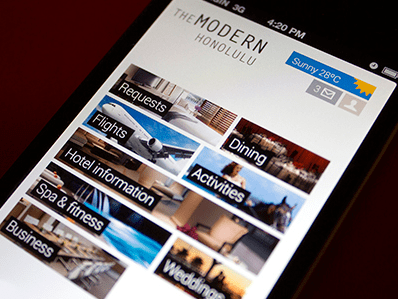
เทคนิคที่ 2 : ใส่ตัวอักษรไว้ในกล่อง เทคนิคนี้ง่ายยิ่งกว่าเดิม และการันตี 100% ว่าอ่านออกแน่นอน โดยเฉพาะใส่ตัวหนังสือขาวในกล่องพื้นหลังสีดำ (หรือสีดำแบบโปร่งใสก็ได้ ดูทำให้ดูมีระดับขึ้นอีกหน่อย) โดยพื้นหลังกล่องจะเป็นสีอื่นที่ไม่ใช่สีดำก็ได้นะครับ

ตัวอย่างงานดีไซน์แอพ Modern Honolulu ของคุณ
Miguel Oliva Márquez เทคนิคที่ 3 : เบลอรูปพื้นหลัง เทคนิคนี้มาพร้อมกับตอน iOS7 ที่ใช้พื้นหลังเบลอ ๆ กับตัวหนังสือครับ ซึ่งทำให้เราเห็นว่าการวางตัวหนังสือบนรูปที่เบลอนี่อ่านง่ายสุด ๆ

ซึ่งเราสามารถเลือกเบลอพื้นหลังทั้งรูปเลย แล้ววางตัวหนังสือลงไปก็ได้ หรือจะใช้วิธีเบลอเฉพาะจุดที่อยู่ไกล และ Focus จุดที่อยู่ใกล้ (เหมือนรูปที่ถ่ายจาก DSLR เลนส์ Fix พื้นหลังละลาย) ก็ได้ครับ แต่ต้องอย่าลืมวางตัวหนังสือไว้ในส่วนที่เบลอเสมอ

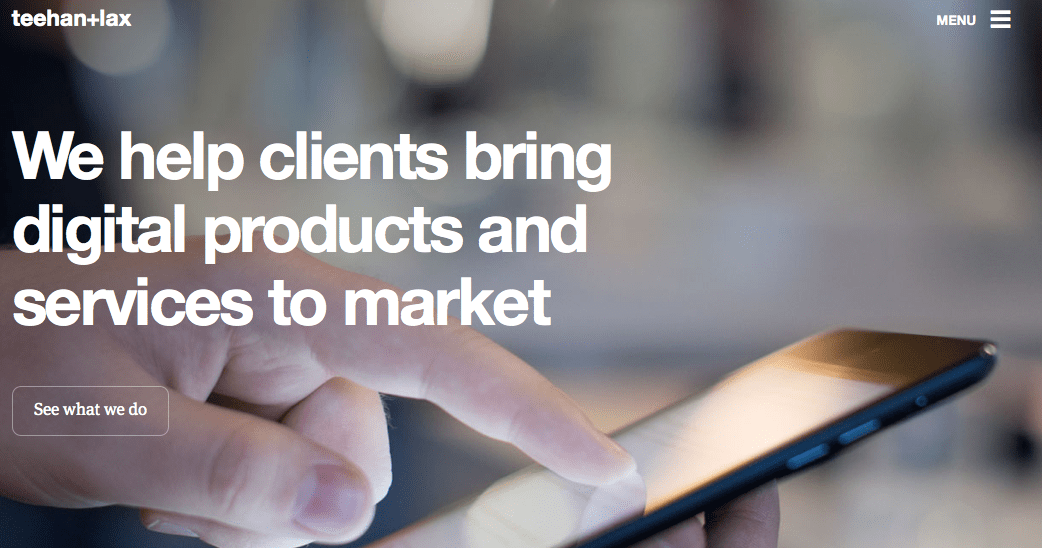
เทคนิคการใช้รูปแบบเบลอเฉพาะพื้นหลัง จากเว็บไซต์
Teehan+Lax เทคนิคที่ 4 : Fade บาง ๆ ด้านล่าง (Floor Fade) เทคนิคนี้คล้าย ๆ กับเทคนิคที่ 1 ที่เราเอาสีดำโปร่งใสทับรูปไปเลย แต่เทคนิคนี้ Floor Fade นี้จะทับเฉพาะส่วนล่างที่มีตัวหนังสือ แล้วค่อย ๆ ไล่สีออกจนมองไม่เห็นครับ

ตัวอย่างดีไซน์แบบ Floor Fade ของ
Medium อาจจะมองไม่เห็นกัน กดดูรูปใหญ่จะเห็นได้ชัดขึ้นอีกหน่อยว่ามีสีดำบาง ๆ ใต้รูปครับ และทำให้ตัวหนังสืออ่านง่ายขึ้นมาก นอกจากนั้นเว็บ Medium ก็มีการใส่เงาตัวหนังสืออีกหน่อยด้วย ยิ่งทำให้อ่านง่ายมากขึ้นไปอีกครับ
และสำหรับใครที่สงสัยว่าทำไมสีดำต้องมาจาก “ด้านล่าง” ให้กลับไปอ่าน
กฎข้อ 1 : แสงต้องมาจากบนฟ้า ใหม่อีกรอบครับ การใส่สีเข้มไว้ด้านล่างจะทำให้เราดูแล้วไม่รู้สึกแปลกนั่นเอง เพราะไม่ขัดกับแสงธรรมชาติ
กฎข้อ 5 : เพิ่ม – ลด ความเด่นของตัวหนังสือ การวางตัวหนังสือลงไปในรูปนี่ยากแล้ว แต่การเลือกน้ำหนักให้ตัวหนังสืออย่างเหมาะสมนี่ยากกว่าอีกครับ ก่อนอื่นเรามาดูกันก่อนว่ามีวิธีไหนบ้างที่จะทำให้ตัวหนังสือเราดูเด่นขึ้น หรือเด่นน้อยลงครับ
สิ่งที่เราสามารถใช้ได้ และแนะนำให้ใช้ คือ:
- เปลี่ยนขนาดตัวหนังสือ
- เปลี่ยนสีตัวหนังสือ
- ปรับตัวหนา-บาง
- ใช้ตัวพิมพ์เล็ก – ตัวพิมพ์ใหญ่ (ในภาษาไทยเราไม่มีนะครับ แต่ในภาษาอังกฤษการใช้ตัวพิมพ์เล็ก – ใหญ่ก็สร้างความแตกต่างได่ง่าย)
- ใช้ตัวเอียง
- เปลี่ยนระยะห่างตัวหนังสือ (หรือ CSS letter-spacing นั่นเอง)
- เปลี่ยนระยะห่างของกล่อง (หรือ Margin ใน CSS นั่นเองครับ อาจจะไม่เกี่ยวกับตัวหนังสือโดยตรง แต่ก็ทำให้เกิด Whitespace ที่ทำให้ตัวหนังสือดูดีได้)
- การใช้ตัวหนังสือมีหาง (Serif) – ไม่มีหาง (Sans-serif) (สำหรับภาษาไทย น่าจะเป็นแบบมีหัว – ไม่มีหัวมากกว่าครับ ลองดูรูปด้านล่างประกอบ)

แน่นอนว่ามีบางอย่างที่
ไม่แนะนำให้ใช้ ได้แก่ การขีดเส้นใต้ (เพราะคนจะเข้าใจผิดว่าเป็นลิงค์, เปลี่ยนสีพื้นหลังตัวหนังสือ (เพราะทำให้อ่านยาก), ขีดกลางใส่ตัวหนังสือ (เพราะเหมือนตัวหนังสือถูกขีดฆ่า)
เวลาเราตกแต่งตัวหนังสือแล้วเจอปัญหาว่าไม่รู้จะทำยังไงให้มันดูดี ลองกลับไปไล่ลิสต์ข้างบนใหม่อีกครั้งครับ บางทีเราอาจจะลืมลองปรับสีให้เข้มขึ้น หรือลองใช้ตัวเอียงมาช่วยในงานดีไซน์ก็เป็นได้
ทำอย่างไรให้ตัวหนังสือในดีไซน์เด่นขึ้น หรือเด่นน้อยลง
การทำให้ “เด่นขึ้น” อธิบายให้เข้าใจง่าย ๆ คือ เป็นการทำให้ตัวหนังสือจุดนั้นมองเห็นได้ชัดเจนกว่าจุดอื่น ไม่ว่าจะเป็นการทำตัวหนังสือใหญ่, ฟ้อนต์หนา, ตัวพิมพ์ใหญ่ ฯลฯ
ส่วน
การทำให้ “เด่นน้อยลง” เป็นการทำให้ตัวหนังสือจุดนั้นมองเห็นได้ยากกว่าจุดสำคัญอื่น ไม่ว่าจะเป็นการทำให้ตัวหนังสือเล็ก, ฟ้อนต์บาง, ลด Contrast ฯลฯ
มาดูตัวอย่างของจริงจาก
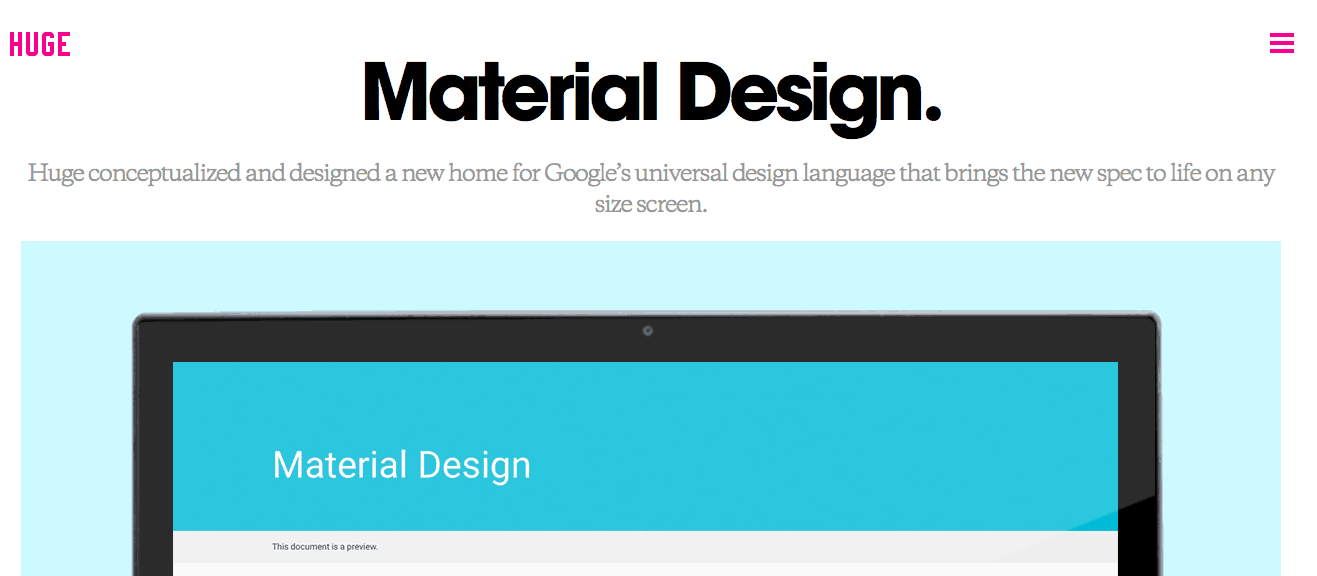
เว็บไซต์ HUGE กันเลยครับ ซึ่งเป็น Agency ในต่างประเทศที่ดังมาก

สังเกตตรงคำว่า
Material Design ในเว็บไซต์มีการใช้เทคนิคที่ทำให้ตัวหนังสือดู “เด่นขึ้น” ไม่ว่าจะเป็น การใช้ฟ้อนต์หนา, ตัวหนังสือใหญ่, Whitespace เยอะ, Contrast สูง (ตัวหนังสือสีดำ ตัดกับสีขาวมาก) ดูเว็บไซต์นี้แล้วเห็นคำว่า Material Design ก่อนเพื่อนแน่นอน
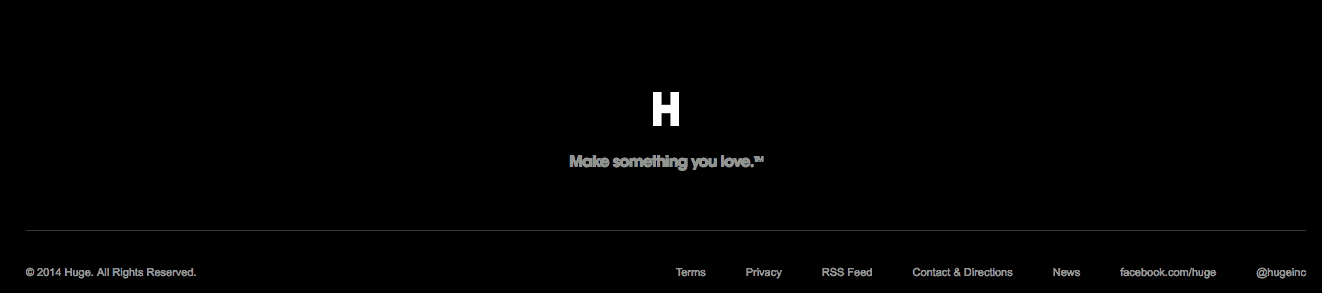
ในหน้าเว็บไซต์เดียวกันนี้ ถ้าเลื่อนลงมาด้านล่างตรง Footer ก็จะพบเทคนิคการทำให้ “เด่นน้อยลง” ครับ

สังเกตตรงเมนูด้านล่าง จะเห็นว่าเค้าใช้เทคนิคทำให้ตัวหนังสือ “เด่นน้อยลง” นั่นคือ ใช้ตัวหนังสือสีเทาบนพื้นหลังสีดำ ทำให้ Contrast ต่ำและอ่านได้ยากครับ นอกจากนั้นยังใช้ตัวหนังสือบางและเล็กอีกด้วย
หน้าเว็บไซต์ที่ดีต้องมีการบาลานซ์ทั้งส่วนที่เราทำให้ “เด่นขึ้น” และ “เด่นน้อยลง” อย่างพอเหมาะ ซึ่งในบางสถานการณ์เราอาจจะใช้ทั้งเทคนิคที่ทำให้ “เด่นขึ้น” และ “เด่นน้อยลง” ในจุดเดียวกัน เพื่อให้เกิดบาลานซ์ครับ

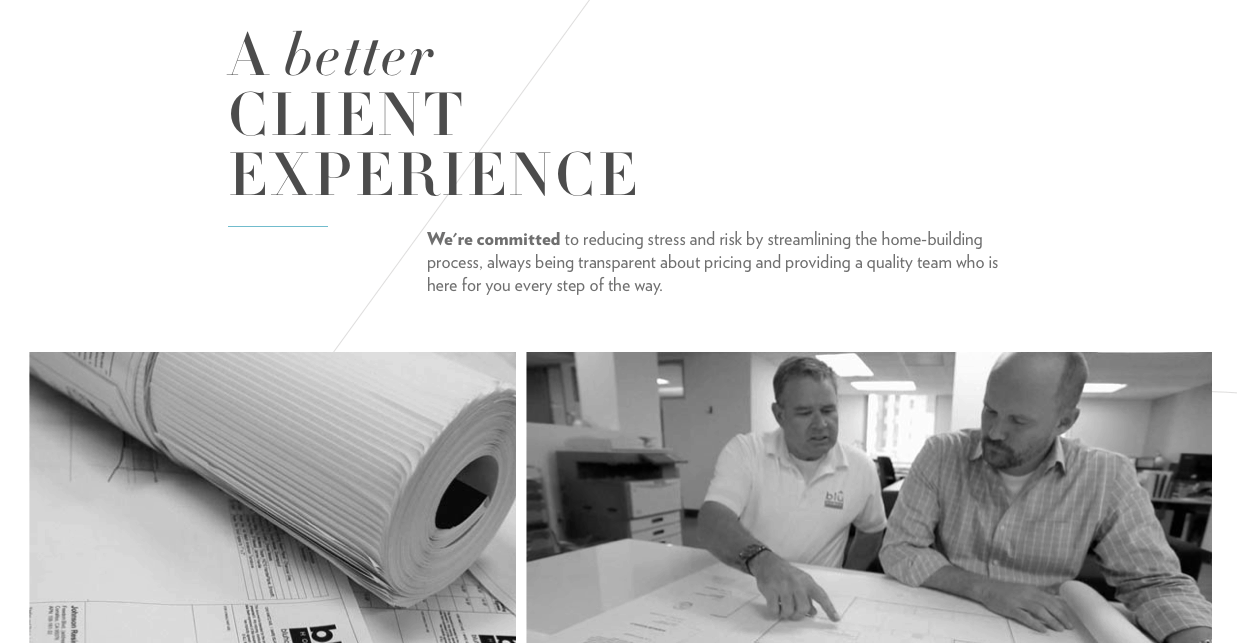
จากตัวอย่าง
เว็บไซต์ Bluhomes ด้านบน คำว่า
CLIENT EXPERIENCE มีการทำให้ตัวหนังสือ “เด่นขึ้น” ด้วยการใช้ตัวใหญ่ แต่ก็มีการทำให้ “เด่นน้อยลง” ด้วยการใช้ตัวหนังสือบาง และสีเทาแทนสีดำด้วย เพื่อให้เกิดความบาลานซ์ในหน้าเว็บไซต์ ไม่ดูหนักเกินไปครับ
เวลาเราทำดีไซน์แรก ๆ อาจจะเจอปัญหาว่า ไม่รู้จะทำให้ตัวหนังสือตรงนี้ดูดีขึ้นยังไง ให้ลองปรับแก้ไปเรื่อย ๆ ดูครับ ดูตัวอย่างเยอะ ๆ แล้วเราจะจับจุดได้เองว่าต้องตกแต่งตัวหนังสืออย่างไร ทุกคนที่เก่งย่อมเคยผ่านจุดนั้นมาก่อนแล้วครับ
กฎข้อ 6 : เลือกใช้ฟ้อนต์ให้เหมาะสม ฟ้อนต์เป็นตัวกำหนด Mood & Tone ของงานดีไซน์ที่สำคัญมากเลยครับ ฟ้อนต์แต่ละแบบให้ความรู้สึกแตกต่างกันไป นอกจากนั้นฟ้อนต์แบบเดียวกันก็มีหลายเกรด โดยเฉพาะฟ้อนต์ฟรีที่บางครั้งคุณภาพไม่ดีนัก เลยทำให้พวกบริษัทกราฟฟิก / Agency หันไปซบฟ้อนต์เสียเงินกันเยอะครับ (ส่วนฟรีแลนซ์ที่ใช้ฟ้อนต์เสียเงินแต่ไม่เสียตังค์ อันนี้เราจะไม่พูดถึง)
[ตัวอย่างฟ้อนต์ตระกูล DB Fonts สวยงามมาก และราคาพอรับได้ครับ]
ถ้าเราอยากทำงานดีไซน์ให้ดู Modern, Clean ก็ต้องเลือกฟ้อนต์ที่ให้สื่อไปในทางเดียวกันด้วยครับ น่าเสียดายว่าฟ้อนต์ไทยฟรี ๆ ที่สวย ๆ คลีน ๆ ยังมีไม่เยอะ ซึ่งแอดมินได้รวบรวม
แหล่งโหลดฟ้อนต์ไทยฟรี ไว้ให้แล้วครับ คลิกได้เลย
ส่วนใครที่ใช้ Mac OS นี่สบายเลยครับ เพราะ
Mac OS แจกฟ้อนต์ Sukhumvit Set ให้คนไทยฟรี ซึ่งเป็นฟ้อนต์เสียเงินชุดหนึ่งที่สวยงามมาก ๆ ดูหน้าตาได้จากใน
เว็บไซต์ Apple เลยครับ

สำหรับฟ้อนต์ภาษาอังกฤษ แอดมินแนะนำของ
Google Fonts กับ
Fontsquirrel เลยครับ รวมฟ้อนต์ฟรีดี ๆ เอาไว้มากมาย ฟ้อนต์ที่แอดมินแนะนำ และใช้บ่อย ๆ คือ Lato, Open Sans, Bebas Neue, Montserrat, Raleway ครับ โดยเฉพาะ Open Sans นี่คิดอะไรไม่ออกก็พิมพ์ Open Sans เลยครับ ใช้ได้หลากหลายสถานการณ์มาก
กฎข้อ 7 : ขโมยอย่างศิลปิน คุณ Eric D. Kennedy บอกว่าตอนที่เค้าเริ่มทำดีไซน์ใหม่ ๆ เค้าถึงได้รู้ว่าการจะทำให้ UI Element ง่าย ๆ อย่างพวกปุ่ม, ตาราง, Popup ฯลฯ ให้มันดูดีได้นั้นยากมาก เพราะฉะนั้นเค้าเลยใช้วิธีศึกษาจากเว็บไซต์ต่างประเทศเยอะ ๆ

เว็บไซต์ที่เค้าแนะนำ คือ
Dribbble,
Flat UI Pinboard บน Pinterest, และ
Pttrns ซึ่งมีอีกหลายเว็บไซต์ที่น่าสนใจครับ แอดมินขอแนะนำให้อ่าน
5 เว็บไซต์หา Inspiration เด็ด ๆ ที่ดีไซเนอร์ต้องเข้าทุกวัน เลยครับ
ดีไซน์เนอร์ที่เก่ง ย่อมต้องผ่านการเป็น ดีไซน์ที่ไม่เก่ง มาก่อนครับ และการลองทำดีไซน์ตามคนอื่นเพื่อศึกษาก็เป็นวิธีที่ดีที่สุดวิธีหนึ่ง (แต่ไม่ใช่ว่าลอกงานเค้าแล้วไปบอกว่าคิดเอง แบบนั้นไม่เอานะครับ แม้แต่นักดนตรีชื่อดังบางคนเวลาเพลงไปซ้ำกับใครเค้ายังกล้าบอกเลยว่า Inspiration มาจากไหน)
สรุปการออกแบบ UI ให้ดูดี สุดท้ายนี้ต้องขอขอบคุณทุกท่านที่อ่านมาจนจบครับ ถ้าอ่านบทความนี้จบ 3 รอบดีไซน์เก่งแน่นอน (พูดเล่นครับ แอดมินแนะนำให้เอาเวลาไปทำงานจริงเลยดีกว่า)
ถ้าคุณไม่ได้ทำงานสายดีไซน์ อ่านจบไปก็ลองนำเรื่องนี้ไปใช้กับงานของคุณดูครับ ถ้าคุณเป็นโปรแกรมเมอร์ อาจจะลองทำโปรเจคส่วนตัวขึ้นมา แล้วพยายามดีไซน์ให้มันออกมาดูดี อย่าไปคิดว่าการดีไซน์เป็นสิ่งที่ดีไซเนอร์ทำได้เท่านั้นครับ ถ้าเราตั้งใจเราก็ฝึกฝนได้เช่นกัน (เหมือนดีไซเนอร์บางคนที่อยากทำโค้ด แล้วมาหัดเขียนโค้ดครับ)
ถ้าคุณทำงานสายดีไซน์ หวังว่าบทความนี้จะเป็นลู่ทางที่คุณนำไปสอนคนอื่น ๆ ที่ไม่ใช่ดีไซเนอร์ ให้ออกแบบเป็นได้ง่ายขึ้นนะครับ
ที่มา:
http://www.designil.com/7-rules-beautiful-ui-design-part-2.html