Young Webmaster Camp 10 เป็นค่ายที่คัดเลือกนักศึกษาที่มีความสามารถด้านต่าง ๆ 80 คนมาเข้าค่ายและอบรมด้านการทำเว็บไซต์ เนื่องจากปีนี้เป็นปีที่ 10 ทางทีมงานจึงได้เพิ่มกิจกรรมที่ชื่อว่า
YWC Ignite ซึ่งเป็นงานให้รุ่นพี่ YWC ไม่ว่าจะรุ่นใหม่หรือรุ่นเก่า ๆ เก๋า ๆ มาพูดคนละ 10 นาที หัวข้ออะไรก็ได้
ก่อนจะได้ขึ้นไปพูดในงาน
YWC Ignite นั้นต้องผ่านการโหวตหัวข้อที่คนใน YWC อยากฟังกันก่อน ใครที่ได้รับคะแนนโหวตมากที่สุด 10 เรื่องก็จะได้รับการคัดเลือกให้ขึ้นไปพูดครับ ซึ่งหัวข้อที่มาพูดปีนี้มีทั้งเกี่ยวกับการทำเว็บไซต์ เกี่ยวกับการดำเนินชีวิต ชีวิตการงานของแต่ละคน ซึ่งก็ได้ให้ความรู้และจุดประกายความคิดแก่ทั้งรุ่นพี่และรุ่นน้อง YWC ครับ
ช่วง YWC Ignite นี่มีการถ่ายทอดสดบนเว็บไซต์
www.ywc.in.th ด้วย แต่ใครที่พลาดไม่ต้องเสียใจไป เพราะวันนี้ผมได้สรุปสาระดี ๆ มาฝากกันจาก 2 พรีเซ้นท์ที่ผมคิดว่าน่าจะมีประโยชน์ นั่นคือ:
- เสียวๆ เสียวๆ อยากติดอันดับแต่กลัวโดนแบน (SEO) โดย Nattason P. (YWC9)
- 108 วิธีเพิ่มแฟนเพจบน Facebook แบบหมดเปลือก คุณก็ทำได้ (Facebook Marketing) โดย Chavas Gap (YWC9)
ระหว่างที่ฟังผมได้สรุปเป็นตัวหนังสือเอาไว้ใน Note บน iPhone นะครับผม หากขาดตกตรงไหนไปก็ต้องขออภัยล่วงหน้าครับ
เสียวๆ เสียวๆ อยากติดอันดับแต่กลัวโดนแบน
พรีเซ้นท์อันนี้นำเสนอโดยผู้เชี่ยวชาญ SEO เจ้าของเว็บไซต์ lolzrank.com ครับ ความหมายของ SEO คือ Search Engine Optimization เป็นการทำให้เว็บเราติดอันดับสูง ๆ ในคำค้นหาที่ต้องการบนเว็บเสิร์จ เช่น Google นั่นเอง
การทำ SEO จะแบ่งเป็น 2 ประเภทใหญ่ ๆ คือ On-Page SEO เป็นการปรับแต่งหน้าเว็บไซต์เราให้ติดอันดับง่าย จากการแก้โค้ดส่วนต่าง ๆ, Off-Page SEO เป็นการทำให้เราติดอันดับโดยไม่ต้องปรับแต่งหน้าเว็บของเรา แต่ไปใช้เว็บอื่นช่วยส่งเสริมแทน เช่น ลิงค์เข้ามาหาเราเยอะ ๆ
ปัจจุบัน Search Engine ต่าง ๆ คิด Algorithm ในการคำนวณอันดับใหม่ ๆ มากมาย ทำให้เทคนิค Off-Page SEO เดิม ๆ อาจใช้ได้บ้างไม่ได้บ้าง เราจึงควรให้ความสำคัญกับ On-Page SEO บ้างเพราะเป็นสิ่งที่ติดหน้าเว็บเราไปตลอด ไม่ได้ขึ้นกับการเปลี่ยน Algorithm คำนวณของ Search Engine แต่อย่างใด
การหาคีย์เวิร์ดในการทำ SEO สามารถหาได้ด้วย 4 วิธีหลัก ๆ ดังนี้
วิธีที่สอง คือ การหาจาก ตัวเราเอง ดูจากรอบ ๆ ตัวเราก็อาจจะเจอคีย์เวิร์ดที่สามารถนำไปใช้ได้
วิธีที่สาม คือ Trend หรือคิดล่วงหน้าว่าคีย์เวิร์ดไหนกำลังจะมา เช่น เรารู้ว่า Apple จะออกไอโฟนรุ่นใหม่ แล้วเดาว่าชื่อ The New iPhone ถ้าเราปั่นคีย์เวิร์ดนี้ไว้ก่อน เวลาที่ Apple ประกาศชื่อผลิตภัณฑ์คนก็จะเสิร์จคีย์เวิร์ดนั้นเยอะ ทำให้ได้คนเข้าเว็บเรามหาศาล
วิธีที่สี่ คือ Auto complete หมายถึงดูคำที่ Google เดาออกมาเวลาเราพิมพ์คีย์เวิร์ดแต่ยังไม่กด Search รวมถึงด้านล่างหน้าผลการค้นหาจะมีส่วน “Related Keyword” หรือ “คำค้นหาที่เกี่ยวข้อง” แสดงอยู่ คำเหล่านี้เราสามารถนำไปใช้เป็นคีย์เวิร์ดได้
ต่อไปมาดูเทคนิคการทำ On-Page SEO กัน เริ่มจากเทคนิคเก่า ๆ ด้าน On-Page SEO ที่หลาย ๆ ท่านอาจจะเคยได้ยินมาบ้างแล้ว
- Keyword in title เขียนหัวข้อให้ดึงดูดคนอ่าน ไม่แสปมคีย์เวิร์ดมากไป
- Keyword in content ใส่แท็ก strong, em, underline เน้นความสำคัญให้ส่วนต่าง ๆ ของบทความ
- Keyword in URL ใส่คีย์เวิร์ดในโดเมน หรือซับโดเมน / โฟลเดอร์ แนะนำให้ใส่ในซับโดเมน / โฟลเดอร์เพราะใส่ในโดเมนเหมาะกับสู้กับคีย์ง่าย ๆ เท่านั้น
- Keyword in H1 H2 ควรใส่ไม่เกินอย่างละ 1 อันต่อหน้า ไม่ควรใส่แต่คีย์เวิร์ดตรง ๆ แต่ควรใส่คีย์เวิร์ดแนบกับประโยคไป เช่น <h1>สอนทำ SEO อย่างเทพ</h1> ไม่ใช่ <h1>SEO</h1>
- Keyword in link anchor text ใส่ในลิงค์ เช่น <a href=”www.designil.com” title=”เว็บดีไซน์”>เว็บดีไซน์</a>
- Keyword in meta tag ใส่ในแท็ก <meta> เช่น title, description
อย่างไรก็ตาม วิธีต่าง ๆ ด้านบนล้วนมีมานานและใช้กันทุกเว็บอยู่แล้ว วันนี้เลยจะมาแนะนำเทคนิค
On-Page SEO แบบใหม่ ๆ Modern ๆ กัน
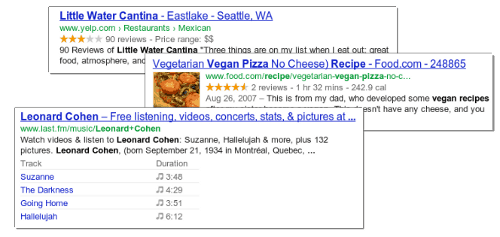
Modern On-Page SEO 1: Google Rich Snipppet Google Rich Snippet เป็นการเพิ่มข้อมูลที่แสดงในหน้าค้นหาของ Google เช่น รูป ดาวเรตติ้ง หรือแม้แต่ลิสต์เพลง ถ้ายังงงอยู่ลองดูรูปด้านล่างเลยครับ (รูปประกอบจาก Google Support)

เมื่อเว็บเราแสดงข้อมูลในหน้าค้นหาแตกต่างจากเว็บอื่น จะทำให้ผู้ค้นหามีโอกาสเข้าเว็บไซต์เรามากขึ้นนั่นเอง ส่วนวิธีทำก็ไม่ยาก ครับ แค่ใส่โค้ด HTML ให้ตรงตามมาตรฐานของ Google ก็พอ ซึ่งสามารถไปอ่านรายละเอียดได้ที่
Google Support : Rich Snippets Guideline ได้เลย
Modern On-Page SEO 2: Google PageSpeed ปัจจุบัน Google ได้ให้คะแนนเว็บไซต์เราโดยดูจากความเร็วในการโหลดด้วยครับ ซึ่งความเร็วในการโหลดมาจากหลาย ๆ อย่าง ไม่ว่าจะเป็นความเร็วเซิร์ฟเวอร์หรือความสะอาดของโค้ด และนอกจากจะดีกับอันดับบน Google แล้วยังดีกับผู้ใช้เว็บเราอีกด้วย
เราสามารถไปทดสอบความเร็วของเว็บเราได้จาก
Google PageSpeed Insights ซึ่งจะให้คะแนนเว็บไซต์เรา (คะแนนที่ดีคือ 90 คะแนนขึ้นไป) รวมถึงบอกด้วยว่าต้องแก้จุดไหนบ้างเพื่อให้เว็บไซต์โหลดเร็วขึ้น
เครื่องมืออีกตัวหนึ่งที่ใช้กันเยอะในการทดสอบความเร็ว คือ
Y! Slow ของ Yahoo! ซึ่งบอกจุดที่ช้าในเว็บเราได้ละเอียดยิบ และมีปลั๊กอินใน
Google Chrome ให้โหลดไปใช้กันเลย
ที่มา:
http://www.designil.com/ywc10-ignite-modern-onpage-seo.html