Mod Name:NiceTooltips
http://custom.simplemachines.org/mods/index.php?mod=2115
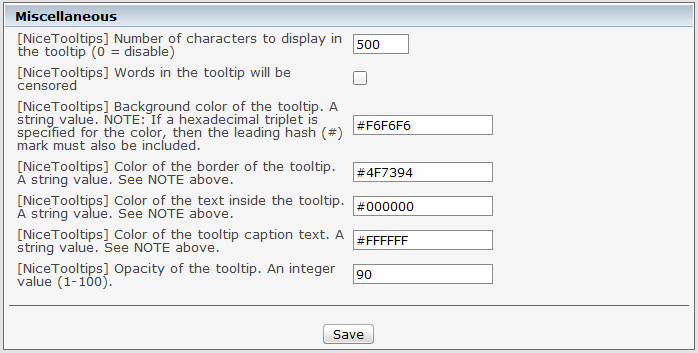
[NiceTooltips] Opacity of the tooltip. An integer value (1-100). คือความโปร่งใสของภาพครับ สังเกตุว่าภาพมันจะดูโปร่งใส่ไม่ทึบ
[NiceTooltips] Tooltip will popup only after a certain delay specified in millisecs. An integer value. คือการ delay ของป๊อปอัพ เอาเข้าใจง่ายๆคือทำให้มาช้านั้นเอง



เป็น Mod Tooltips ที่เมื่อเอาเมาท์ไปวางที่ลิงค์ในหน้า Board index จะทำให้ปรากฎรูปภาพ และบทความตลอดจนวีดีโอ youtube จะปรากฎขึ้นมาให้เห็นเป็นตัวอย่าง ภาพจะมากหรือน้อยขึ้นอยู่กับการใส่ค่าในหัวข้อ Number of characters to display in the tooltip ถ้าใส่ค่าเยอะรูปหรือบทความมันก็จะแสดงเยอะหลายรูป
สำหรับปรับความกว้างยาวของรูป
แก้ไข Sources/Subs.php
ค้นหา:
.nice_tooltip_fgclass {
text-align: left;
background-color: ' . $modSettings['NiceTooltips_FGCOLOR'] . ';
opacity: ' . $modSettings['NiceTooltips_OPACITY'] / 100 . ';
}
.nice_tooltip_bgclass {
background-color: ' . $modSettings['NiceTooltips_BGCOLOR'] . ';
opacity: ' . $modSettings['NiceTooltips_OPACITY'] / 100 . ';
}แก้เป็น:
.nice_tooltip_fgclass {
text-align: left;
background-color: ' . $modSettings['NiceTooltips_FGCOLOR'] . ';
opacity: ' . $modSettings['NiceTooltips_OPACITY'] / 100 . ';
}
.nice_tooltip_bgclass {
background-color: ' . $modSettings['NiceTooltips_BGCOLOR'] . ';
opacity: ' . $modSettings['NiceTooltips_OPACITY'] / 100 . ';
}
.nice_tooltip_bgclass, .nice_tooltip_fgclass img{
height:auto; max-width: 250px;
}ก็คือการเขียนเพิ่มชุดนี้ต่อท้ายลงไปเท่านั้นเอง
.nice_tooltip_bgclass, .nice_tooltip_fgclass img{
height:auto; max-width: 250px; หากต้องการยาวเท่าไหร่ก็เปลี่ยนตรงนี้ max-width: 250px ส่วนความสูงปล่อยเป็น height:auto เพื่อรักษารูปทรงของรูปอัตโนมัติ
*หมายเหตุ อย่าไปใส่กำหนดที่ width นะครับ จะทำให้รูปที่เล็กกว่าถูกขยายใหญ่ เช่นบทความนั้นมีแต่รูปอีโมขนาด 12px มันก็จะถูกขยายใหญ่ไปด้วย ดังนั้นให้กำหนดที่ max-width: ดีที่สุด
credit:
http://www.welovethailand.com/webboard/index.php?topic=4542.0