รูปที่จะอัพโหลดขึ้นไป ควรเป็นขนาดเท่าไหร่กันแน่?

ก่อนอื่นเลยต้องย้อนกลับไปดูธีมที่เราใช้อยู่ปัจจุบันว่าพื้นที่ความกว้างของ content หรือบทความนั้นมีขนาดเท่าไหร่ ยกตัวอย่างเช่นเว็บไซต์ Jir4yu.me นี้พอมาเปิดในหน้าจอคอมพิวเตอร์ หรือโน้ตบุคจะมีขนาดความกว้างของส่วนบทความอยู่ที่ประมาณ 680pixel เพราะฉะนั้นถ้าอยากให้เปิดเว็บไซต์มาเห็นรูปขนาดเต็มพื้นที่สวยงามก็ควรจะ ตั้งค่าขนาดความกว้างของรูปที่ขนาดใหญ่สุดไว้ให้เกิน หรือเท่ากับ 680pixel ครับ กลับกันเมื่อเปิดเว็บไซต์ผ่านมือถือ แท็บเล็ตหรืออุปกรณ์สื่อสารอื่นๆ ขนาดความกว้างของ content ก็จะเหลือน้อยลงมา
หากธีมตัวใดสนับสนุน responsive design อยู่แล้ว รูปที่อัพโหลดขึ้นไปบนเว็บไซต์นั้นก็จะถูกย่อลงมาให้ fit พอดีกับตัว content ที่เหลือน้อยลงมาด้วย คุณผู้อ่านสามารถเปิดหน้าเว็บไซต์ Jir4yu.me สักบทความนึงในมือถือของท่านเพื่อลองดูตัวอย่างประกอบไปด้วยกันได้ คำถามถัดมาคือ “
แล้วถ้าเว็บไซต์ของฉันไม่ย่อรูปลงมาให้ด้วย จะทำยังไง?”
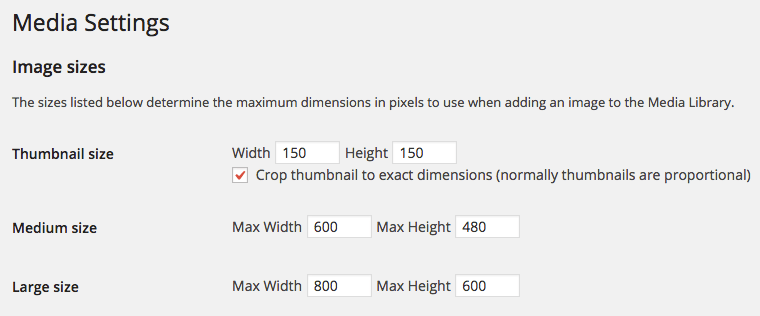
ปรกติหากต้องการจะแก้ไข หรือเพิ่ม CSS เข้าไปตรงๆให้รูปย่อขนาดตามขนาดเนื้อหา(container) เราก็จะเขียน CSS ควบคุมง่ายๆ ได้ดังนี้ครั img{ max-width: 100%; height: auto; } ซึ่งถ้าให้ผมแนะนำ จริงๆ ก็ไม่อยากจะให้ responsive เฉพาะรูปภาพอย่างเดียว แต่ควรจะหา หรือเขียนธีมใหม่ที่เป็นแบบ responsive design อยู่แล้วจะดีกว่า จากโค็ด CSS ตัวอย่างเบื้องต้นนั้น บางท่านอาจจะนำไปพลิกแพลงให้ใช้ได้ดีขึ้นโดยเพิ่มอย่างอื่นเข้าไปด้วยพร้อม กันอย่าง img{ max-width: 100%; height: auto; clear: both; display: block; } หรืออะไรก็ว่าไป เพื่อให้แสดงผลได้ดีที่สุดในแบบที่หน้าจอจะสนับสนุนการตั้งค่า Media Settingsสำหรับ ผู้อ่านที่ใช้ WordPress อยู่แล้วสามารถตั้งค่าขนาดไฟล์ที่อัพโหลดขึ้นไปให้ WordPress ทำการย่อขนาดให้เราได้ง่ายๆ โดยเข้าไปตั้งค่าที่แท็บของ Settings > Media จะเจอเมนู Media Settings ให้เราตั้งขนาดไฟล์ที่เราต้องการจะให้ WordPress ย่อภาพลงไปดังเช่นด้านล่างนี้ครับ

ซึ่งการตั้งค่าตรงนี้อาจจะต้องทำการ regenerate thumbnails ใหม่สำหรับรูปเก่าๆ ที่เคยอัพโหลดขึ้นไปแล้ว โดยวิธีที่ง่ายที่สุดคือติดตั้ง plugin ที่ชื่อว่า
Regenerate Thumbnails สำหรับรูปใหม่ที่จะอัพโหลดขึ้นมาใช้ในบทความต่อไป WordPress จะทำการย่อขนาดรูปตามที่เรากำหนดใน Media Settings ให้เองครับการ Optimize รูปภาพเก่าๆ ให้มีขนาดเล็กลงถึง แม้ว่าขนาดรูปภาพของเราจะได้ตามที่ต้องการแล้วก็ตาม บางครั้งขนาดไฟล์ของมันก็ใหญ่อลังการจนกิน bandwidth เว็บไซต์เราเสียเหลือเกิน ยิ่งถ้ามีผู้ใช้งานเข้าเว็บไซต์เราจำนวนมากก็จะยิ่งลำบากเครื่อง server ขึ้นไปอีก เราถึงต้องทำการ optimize ขนาดไฟล์ของรูปที่อัพโหลดขึ้นไปให้เล็กลงเพื่อจะให้เปลืองเวลาโหลดน้อย แล้วก็ถูกหลักของ Google Insights ด้วย
วิธีที่ง่ายที่สุดในการลดขนาด ไฟล์ภาพคือหา plugin มาลงแล้วให้ plugin ทำการปรับขนาดไฟล์ภาพใหม่ ซึ่งส่วนนี้เองจะใช้เวลาค่อนข้างนานพอสมควรสำหรับเว็บไซต์ที่มีรูปภาพเก่าๆ ค่อนข้างเยอะ แต่เมื่อติดตั้งเข้าไปแล้ว เวลาเราจะอัพโหลดภาพขึ้นไปใหม่นั้น plugin จะทำการย่อขนาดไฟล์ภาพให้เองโดยอัตโนมัติเช่นเดียวกับ Media Settings ที่ย่อภาพเลยครับ
plugin ย่อขนาดไฟล์รูปที่แนะนำได้แก่
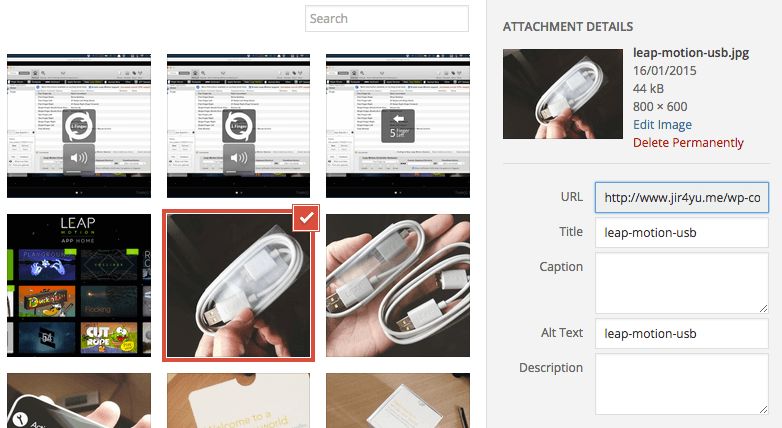
ซึ่งหลักการทำงานจะคล้ายๆ กัน ให้ติดตั้งเพียงตัวเดียวก็พอแล้วครับทำ SEO ต้องอย่าลืม alt ของภาพแน่ นอนว่าส่วนนี้เองเป็นส่วนที่ใครหลายคนมักจะมองข้ามมากที่สุดเท่าที่เห็นมา จากวิธีอื่นๆ บางครั้งการทำ SEO ให้ภาพอาจจะเป็นตัวชูโรงให้เว็บไซต์เราเป็นที่รู้จักมากขึ้นก็ได้ ใครหลายคนมักจะสนใจเรื่อง SEO ที่อยู่ภายนอกมากกว่าภายในเว็บไซต์ของเราเองด้วยซ้ำ ทุกครั้งที่อัพโหลดภาพ ตรวจสอบให้แน่ใจทุกครั้งว่าไม่ลืมใส่ alt ของภาพ<blockquote>alt เปรียบเสมือนข้อความกำกับว่ารูปภาพนี้เกี่ยวกับอะไร</blockquote>คล้ายๆ กับทำ SEO การตั้งชื่อไฟล์ภาพนั่นแหละครับ แต่ส่วนของ alt นี้เองจะสังเกตุเห็นได้ผ่านการที่นำเมาส์ไป hover ไว้บนรูปภาพแล้วจะมี tooltips เล็กๆ ปรากฏขึ้นมา วิธีใส่ alt ของภาพนั้นทำได้ง่ายๆ ทุกครั้งเวลาเราอัพโหลดรูปภาพขึ้นไปใหม่บน WordPress ก็จะเจอ dialog ของรูปที่มีข้อความกำกับไว้ดังภาพ

ถ้าให้ผมแนะนำ ก็ควรจะใส่ทั้ง Title เองแล้วก็ตัวของ Alt เองด้วย ใครที่ขี้เกียจหน่อยก็ใส่คำเดียวกันเหมือนผมเลยก็ได้ แต่ไม่ควรจะเขียนคำมั่วๆ ลงไป ควรจะเขียนข้อความที่เกี่ยวกับรูปนั้นเช่น ข้างต้นเป็นรูป USB ก็ใส่คำว่า USB ลงไปครับ
ที่มา:
https://www.jir4yu.me/2015/wordpress-image-guide/