การสร้าง widget ในเวิร์ดเพรสนั้น สำเร็จได้ด้วยคำสั่งเพียงคำสั่งเดียว คำสั่งเดียวจริงๆ
| <?php | wp_register_sidebar_widget( $id, $name, $output_callback, $options, $params); | ?> |
$id (บังคับ) : id ของ widget ของเรา ตั้งชื่อเป็นอะไรก็ได้ ที่เราคิดแล้วว่ามันจะไม่ไปซ้ำกับคนอื่นอย่างแน่นอน
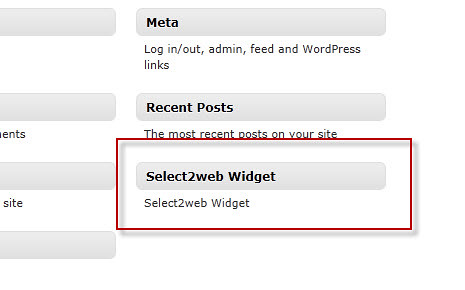
$name (บังคับ) : ชื่อของ widget มันจะเอาไปแสดงเป็นชื่อของ widget จะพูดไงล่ะ ท่านดูเอาเองละกัน ในภาพของบน ที่ตัวหนังสือดำๆน่ะ
$output_callback (บังคับ) : ฟังก์ชั่นของเรา อยากให้มันทำงานอะไรก็เขียนเข้าไปในฟังก์ชั่น
$options (ไม่บังคับ) : ออปชั่นของ widget ที่เราต้องการกำหนด เช่นคำอธิบาย widget ไรเงี้ย ไปหาอ่านเพิ่มเติมเอาละกัน
$params (ไม่บังคับ) : ไว้อธิบายวันหลัง เพราะวันนี้ไม่จำเป็นต้องใช้
ตัวอย่างการเขียน widget เปิดไฟล์ function.php ที่อยู่ในโฟลเดอร์ธีมที่กำลังใช้งานอยู่ขึ้นมา แทรกโค้ด widget ลงไปต่อท้ายไฟล์
<?php wp_register_sidebar_widget("selet2web", "Select2web Widget","select2web_widget");
พารามิเตอร์ตัวแรก ผมใช้ว่า select2web เดาเอาว่าคงไม่ซ้ำกับใครแน่นอน พารามิเตอร์ตัวนี้เวิร์ดเพรสมันเอาไว้ใช้อ้างอิงอะไรของมันก็ไม่รู้ และเราก็อย่าไปรู้เลย รู้แค่ว่าต้องใส่และอย่าให้ซ้ำใครก็ใช้ได้
พารามิเตอร์ที่สอง Select2web Widget เป็นชื่อ
พารามิเตอร์ที่สาม ฟังก์ชั่นที่ผมต้องการให้มันประมวลผล ซึ่งในฟังก์ชั่นก็ไม่ได้มีอะไรเลย นอกจากเอ็กโค่ลิ้งก์ไปเว็บผม ออกมา ถ้าใครอยากจะเขียนอะไรให้พิศดาร ก็เขียนลงไปในนี้แหละ
เห็นมั้ยสร้าง widget ในเวิร์ดเพรสง่ายจะตาย อย่าแปลกใจเลยว่าทำไมเวิร์ดเพรสมันถึงดัง ก็มันง่ายนิ
มาดูผลงาน ปรากฎโฉม

ลากไปวางในช่อง widget

หน้าตาออกมาประมาณนี้

ที่มา:
http://www.select2web.com/wordpress/how-to-create-widget.html