ในภาษา HTML แท็กของรูปภาพจะเป็นแบบนี้
- <img src="designil.jpg" alt="" height="100" width="100">
ในรูปภาพของเราแล้วปกติภาษา HTML เราจะใช้ค่า Alt เพื่อกำหนดชื่อรูปภาพ แล้วถ้าเราต้องการจะใส่ชื่อให้กับรูปภาพของเรา เราก็ต้องกำหนดโค้ดให้เป็นแบบนี้
- <img src="designil.jpg" alt="A fruit basket" height="100" width="100">
หลังจากเราใช้โค้ดนี้แล้ว เมื่อภาพของเรามัน Error มันจะแสดงผลเป็นแบบนี้

Credit : wpbeginner
สำหรับการตั้งชื่อไตเติ้ลให้กับรูปภาพนั้น เราจะกำหนดค่าให้กับแท็กรูปภาพว่า
- <img title="Fruit Basket" src="designil.jpg" alt="A fruit basket" height="100" width="100">
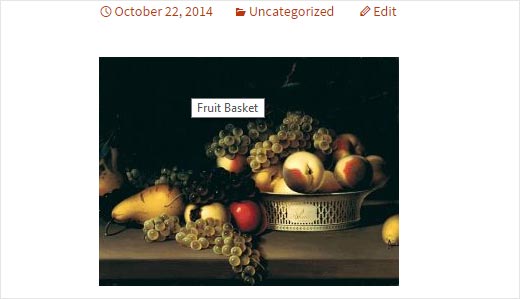
จากนั้นเราลองนำเมาส์ไปชี้ดู จะพบว่ามันจะโชว์ชื่อไตเติ้ลที่เราได้กำหนดเมื่อกี้ขึ้นมาแล้ว

Credit : wpbeginner
ทั้งสองวิธีเป็นการตั้งชื่อรูปและตั้งชื่อไตเติ้ลเมื่อมีเมาส์ชี้ลงบนรูป ภาพของเรา แต่สำหรับปัญหาของเรานั้นที่มีคือ ถ้าเกิดเราอัปโหลดรูปลง WordPress เพื่อจะทำบทความบางเรื่อง เราสามารถแก้แท็ก HTML แล้วใส่ Alt หรือ Title ได้ แต่ว่าเราจะไม่สามารถนั่งแก้โค้ดเพื่อเพิ่ม Alt หรือ Title ได้ทั้งหมดในกรณีรูปภาพเยอะมากๆ ทาง WordPress ก็เลยจัดการวิธีและแก้ไขปัญหานั้นให้ครับ
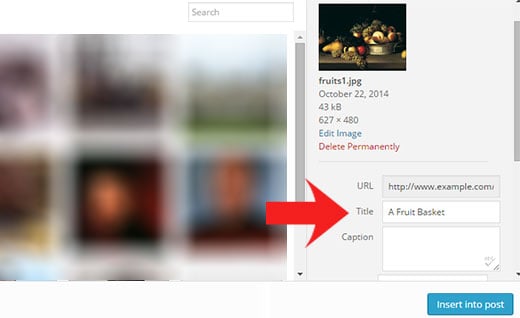
ขั้นตอนวิธีง่ายๆก็คือ ให้เราอัปโหลดรูปภาพ แล้วคลิกที่รูปภาพ ในช่องด้านขวาจะปรากฏ ช่อง input เพื่อใส่ Title หรือ Alt ให้เราทำการกรอกเข้าไปตามความต้องการครับ สะดวกและง่ายมากๆ นี่แหละพลังของ WordPress

Credit : wpbeginner
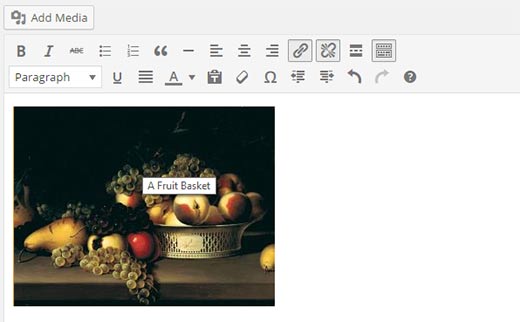
หลังจากนี้เราก็จะมี Alt หรือ Title เพื่อผลลัพธ์ที่ดีต่อ SEO แล้วครับ

Credit : wpbeginner
ขอขอบคุณรูปประกอบจาก :
wpbeginnerที่มา:
http://www.designil.com/wordpress-image-seo.html