ก่อนที่เราจะมาสร้าง Post ใหม่กันนั้น มาทำความรู้จักกันก่อนแล้วกัน ว่าระหว่าง Post กับ Page นั้นมันต่างกันยังไง
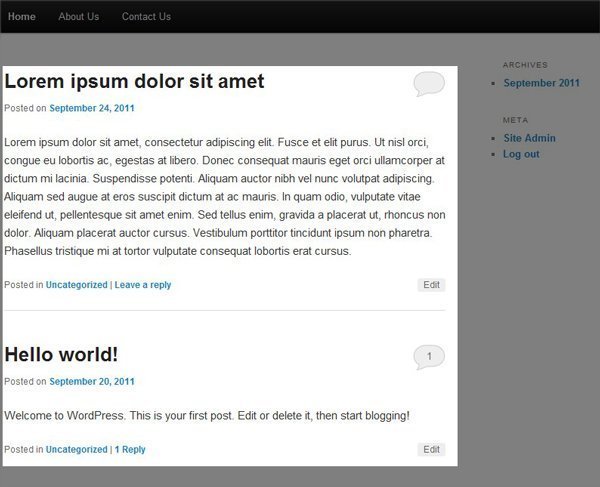
Post และ Pageถ้าจะให้อธิบายให้เข้าใจง่าย ๆ ก็คิดว่า Post มันก็คือ บทความที่เราเขียน ซึ่งเราก็จะมีบทความใหม่ ๆ มาตลอดเวลา และในหน้าแรกก็จะเป็นส่วนนี้ ซึ่งตามปรกติ ถ้าเราเขียนบทความอันใหม่ มันก็จะมาปรากฎอยู่ด้านบนสุดของหน้าเว็บ

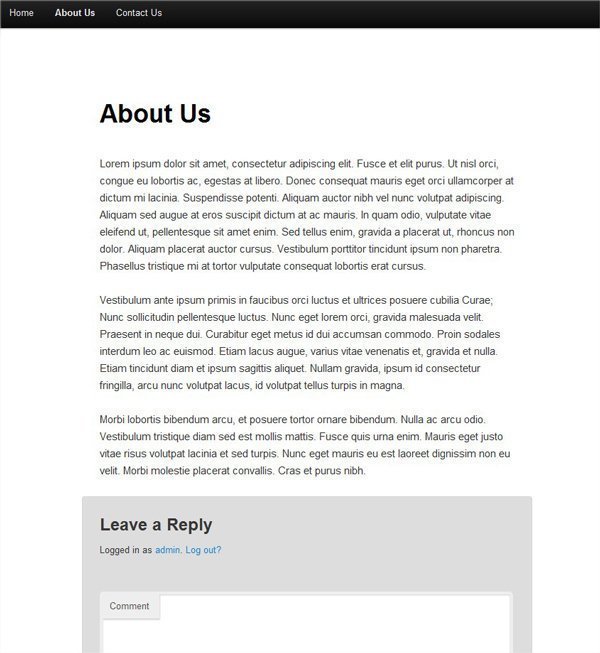
ส่วน Page นั้น ส่วนใหญ่ก็จะเป็นหน้า Static หรือหน้าที่ไม่ค่อยมีการเปลี่ยนแปลงเท่าไหร่ อย่างเช่น พวก About Us, Contact Us เป็นต้น โดยปรกติถ้าเราสร้าง Page หน้าใหม่ขึ้นมา มันจะไปปรากฎหัวข้ออยู่ตรงส่วน Mainmenu


นี่คือ ข้อแตกต่างที่ชัดเจนสำหรับ Post กับ Page แต่ถ้าเราอยากใช้ Post เป็น Page หรือ Page เป็น Post ก็ได้แล้วแต่เรา แต่เหมือนกับเราใช้อุปกรณ์ที่ไม่ตรงกับการใช้งานของมัน
สร้าง Post ใหม่ที่ตรง Admin Bar ด้านบนของเว็บในหัวข้อ Add New หรือด้านซ้ายของหน้า Dashboard ของเราในหัวข้อ Post เมื่อคลิ๊กตามรูปแล้ว เราจะเข้าไปที่หน้า Add New Post


ซึ่งก็เหมือนกับหน้า Dashboard ที่เราสามารถย้ายตำแหน่ง หรือยืดหดกล่องต่าง ๆ หรือจะเลือกที่ Screen Option เพื่อเปลี่ยน Layout
Post Title
มาเริ่มสร้าง Post ใหม่ โดยเราจะเริ่มจากใส่ Title (หัวข้อ) ของบทความตรงคำว่า Enter Title Here ถ้าเราใส่หัวข้อไปแล้ว WordPress เองก็จะสร้าง URL มาให้เราอัตโนมัติ
ถ้าเราใส่หัวข้อไปแล้ว WordPress เองก็จะสร้าง URL มาให้เราอัตโนมัติ

แต่เราก็สามารถที่จะกด Edit เพื่อปรับเปลี่ยนชื่อ URL ของเราได้

Content
ช่องตรงกลางใหญ่ ๆ นั้นละเป็นส่วนที่ไว้ให้เราเขียนเนื้อหาของบทความ

ซึ่งเราสามารถย่อ ขยายขนาดของช่องได้ โดยคลิ๊กแล้วลากที่บริเวณมุมล่างขวาของกล่อง

ถ้าอยากจะปรับแต่งบทความของเรานั้น WordPress เองก็เตรียมมาให้เราใช้งาน เหมือนเราใช้ Word ทั่วไปเลย

สมมติเราจะขีดเส้นกลางที่ตัวอักษร เราก็เลือกส่วนที่เราอยากขีดเส้นกลาง แล้วก็กดที่ปุ่ม 3 ผลลัพธ์ที่ได้ก็จะเป็นแบบนี้

หรือถ้าอยากได้เป็นหัวข้อ 1 2 3 ก็กดปุ่มที่มีรูป 1 2 3 แล้วก็พิมพ์ลงไปกด Enter ก็จะมีตัวเลขหัวข้อมาให้เราเรื่อย ๆ เหมือนอย่างรูป

การใส่ Link ใน Contentการจะทำ Link ก็ง่าย ๆ โดยเลือกคำที่จะทำเป็น Link แล้วกดปุ่มที่เหมือนรูปโซ่ ก็จะปรากฎหน้าแบบนี้

เราก็ใส่ URL ใส่ Title ของ Link ที่เราจะสร้าง และสามารถเลือกได้ว่าจะให้เปิดในหน้าใหม่ หรือเปิดอยู่ในหน้าเดิม และถ้าเรากดที่ Or link to existing content ก็จะกลายเป็นแบบนี้

คือ การ Link ภายในเว็บของเราเอง โดยจะมี Page และ Post ต่าง ๆ ในเว็บเราให้เลือก หลังจากที่เราทำทุกอย่างเสร็จแล้ว ก็กด Add Link
และถ้าเรากดที่ปุ่มสุดท้ายของแถว จะมีปุ่มอีกชุดขึ้นในแถวที่สอง


การนำข้อความจาก Word มาวางแปะใน WordPressปุ่มที่แนะนำในแถวที่สองนั้น ก็คือปุ่มที่มี icon ของ Microsoft Word อยู่

โดยเมื่อเราคลิ๊กที่ปุ่ม จะมีช่องให้เราใส่ข้อความ ซึ่งมันมีหน้าที่แปลงบทความที่เรา copy จาก Word เพื่อให้ Code เป็นระเบียบมากกว่าการที่เราจะแปะลงไปเลยทันที โดยไม่ผ่านวิธีนี้

โดยถ้าเราอยากดูในรูปแบบ Code ก็กดที่ปุ่ม HTML ซึ่งอยู่ด้านขวาบนของกล่อง เราก็จะเห็น Code ของบทความของเราแล้ว

Categoriesและบทความเราจะเป็นระเบียบมากขึ้น ถ้าเราจัดบทความเป็นหมวดหมู่ โดยหัวข้อ Categories จะอยู่ด้านขวา ลักษณะคล้าย ๆ ในรูป

Post Tagsส่วน Post Tags ก็เหมือนเป็นคำสำคัญ (Keyword) ในบทความเรา เหมือนการสรุปบทความเรามาเป็นคำ ซึ่งแต่ละคำเราจะคั่นด้วยเครื่องหมายลูกน้ำ (,)

Formatสำหรับ Format นั้น เหมือนการระบุรูปแบบของบทความ จะขอยกตัวอย่างให้ดู 2 แบบคือ Standard กับ Status ส่วนที่เหลือให้ไปลองเองแล้วกัน
ถ้าเราเลือกเป็น Standard ก็จะปรากฎเป็นบทความตามปรกติ

แต่เราเลือกเป็น Status ก็จะปรากฎเป็นลักษณะเหมือนเรามาประกาศ มาพูดคุยอะไรแบบนั้น

Publish

เมื่อเราเขียนบทความเสร็จแล้ว ก็ถึงเวลาที่เราจะโชว์ให้คนอื่นดู ซึ่งจะอยู่ในหัวข้อ Publish โดยจะมีปุ่ม Save Draft คือการบันทึกที่ทำไว้ก่อนยังไม่ได้โชว์ให้ใครเห็น และถ้ากด Preview จะเป็นการดูตัวอย่างว่า ถ้า Publish ออกไปแล้วที่เราจัดวาง เขียนมันขึ้นมาจะเป็นยังไง
ถ้าดูที่ Status ตอนนี้ยังมีสถานะเป็น Draft อยู่ ซึ่งเราสามารถที่ Edit เพื่อแก้ไขสถานะได้ เช่นกันกับ Visibility ที่เราสามารถกำหนดการโชว์ของบทความเราได้


และเรายังสามารถตั้งเวลาที่จะให้บทความของเรา Publish ออกไปในวันไหน เวลาไหนได้อีกด้วย

เสร็จหมดทุกอย่างแล้ว ก็กด Publish กันเลยครับผม
ที่มา:
http://rabbitinblack.com/2011/09/wordpress-2-post/