
เอาภาพมาให้ดูกันก่อนเพื่อเตรียมความเข้าใจ
ตัว Thumbnail นี้ไม่ใช่ว่าทุกธีมจะมี ขึ้นอยู่กับผู้ออกแบบธีมเป็นหลัก บางธีมที่ดาวน์โหลดมาจากอินเตอร์เน็ต ตอนเห็นตัวอย่างเขาแสดงก็สวยดี แต่พอมาทำเอง ภาพหน้าหัวข้อดันไม่มีซะงั้น แล้วก็งง ไม่รู้มันไปใส่ตรงไหน
Thumbnail นั้นเมื่อก่อน เขาใช้ custom field เป็นตัวทำ แต่ถ้าเป็นธีมที่ถูกออกแบบมาใหม่ๆ ใช้กับเวอร์ชั่น 3.0 ขึ้นไป มันจะซัพพอร์ต Thumbnail อยู่ในตัว
ถ้าท่านไปดูธีมของท่านแล้วมันไม่มีอย่างในบทความนี้ที่ผมเขียน ท่านก็ไม่ต้องสงสัย ให้ตีความไปว่า ธีมที่ท่านใช้ไม่ได้เรียกใช้ความสามารถของ Thumbnail
วิธีการใส่ Thumbnail 1. ล้อกอินเข้าสู่ระบบ
2. ไปที่ Posts > Add New
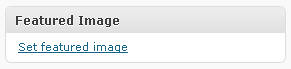
3. มองหา Featured Image คลิก Set featured image

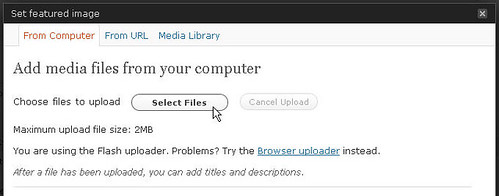
4. คลิก Select File เลือกไฟภาพที่ต้องการ

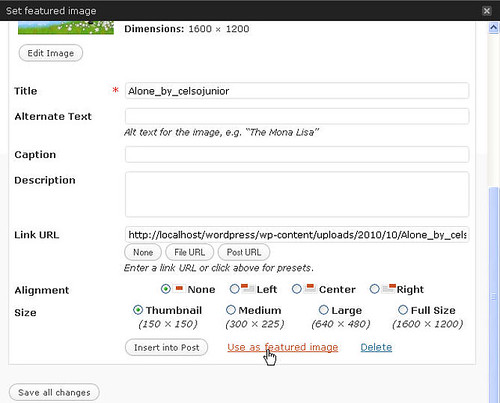
5. เลือกโสครลบาร์ลงมาด้านล่าง คลิก Use as featured image

6. ปิดหน้าต่างอัปโหลดภาพไปเลย ท่านจะเห็นว่าตรงช่อง featured image จากแต่เดิมเป็นช่องว่างๆ จะมีภาพขึ้นมา เมื่อ Publish บทความ ก็จะมีภาพ Thumbnail อยู่หน้าบทความท่าน

คำเตือน บทความนี้ใช้ได้กับธีมที่ถูกออกแบบมาให้รองรับ Thumbnail เท่านั้น
ที่มา:
http://www.select2web.com/wordpress/how-to-set-thumbnail.html